理解同源和跨域
MDN 解释什么是同源策略
同源策略是一个重要的安全策略,它用于限制一个origin的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介。
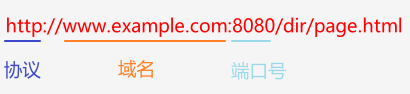
如果两个 URL 的 protocol、port (en-US) (如果有指定的话)和 host 都相同的话,则这两个 URL 是同源。简单来说就是协议 域名 端口号都相同就是同源

反之,只要有一个不满足,那就是跨域,浏览器的同源策略不允许非同源的URL进行资源的交互.
一个简单的跨域请求
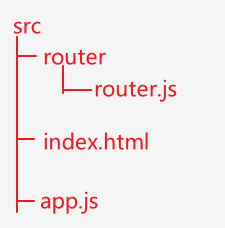
目录结构

需要的包: npm install express
index.html
<body>
<button id="btnG">GET</button>
<script src="jQuery.js"></script>
<script>
const btnG = document.getElementById("btnG");
btnG.onclick = function () {
$.ajax({
method:'get',
url:'http://127.0.0.1/getBook',
success:(res) => {
if (res.status >= 200 && res.status < 300) return console.log(false);
console.log(res.data);
}
})
}
</script>
</body>
router.js
const express = require('express');
const router = express.Router();
router.get("/getBook",function(req,res) {
res.send({
status:1,
msg:'获取成功',
data:{
bookName: "西游记",
author:"吴承恩"
}
});
});
module.exports = router;
app.js
const express = require('express');
const router = require('./router/router');
const app = express();
app.use(router);
app.listen(80,()=> {
console.log("express server run at http://127.0.0.1");
})
启动app.js后,浏览器打开index.html,点击get按钮发送请求

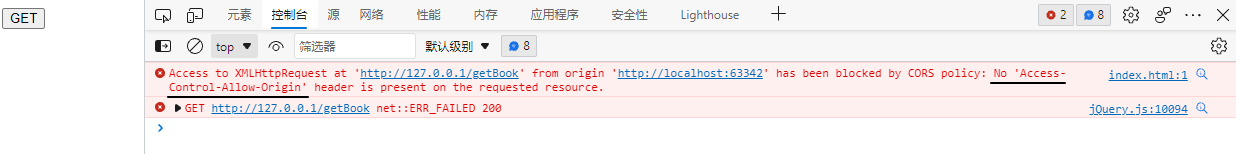
请求过程:

从协议不同就可以看出跨域了,请求回来的数据被浏览器拦截了.
使用jsonp跨域
jsonp出现的早,兼容低版本IE,缺点是只支持GET请求
理解jsonp跨域的原理
script标签不受浏览器同源策略的影响,可以通过script标签的src属性,请求非同源的js脚本,并通过函数调用的形式
接收跨域接口响应回来的数据
一个简单的jsonp跨域代码:
index.html
<body>
<script>
//在客户端声明函数fn
function fn(data){
console.log("拿到了服务端的数据");
console.log(data);
}
</script>
<!--将函数名通过查询字符串的方式传给服务端,并在服务端调用函数-->
<script src="http://127.0.0.1:80?callback=fn"></script>
</body>
router.js
const express = require('express');
const router = express.Router();
router.get("/",function(req,res) {
const cb = req.query.callback;
//用${}包裹表示使用作用域里的cb变量,而不是字符串cb,传递数据为字符串123
res.send(`${cb}(123)`);
});
module.exports = router;
app.js
const express = require('express');
const router = require('./router/router');
const app = express();
app.use(router);
app.listen(80,()=> {
console.log("express server run at http://127.0.0.1");
})
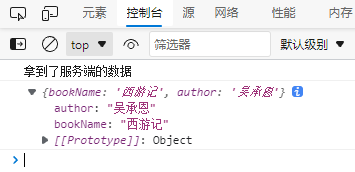
测试结果,跨域成功

修改代码跨域失败的代码如下
index.html
<body>
<script>
function fn(data){
console.log("拿到了服务端的数据");
console.log(data);
}
</script>
<script src="http://127.0.0.1:80?callback=fn"></script>
</body>
router.js
const express = require('express');
const router = express.Router();
router.get("/getBook",function(req,res) {
const cb = req.query.callback;
const data = {
bookName: "西游记",
author:"吴承恩"
};
//res,send中只能传字符串 因此要将参数转为JSON字符串
res.send(`${cb}(${JSON.stringify(data)})`);
});
module.exports = router;
app.js
const express = require('express');
const router = require('./router/router');
const app = express();
app.use(router);
app.listen(80,()=> {
console.log("express server run at http://127.0.0.1");
})
测试结果:

问题到此解决






















 298
298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








