需求
考虑这样一种教学场景
老师通过终端演示编程,学生通过浏览器观看老师的每一步动作。
方案 1
tmux 通过 socket 共享 session。
流程
搜索:maray tmux 能找到教程,本文不详述。
缺陷
学生需要懂得如何使用终端,需要一个账号登录到服务器。
方案 2
gotty
流程:
安装golang,安装gotty。
详情参考: https://github.com/yudai/gotty
老师在一个终端运行
[root@~]# gotty --reconnect --reconnect-time "2" --random-url tmux new -A -s gotty
2016/11/07 10:53:39 Server is starting with command: tmux new -A -s gotty
2016/11/07 10:53:39 URL: http://127.0.0.1:8080/e28t7gix/
2016/11/07 10:53:39 URL: http://10.11.25.162:8080/e28t7gix/
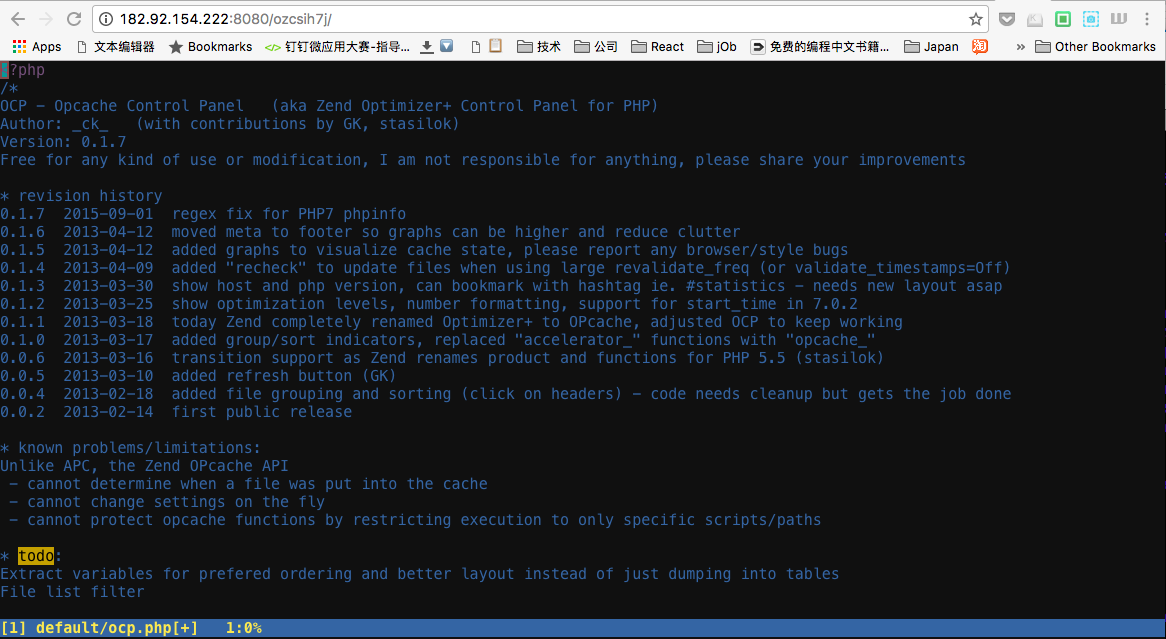
2016/11/07 10:53:39 URL: http://18.2.54.222:8080/e28t7gix/它通过 gotty 运行了一个 tmux 程序。这时候就可以通过浏览器访问到 tmux 程序的输出内容。下面老师要在这个 tmux 里面演示写代码。
老师在另外一个终端上attach 上这个 tmux:
tmux attach -t gotty
vim ocp.php- 学生在浏览器地址 http://18.2.54.222:8080/e28t7gix/ 观看老师编写 ocp.php
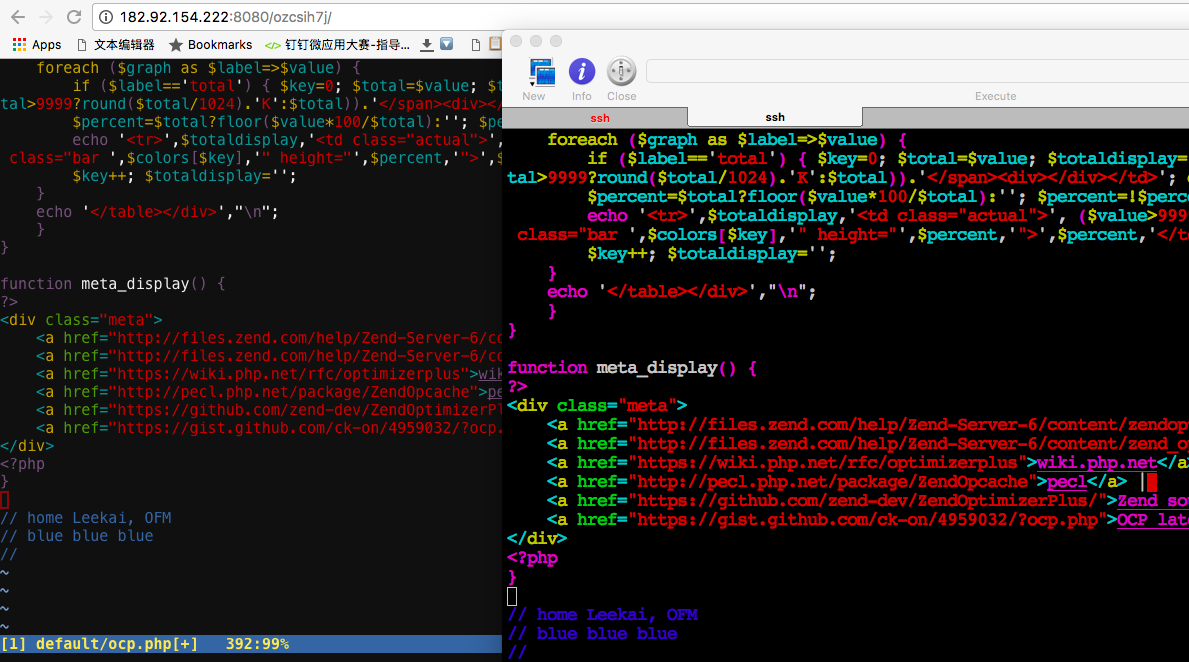
来个对比图,左边是网页,右边是终端:
p.s. 如果学生较少,希望学生也能参与结对编程,只需要在启动 gotty 时加上 -w 参数,学生就能在浏览器上写代码啦。
























 386
386

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








