本文章实现最简单全面的Jenkins+docker+springboot 一键自动部署项目,步骤齐全,少走坑路。
环境:centos7+git(gitee)
简述实现步骤:在docker安装jenkins,配置jenkins基本信息,利用Dockerfile和shell脚本实现项目自动拉取打包并运行。
安装docker
docker 安装社区版本CE
确保 yum 包更新到最新。
yum update卸载旧版本(如果安装过旧版本的话)
yum remove docker docker-common docker-selinux docker-engine安装需要的软件包
yum install -y yum-utils device-mapper-persistent-data lvm2设置yum源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo安装docker
yum install docker-ce #由于repo中默认只开启stable仓库,故这里安装的是最新稳定版17.12.0
yum install <自己的版本> # 例如:sudo yum install docker-ce-17.12.0.ce启动和开机启动
systemctl start docker
systemctl enable docker验证安装是否成功
docker version安装Jenkins
Jenkins中文官网:https://www.jenkins.io/zh/
安装J enkins
docker 安装一切都是那么简单,注意检查8080是否已经占用!如果占用修改端口
docker run --name jenkins -u root --rm -d -p 8080:8080 -p 50000:50000 -v /var/jenkins_home:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock jenkinsci/blueocean如果没改端口号的话
安装完成后访问地址-> http://{部署Jenkins所在服务IP}:8080
此处会有几分钟的等待时间。
初始化 Jenkins
详情见官网教程->https://www.jenkins.io
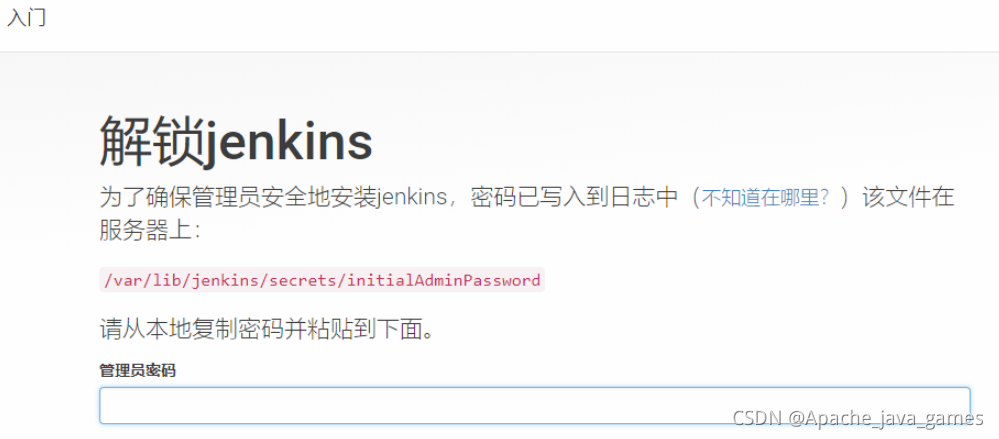
解锁 Jenkins
进入Jenkins容器:docker exec -it {Jenkins容器名} bash
例如 docker exec -it jenkins bash
查看密码:cat /var/lib/jenkins/secrets/initialAdminPassword
复制密码到输入框里面

安装插件
选择第一个:安装推荐的插件

创建管理员用户
此账户一定要记住哦
系统配置
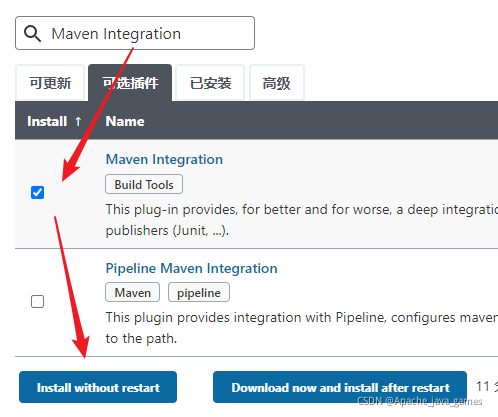
安装需要插件
进入【首页】–【系统管理】–【插件管理】–【可选插件】
搜索以下需要安装的插件,点击安装即可。

安装Maven Integration
安装Publish Over SSH(如果不需要远程推送,不用安装)
如果使用Gitee 码云,安装插件Gitee(Git自带不用安装)
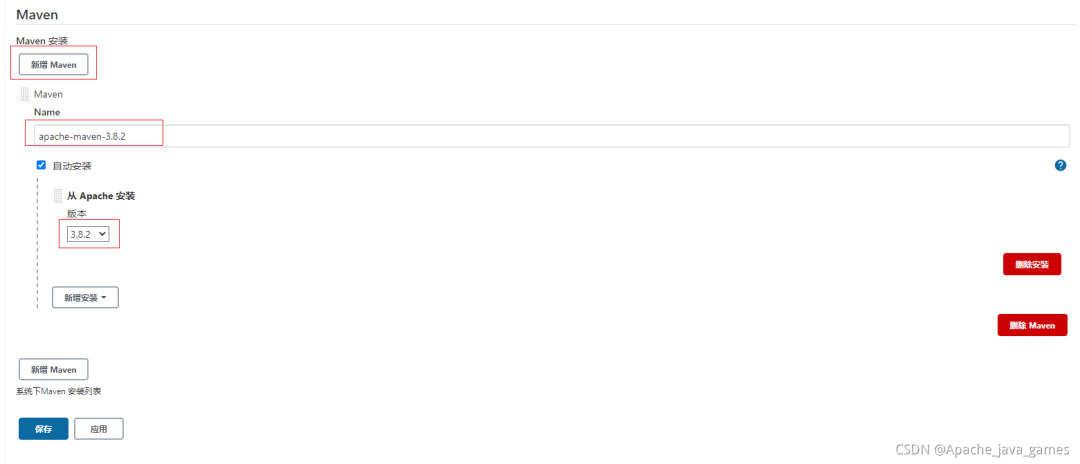
配置Maven
进入【首页】–【系统管理】–【全局配置】,拉到最下面maven–maven安装

创建任务
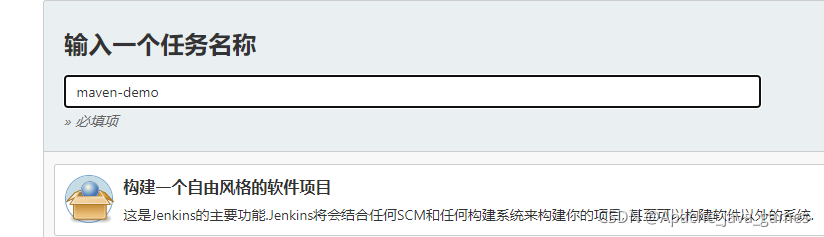
新建任务
点击【新建任务】,输入任务名称,点击构建一个自由风格的软件项目

源码管理
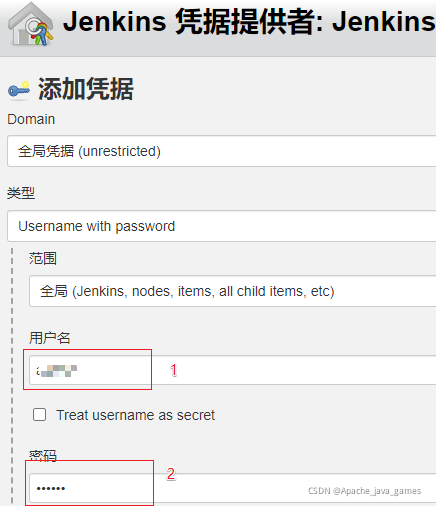
点击【源码管理】–【Git】,输入仓库地址,添加凭证,选择好凭证即可。


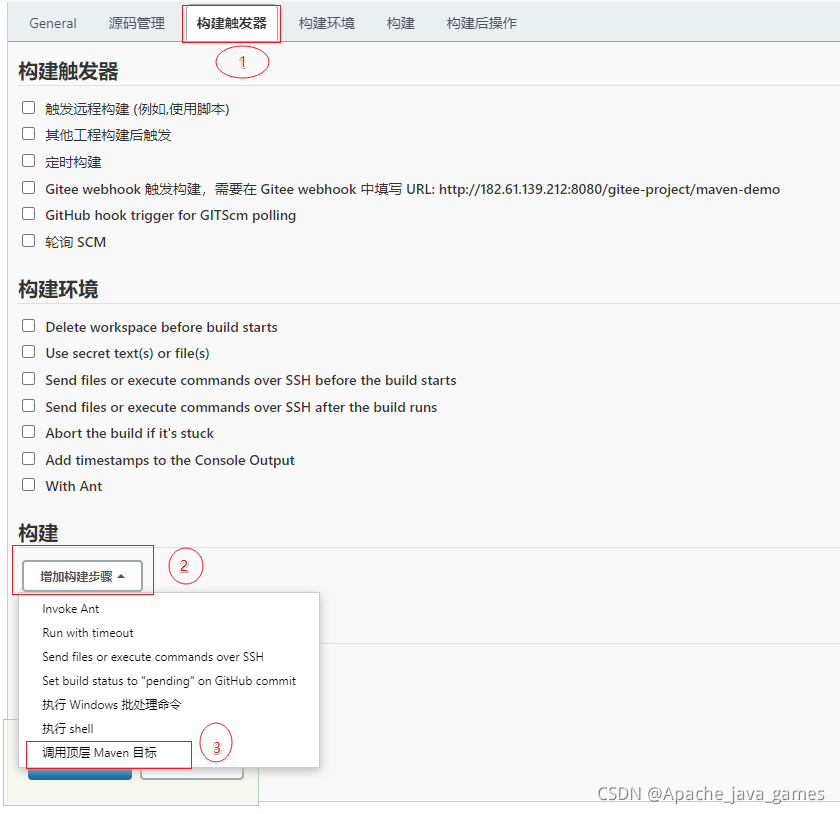
构建触发器
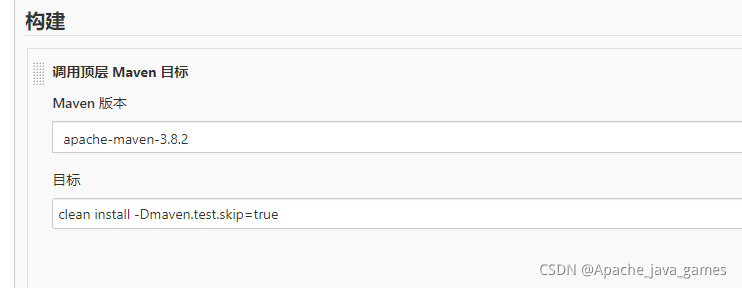
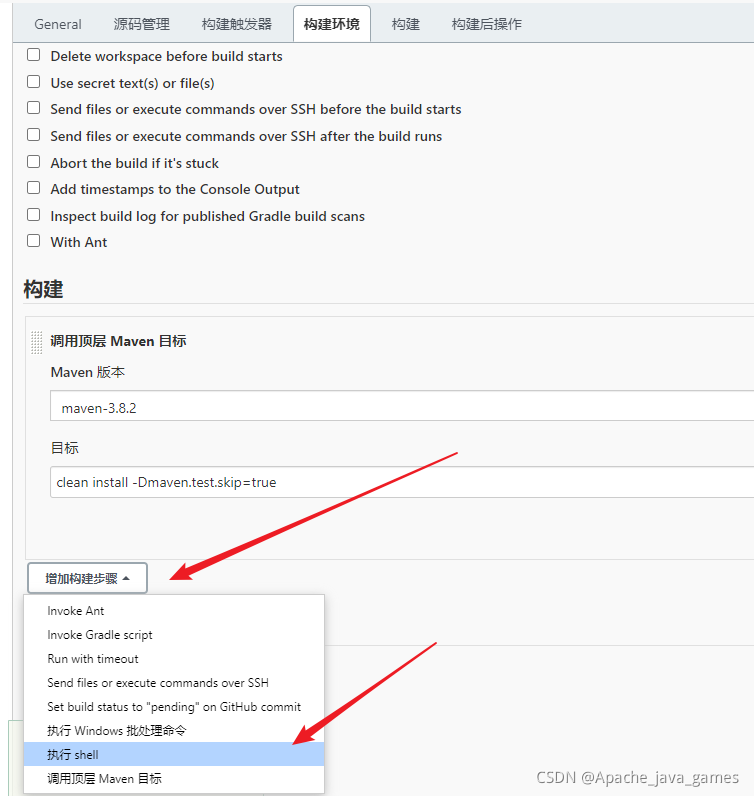
点击【构建触发器】–【构建】–【增加构建步骤】–【调用顶层Maven目标】–【填写配置】–【保存】

此处命令只是install,看是否能生成jar包
clean install -Dmaven.test.skip=true
保存
点击【保存】按钮即可
测试
该功能测试是否能正常打包
构建
点击构建按钮
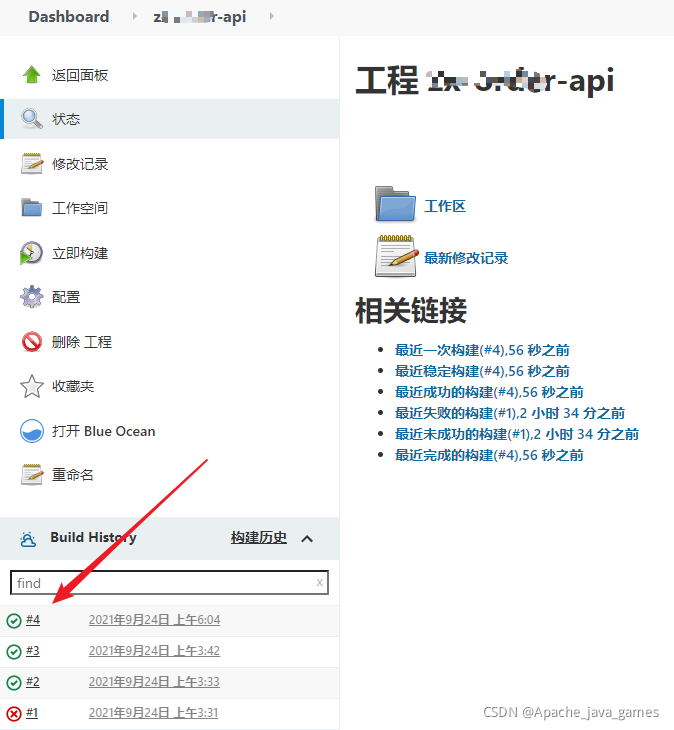
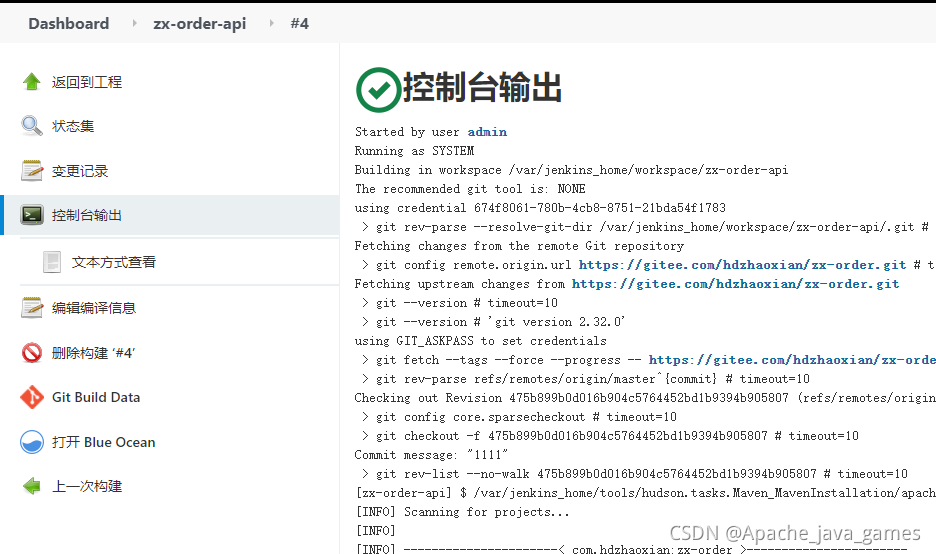
查看日志
点击正在构建的任务,或者点击任务名称,进入详情页面,查看控制台输出,看是否能成功打成jar包。
该处日志第一次可能下载依赖jar包失败,再次点击构建即可成功。


查看项目位置
cd /var/jenkins_home/workspacell命令即可查看是否存在
运行项目
因为我们项目和jenkins在同一台服务器,所以我们用shell脚本运行项目,原理既是通过dockerfile 打包镜像,然后docker运行即可。
Dockerfile
在springboot项目根目录新建一个名为Dockerfile的文件,注意没有后缀名,其内容如下:(大致就是使用jdk8,把jar包添加到docker然后运行prd配置文件)
FROM jdk:8
VOLUME /tmp
ADD target/zx-order-0.0.1-SNAPSHOT.jar app.jar
EXPOSE 8888
ENTRYPOINT ["Bash","-DBash.security.egd=file:/dev/./urandom","-jar","/app.jar","--spring.profiles.active=prd"]修改jenkins任务配置

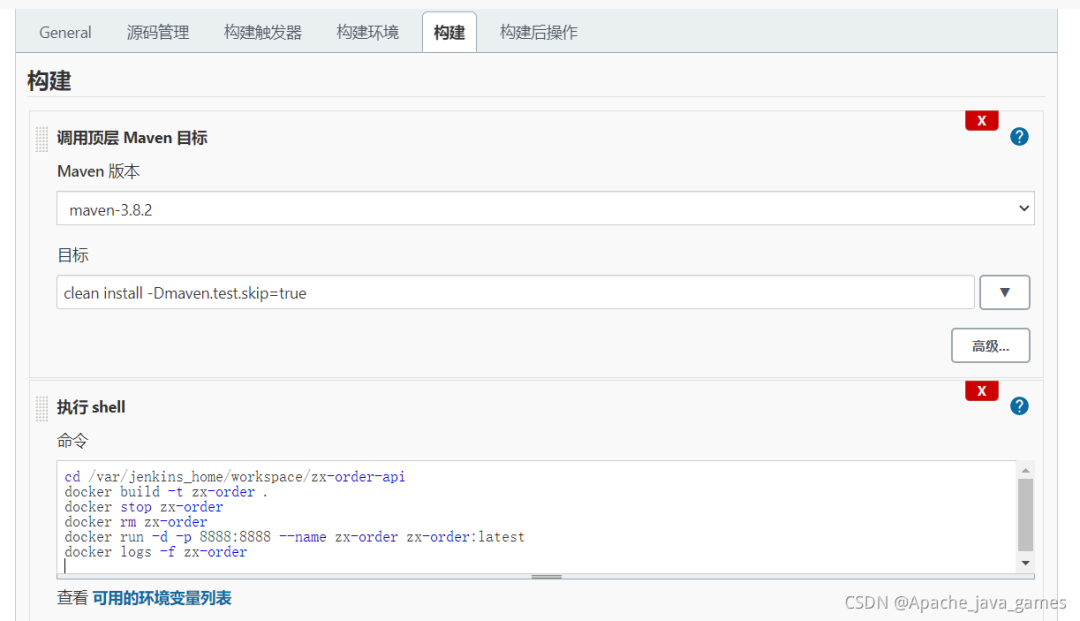
配置如下:

-t:指定新镜像名
.:表示Dockfile在当前路径
cd /var/jenkins_home/workspace/zx-order-api
docker stop zx-order || true
docker rm zx-order || true
docker rmi zx-order || true
docker build -t zx-order .
docker run -d -p 8888:8888 --name zx-order zx-order:latest备注:
我上图用了docker logs -f 是为了方便看日志,真实不要用,因为会一直等待日志,构建任务会失败
加|| true 是如果命令执行失败也会继续实行,为了防止第一次没有该镜像报错
保存
点击保存即可
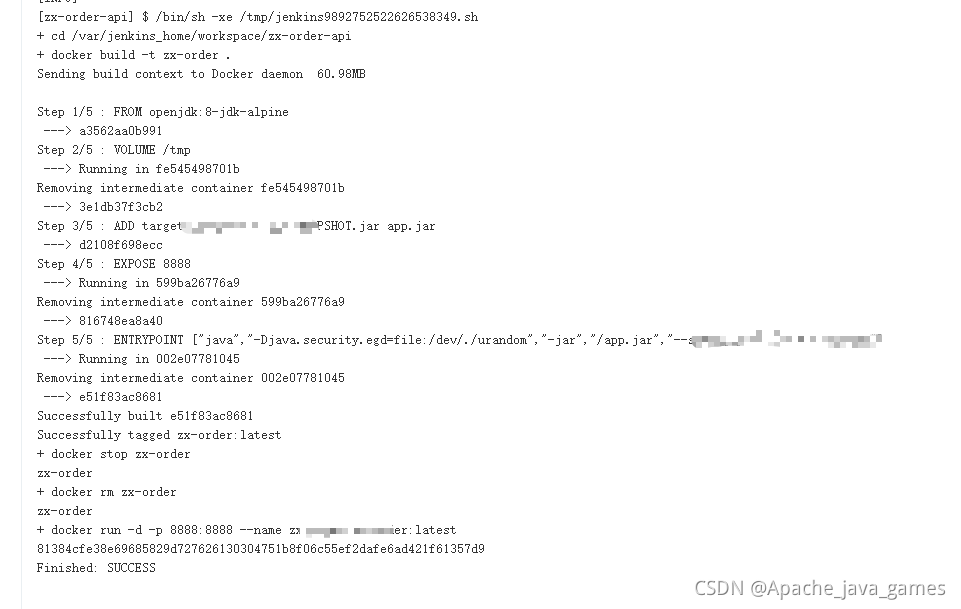
构建

查看jenkins控制台输出,输出如下,证明成功!
验证
docker ps 查看是否有自己的容器
docker logs 自己的容器名 查看日志是否正确浏览器访问项目试一试
来源:blog.csdn.net/zqqiang0307/
article/details/120458586
推荐全新学习项目
全新基于springboot+vue+vant的前后端分离的微商城项目,包括手机端微商城项目和后台管理系统,整个电商购物流程已经能流畅支持,涵盖商品浏览、搜索、商品评论、商品规格选择、加入购物车、立即购买、下单、订单支付、后台发货、退货等。功能强大,主流技术栈,非常值得学习。
线上演示:https://www.markerhub.com/vueshop
从文档到视频、接口调试、学习看板等方面,让项目学习更加容易,内容更加沉淀。全套视频教程约35小时,共222期,讲解非常详细细腻。下面详细为大家介绍:
架构与业务使用主流的技术架构,真正手把手教你从0到1如何搭建项目手脚架、项目架构分析、建表逻辑、业务分析、实现等。涵盖SpringBoot、Mybatis Plus、Jwt、Redis、Lombok、Hutool、Shiro、Elasticsearch、RabbitMq、Docker、Jenkins等技术。
vueshop微商城的整个购物流程已经完善,各个模块的业务都是已经实现,涵盖商品模块、搜索模块、购物车模块、订单模块、退款模块、后台权限模块、业务数据管理模块等
更多详情请查看:
手把手教学,从0开发前后端微商城项目,主流Java技术一网打尽!
手把手教学,从0开发前后端微商城项目,主流Java技术一网打尽!
手把手教学,从0开发前后端微商城项目,主流Java技术一网打尽!



















 2110
2110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








