1、UINavigationController导航控制器如何使用
UINavigationController可以翻译为导航控制器,在iOS里经常用到。
我们看看它的如何使用:
下面的图显示了导航控制器的流程。最左侧是根视图,当用户点击其中的General项时 ,General视图会滑入屏幕;当用户继续点击Auto-Lock项时,Auto-Lock视图将滑入屏幕。相应地,在对象管理上,导航控制器使用了导航堆栈。根视图控制器在堆栈最底层,接下来入栈的是General视图控制器和Auto-Lock视图控制器。可以调用pushViewControllerAnimated:方法将视图控制器推入栈顶,也可以调用popViewControllerAnimated:方法将视图控制器弹出堆栈。
上图来自苹果官网。
2、UINavigationController的结构组成
看下图,UINavigationController有Navigation bar ,Navigation View ,Navigation toobar等组成。

现在我们建立一个例子,看看如何使用UINavigationController
3、新建一个项目
命名为UINavigationControllerDemo,为了更好理解UINavigationController,我们选择Empty Application模板

4、创建一个View Controller,命名为RootViewController:依次选择File——New——New File,默认勾上With XIB for user interface.

选择正确位置创建完成,这时项目里多了三个文件,分别是RootViewController.h RootViewController.m RootViewController.xib文件。
打开RootViewController.xib,添加一个按钮控件,按钮Button改成 :Goto SecondView,为跳转做准备

5、打开AppDelegate.h,向其中添加属性:
@property (strong, nonatomic) UINavigationController *navController;添加后AppDelegate.h文件代码如下:
#import <UIKit/UIKit.h>
@class ViewController;
@interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@property (strong, nonatomic) ViewController *viewController;
@property (strong, nonatomic) UINavigationController *navController;
@end6、在AppDelegate.m 文件的didFinishLaunchingWithOptions方法中创建添加navController,RootViewController视图。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
RootViewController *rootView = [[RootViewController alloc] init];
rootView.title = @"Root View";
self.navController = [[UINavigationController alloc] init];
[self.navController pushViewController:rootView animated:YES];
[self.window addSubview:self.navController.view];
[self.window makeKeyAndVisible];
return YES;
}
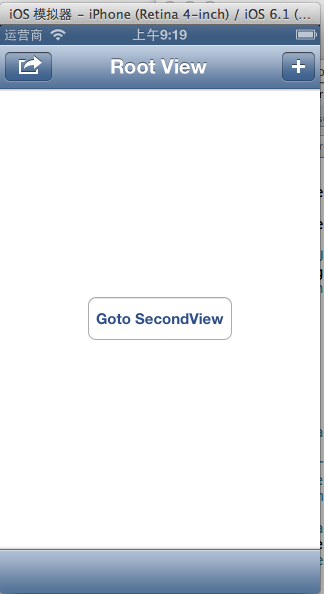
7、现在Root视图添加完成
看看效果:
 '
'
现在还没有Navigation bar 。只有title。
8、添加UIBarButtonItem
bar ButtonItem分左右UIBarButtonItem。我们把左右的都添加上去。
在RootViewController.m中添加代码如下:
- (void)viewDidLoad
{
[super viewDidLoad];
UIBarButtonItem *leftButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:@selector(selectLeftAction:)];
self.navigationItem.leftBarButtonItem = leftButton;
UIBarButtonItem *rightButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:@selector(selectRightAction:)];
self.navigationItem.rightBarButtonItem = rightButton;
} 
这里重点介绍下
UIBarButtonItem *leftButton =[[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:@selector(selectLeftAction:)];
UIBarButtonSystemItemAction的风格,这是系统自带的按钮风格,看下图,你不用一个个试验,你也知道想用那个item,如下图:

9、响应UIBarButtonItem的事件的实现
我们在 action:@selector(selectLeftAction:);
action添加了selectLeftAction和selectRightAction
在RootViewController.m文件中添加代码实现:
- (void)viewDidLoad
{
[super viewDidLoad];
UIBarButtonItem *leftButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:@selector(selectLeftAction:)];
self.navigationItem.leftBarButtonItem = leftButton;
UIBarButtonItem *rightButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:@selector(selectRightAction:)];
self.navigationItem.rightBarButtonItem = rightButton;
}这样在点击左右的UIBarButtonItem时,弹出提示:

下面讲UINavigationController的重要作用,页面的管理和切换。
1、RootView 跳到SecondView
首先我们需要新一个View。新建SecondView,按住Command键然后按N,弹出新建页面,我们新建SecondView
2、为Button 添加点击事件,实现跳转
在RootViewController.xib中和RootViewController.h文件建立连接

在RootViewController.m中实现代码,alloc一个SecondViewController,用pushViewController到navigationController中去,并为
SecondViewController这是title为 secondView.title =@"Second View"; 默认情况下,titie为下个页面返回按钮的名字。
- (IBAction)gotoSecondView:(id)sender {
SecondViewController *secondView = [[SecondViewController alloc] init];
[self.navigationController pushViewController:secondView animated:YES];
secondView.title = @"Second View";
}

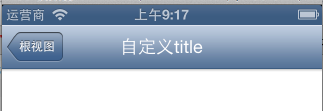
这就是SecondView了。
3、自定义backBarButtonItem
左上角的返回上级View的barButtonitem的名字是上级目录的Title,如果title或者适合做button的名字,怎么办呢?我们可以自己定义
代码如下:(添加到 RootViewController 的viewDidLoad方法里面,而不是添加到SecondViewController里面)
UIBarButtonItem *backButton = [[UIBarButtonItem alloc] initWithTitle:@"根视图" style:UIBarButtonItemStyleDone target:nil action:nil];
self.navigationItem.backBarButtonItem = backButton;

4、自定义title
UINavigationController的title可以用别view替代,比如用UIButton UILable等,下面我用UIButton.
在SecondViewController.m中添加下面如下。
- (void)viewDidLoad
{
[super viewDidLoad];
UIButton *button = [UIButton buttonWithType: UIButtonTypeCustom];
[button setTitle: @"自定义title" forState: UIControlStateNormal];
[button sizeToFit];
self.navigationItem.titleView = button;
}
下面讲Navigation 的Toolbar。
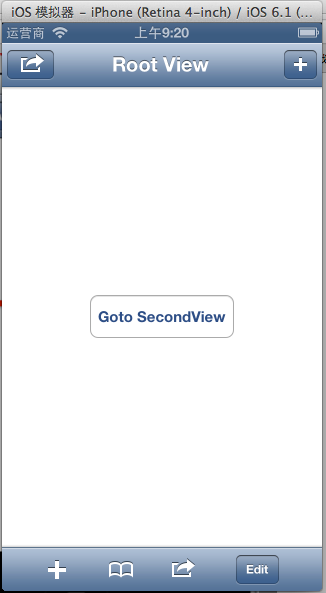
1、显示Toolbar
在RootViewController.m的- (void)viewDidLoad方法中添加代码,这样Toobar就显示出来了。
[self.navigationController setToolbarHidden:NO animated:YES];
2、在ToolBar上添加UIBarButtonItem
新建几个UIBarButtonItem,然后以数组的形式添加到Toolbar中
UIBarButtonItem *one = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:nil action:nil];
UIBarButtonItem *two = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemBookmarks target:nil action:nil];
UIBarButtonItem *three = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:nil action:nil];
UIBarButtonItem *four = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemEdit target:nil action:nil];
UIBarButtonItem *flexItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
[self setToolbarItems:[NSArray arrayWithObjects:flexItem, one, flexItem, two, flexItem, three, flexItem, four, flexItem, nil]];
注意:用 [self.navigationController.toolbar setItems:(NSArray *) animated:<#(BOOL)#>]这个方法添加item是不起效果的。下面我动态自己添加Toolbar时,这个才起效果。
3、动态添加Toolbar
我们在SecondView添加动态的Toolbar。
在SecondViewController.h添加
#import <UIKit/UIKit.h>
@interface SecondViewController : UIViewController
{
UIToolbar *toolBar;
}
@end
- (void)viewDidLoad
{
[super viewDidLoad];
[self.navigationController setToolbarHidden:YES animated:YES];
UIBarButtonItem *addButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemSearch target:self action:@selector(gotoThridView:)];
toolBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0.0, self.view.frame.size.height - toolBar.frame.size.height - 44.0, self.view.frame.size.width, 44.0)];
[toolBar setBarStyle:UIBarStyleDefault];
toolBar.autoresizingMask = UIViewAutoresizingFlexibleTopMargin;
[toolBar setItems:[NSArray arrayWithObject:addButton]];
[self.view addSubview:toolBar];
// Do any additional setup after loading the view from its nib.
} 先把RootView时显示的Toobar隐藏
[self.navigationController setToolbarHidden:YESanimated:YES];然后把新建的Toolbar添加的SecondView中,并为Toobar设置了一个Item.
[toolBarsetItems:[NSArrayarrayWithObject:addButton]];
BarButtonItem 用的是UIBarButtonSystemItemSearch, 效果如下:

4、新建ThridView,从SecondView跳转到
Commad+N新建一个ThridViewController,
这个addButton跳转到ThridView
-(void)gotoThridView:(id)sender
{
ThridViewController *thridView = [[ThridViewController alloc] init];
[self.navigationController pushViewController:thridView animated:YES];
thridView.title = @"Thrid View";
}

转载自:http://blog.csdn.net/totogo2010/article/details/7681879
























 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








