Select标签添加PlaceHolder效果
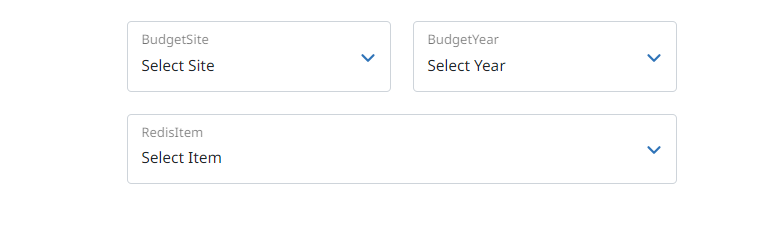
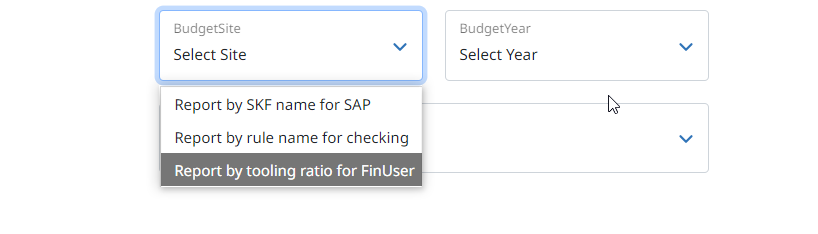
H5中,select是没有input输入框那种placeholder的提示效果的,但是我们可以使用一些技巧达到类似placeholder的提示效果,效果如下:

达到如此效果很简单,将select提示设置为一个选项,并设置为默认值,状态为hidden则可
代码如下:
<select class="form-select form-control" id="floatingSelect"
formControlName="budgetSite" nzErrorTip="Please select a budget site">
<option value="" hidden>Select Site</option>
<option value="SKF">Report by SKF name for SAP</option>
<option value="RULE">Report by rule name for checking</option>
<option value="TOOLING_RULE">Report by tooling ratio for FinUser</option>
</select>
ngOnInit(): void {
this.searchForm = this._formBuilder.group({
budgetSite: ["", [Validators.required]],
budgetYear: ["", [Validators.required]],
redisItem: ["", [Validators.required]],
});
}
























 3866
3866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








