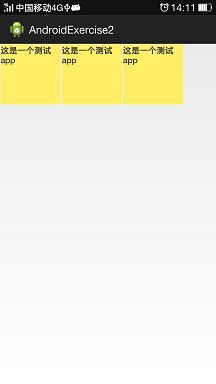
在一个android的UI界面中,如果存在几个控件水平排列。
例如:在一个LinearLayout中,LinearLayout的android:orientation属性设置为horizontal,布局中包含3个TextView,布局代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView android:layout_width="100dp"
android:layout_height="100dp"
android:background="#fe6"
android:layout_margin="1dp"
android:text="这是一个测试app"/>
<TextView android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="1dp"
android:background="#fe6"
android:text="这是一个测试app"/>
<TextView android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="1dp"
android:background="#fe6"
android:text="这是一个测试app"/>
</LinearLayout>
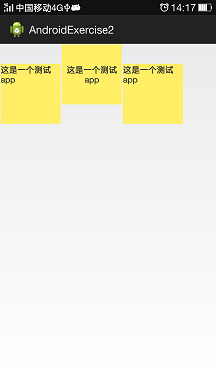
然后,我们在第2个TextView的属性中加上android:gravity=”center”,意思是让第2个TextView中的文本在这个TextView中中间对齐,到这里,我们肯定理所当然地认为第1,第3个TextView没变,第2个TextView内的文本对齐方式发生改变,实际上并不如我们所想,实际上改变之后的对齐方式如下:

小编同样测试了诸如Button的对齐方式,和TextView一样,可见这并不是TextView的特性。而在竖直方向上,则不存在这样的对齐方式。
综上所述,我们可以看出,android在控件对齐的时候,遵循如下奇怪的对齐规则:在水平方向上,以同一排所有控件的文本水平对齐为准,控件的垂直位置以文本为基准来定。






















 6690
6690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








