1.在页面通过角色配置权限
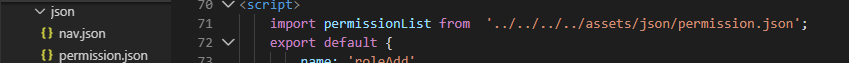
1.1 权限菜单通过json数组对象来维护,方便统一维护


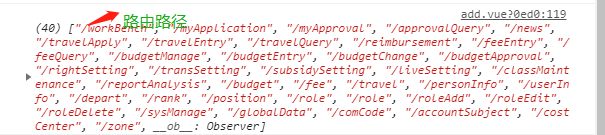
1.2 新增、编辑权限时,提交给后台一个数组的权限列表

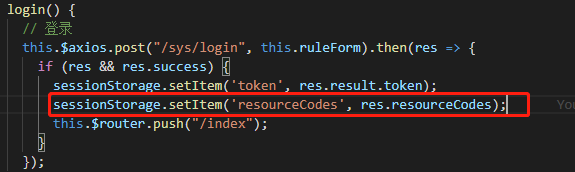
2.登录成功后,后台返回一个同样的权限数组resourceCode,并且存到本地session

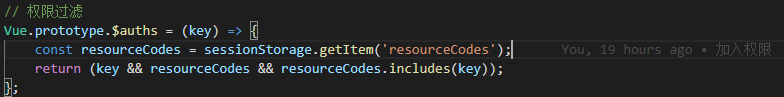
3.在vue上扩展一个权限过滤方法,方便系统全局过滤;如下图:key是传的某个按钮或页面的权限标志,resourceCodes是登录后拿到的权限列表,缓存在session中;

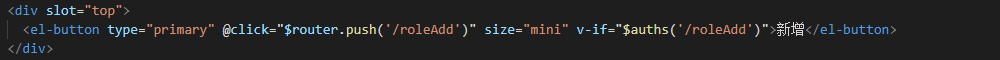
4.按钮和页面添加权限,通过前面vue扩展的$auths方法,进行过滤返回的权限列表






















 1351
1351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








