在本次项目实训中,我和另一名组员主要负责前端相关工作。
本周我们主要学习并尝试了vue开发的环境配置、项目搭建,以及如何在Vscode中使用Gitee实现远程代码仓库与本地同步。同时,我们也初步尝试了前端界面的修改。
一、环境配置
1.安装Node.js
进入Node.js官网https://nodejs.org/zh-cn/,下载对应版本后,点击安装,选择安装路径然后一路next。完成安装后,控制台输入node -v,检验是否安装成功。

2.在 nodejs 目录下新建两个文件夹,分别为 node_cache 和 node_global,并在cmd执行:
npm config set prefix "D:\NODE\nodejs\node_global"
npm config set cache "D:\NODE\nodejs\node_cache"
命令执行后,在cmd中输入npm list -global进行检验,可以看到路径已经改变了。
3.配置镜像站
npm config set registry=http://registry.npm.taobao.org
检验配置是否成功:

4.使用管理员权限执行npm install npm -g
5.安装vue
npm install vue -g
npm install vue-router -g
npm install vue-cli -g
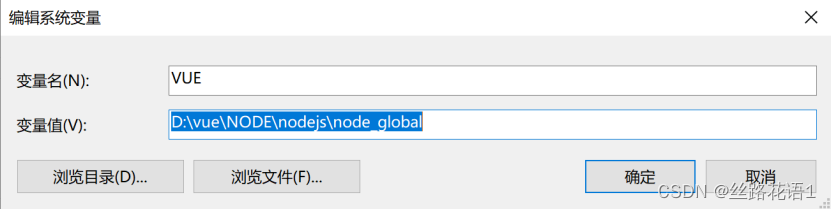
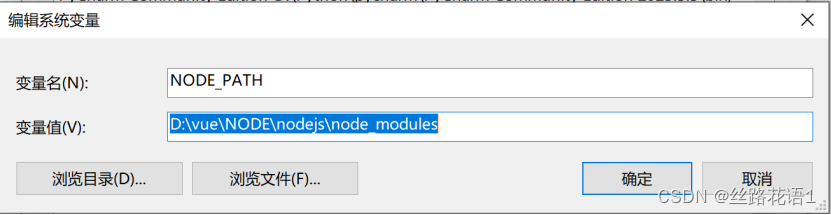
6.配置环境变量
修改名为path的环境变量并新增名为NODE_PATH和VUE的环境变量,变量值设置如下:



(即加上node和vue对应的路径)
配置完后重启cmd,输入vue --version / vue –V,测试无误即说明成功。

二、码云Gitee
1.在官网上注册账号,绑定邮箱
在本地计算机码云(Gitee)上的仓库,实现本地与云的代码更新
2.打开项目仓库

3.复制仓库的链接

4.新建或打开你想要放入项目的文件夹,点击右键,打开git bash Here
5.git clone 仓库地址,回车后,下载远程仓库,从而得到一个与远程仓库同名的文件夹

6.打开【下载的文件夹】,再右键打开,打开git bash Here,注册用户名和邮箱

7.实现本地修改同步到远程gitee的操作 ,打开vscode导入下载的项目
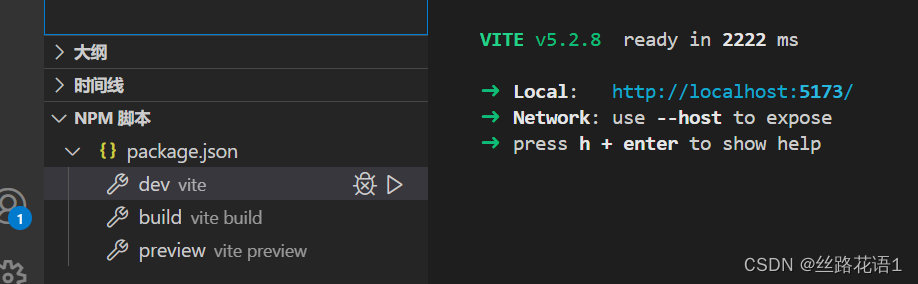
项目配置好之后就可以顺利运行了

复制网址在浏览器打开就可以看到成功的页面显示了

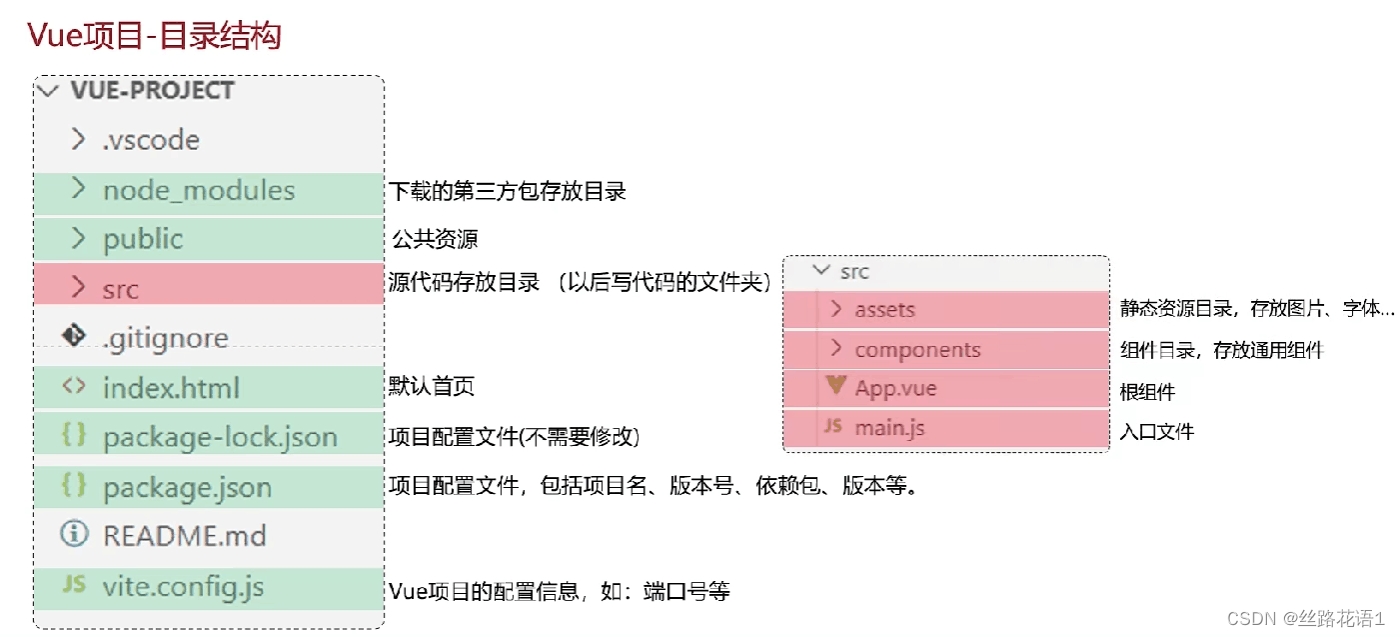
最后简单了解了项目中各个模块的功能

并在APP.vue中简单修改了页面,显示出如下效果






















 120
120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








