在默认的404页面不是很友好;我们希望设置一个自定义的404可以遵循以下步骤:
这里用腾讯的404页面为例。效果如下:

1.编辑、上传404页面文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面被外星人抓走了!</title>
<meta name="keywords" content="$keywords">
<meta name="description" content="$description">
<meta name="auther" content="Sanys">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
</head>
<body>
<script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" charset="utf-8"></script>
</body>
</html>
将这段保存为404.html。将404.html放到网站目录。我这里是TP框架所以需要放到public目录下;
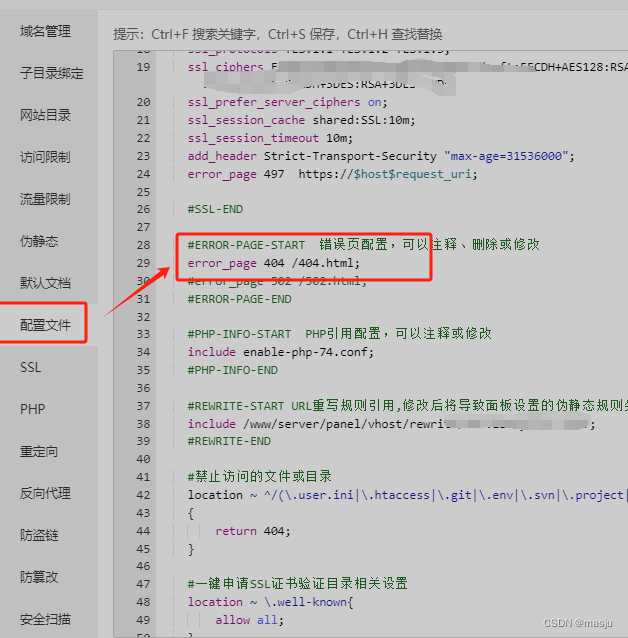
2.在宝塔中设置:


这样子当访问系统中不存在的页面的时候就会显示友好的404页面了!





















 1009
1009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








