java代码
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
PrintWriter out=response.getWriter();
System.out.println("i'am come here!");
String str=request.getParameter("id");
int id=Integer.parseInt(str);
readerBean bean=new readerBean();
String strline="";
for(int i=0;i<id;i++){
strline=str+strline;
}
bean.setName(strline);
bean.setNumber(strline);
bean.setPassword(strline);
bean.setMoney(strline);
bean.setRole(strline);
bean.setDepartment(strline);
bean.setSex(strline);
bean.setEmail(strline);
bean.setIdType(strline);
bean.setId(strline);
bean.setAddress(strline);
bean.setAge(strline);
bean.setTelephone(strline);
bean.setMobilephone(strline);
bean.setOther(strline);
JSONObject json=new JSONObject();
try {
json.put("name",bean.getName());
json.put("number",bean.getNumber());
json.put("password",bean.getPassword());
json.put("money",bean.getMoney());
json.put("role",bean.getRole());
json.put("department",bean.getDepartment());
json.put("sex",bean.getSex());
json.put("email",bean.getEmail());
json.put("idType",bean.getIdType());
json.put("id",bean.getId());
json.put("address",bean.getAddress());
json.put("age",bean.getAge());
json.put("telephone",bean.getTelephone());
json.put("mobilephone",bean.getMobilephone());
json.put("other",bean.getOther());
System.out.println(bean.name);
System.out.println(json);
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
out.print(json);
}
js代码
Ext.get(ID).on("click",function(){
Ext.Ajax.request({
method:'POST',
url:'../add',
dataType:'json',
params:{id:ID},//传数据到后台。
success:function(response){
var data=response.responseText;//这句话就已经得到了java后端传过来的json数据了
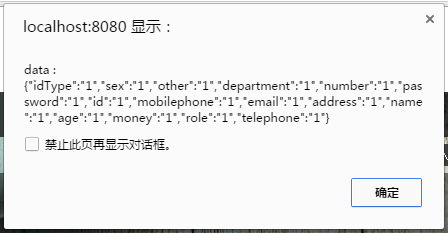
alert(data);//能够输出json数据、。但是得不到内部对象
var obj = eval( "(" + data + ")" );//这就话的功能就是让我们可以得到json内部对象数据、
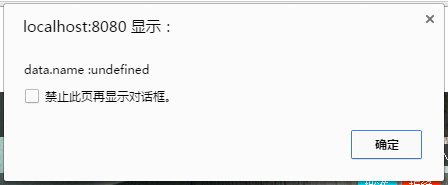
alert(data.name)//这里面的data.name没有定义
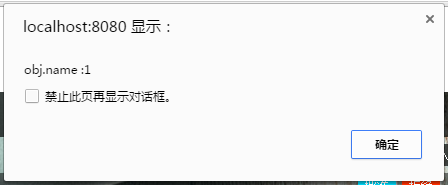
alert(obj.name)//只有obj.name才会有值
Ext.fly(ID).setStyle({
display:'none',
});
Ext.fly('detial'+ID).setStyle({
display:'block',
});
//-------------------------//
createDetialPanel(ID,obj);
//-------------------------//
Ext.getCmp('bodyPanelID').doLayout();
},
failure:function(){
alert('failure');
}
})
});
json 包之间的差异和jason对象的构建参考url:
http://www.cnblogs.com/lanxuezaipiao/archive/2013/05/23/3096001.html,
json api url
http://hbe.hubs1.net/hjson/doc/content.htm
http://www.json.org/
使用jquery进行ajax同步加载代码实例
http://download.csdn.net/detail/mastershaw/9496774
jquery进行同步加载时,java部分都一样
js部分不一样
js代码:
function addMore(){
$.ajax({
type : "post",
url : "add",
async:true,
data:"",//传数据到后台。和Ext.Ajax.request中的params属性一样
success : function(data){
var codes = jQuery.parseJSON(data);//这句话就已经得到js能够使用的json数据了
$("#str").html(codes.str);
},
failure: function(d,e){
alert(e);
}
});
}



























 833
833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








