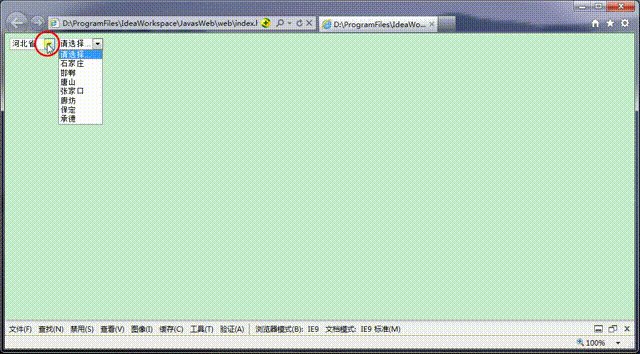
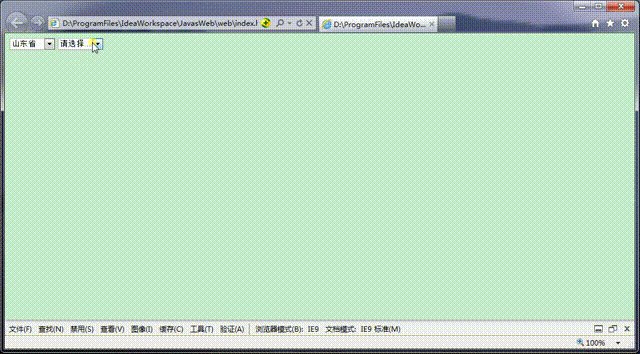
本文内容来自《15. 尚硅谷佟刚_JavaScript DOM编程实验之Select级联选择》视频教程,版权归期所有,仅作记录以备后查。效果如下:
源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function () {
document.getElementById("province").onchange = function () {
//1. 把 #city 节点除第一个子节点外都移除.
var cityNode = document.getElementById("city");
var cityNodeOptions = cityNode.getElementsByTagName("option");
var len = cityNodeOptions.length;
for(var i = 1;i < len;i++) {
cityNode.removeChild(cityNodeOptions[1]);
}
//如果provinceVal值为空,直接返回
var provinceVal = this.value;
if(provinceVal == "") {
return;
}
//2.加载cities.xml文件,得到代表文档的document对象
var xmlDoc = parseXml("cities.xml");
//3.在cities.cml文档中查找和选择的省匹配的province节点
//直接使用 XPath 技术查找 XML 文档中匹配的节点.
var provinceEles = xmlDoc.selectNodes("//province[@name='"+provinceVal +"']");
//4. 再得到 province 节点的所有的 city 子节点
var cityNodes = provinceEles[0].getElementsByTagName("city");
//5. 遍历 city 子节点, 得到每一个 city 子节点的文本值
for(var i = 0;i<cityNodes.length;i++) {
//6. 利用得到的文本值创建 option 节点
var cityText = cityNodes[i].firstChild.nodeValue;
var cityTextNode = document.createTextNode(cityText);
var optionNode = document.createElement("option");
optionNode.appendChild(cityTextNode);
//7. 并把 6 创建的 option 节点添加为 #city 的子节点.
cityNode.appendChild(optionNode);
}
}
//js 解析 xml 文档的函数,只支持ie浏览器
function parseXml(fileName){
try //Internet Explorer
{
xmldoc=new ActiveXObject("Microsoft.XMLDOM");
}
catch(e)
{
try //Firefox, Mozilla, Opera, etc.
{
xmldoc=document.implementation.createDocument("","",null);
}
catch(e) {alert(e.message)}
}
try
{
xmldoc.async=false;
xmldoc.load(fileName);
return xmldoc;
}
catch(e) {alert(e.message)}
}
}
</script>
<style type="text/css">
</style>
</head>
<body>
<select id="province">
<option value="">请选择...</option>
<option value="河北省">河北省</option>
<option value="辽宁省">辽宁省</option>
<option value="山东省">山东省</option>
</select>
<select id="city"><option value="...">请选择...</option></select>
</body>
</html>cities.xml文件内容如下:
<?xml version="1.0" encoding="GB2312"?>
<china>
<province name="河北省">
<city>石家庄</city>
<city>邯郸</city>
<city>唐山</city>
<city>张家口</city>
<city>廊坊</city>
<city>保定</city>
<city>承德</city>
</province>
<province name="辽宁省">
<city>沈阳</city>
<city>大连</city>
<city>鞍山</city>
<city>抚顺</city>
<city>铁岭</city>
</province>
<province name="山东省">
<city>济南</city>
<city>青岛</city>
<city>威海</city>
<city>烟台</city>
<city>潍坊</city>
</province>
</china> 






















 145
145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








