前言
原创文章,欢迎转载,请保留出处。
有任何错误、疑问或者建议,欢迎指出。
我的邮箱:Maxwell_nc@163.com
前一篇介绍了如何利用Bootstrap3制作响应式的导航栏,本篇简单地介绍如何实现导航栏跳转。当然这个跳转并非简单的a标签加上herf属性,而是实现一种不用刷新整个页面的跳转。
侧边导航栏实现跳转
这里我主要以侧边栏为例子讲解,同样适用于顶部导航栏。
加入链接
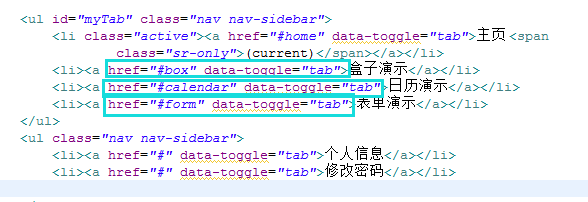
紧接着上篇的导航栏代码中,在A标签里面加上两个属性,其中href使用一个锚标记(后面用到的DIV的ID),另外加上一个data-toggle属性(后面用于实现跳转的一个标记),如下图:
<ul id="myTab" class="nav nav-sidebar">
<li class="active"><a href="#home" data-toggle="tab">主页 <span 







 本文介绍如何使用Bootstrap3创建响应式布局,特别是侧边导航栏的实现,包括添加链接、利用jsp引入页面、js实现不刷新跳转,以及新页面的框架和CSS设置。详细探讨了导航栏跳转的核心技术和代码实现。
本文介绍如何使用Bootstrap3创建响应式布局,特别是侧边导航栏的实现,包括添加链接、利用jsp引入页面、js实现不刷新跳转,以及新页面的框架和CSS设置。详细探讨了导航栏跳转的核心技术和代码实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








