 pading文件
pading文件
<?php
include "../include/dbConn.php";
//几个关键的变量 当前页 总页数 每页大小
//定义当前页
if(isset($_GET['np'])){
$nowPage=$_GET['np'];
}else{
$nowPage=1;
}
//查询数据库,得到总的记录数
$rs=mysql_query("select count(*) from area");
$rowNum=mysql_result($rs,0);
//总页数=上取整(总记录数/每页大小)
$Pages=ceil($rowNum/$F_PAGESIZE);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
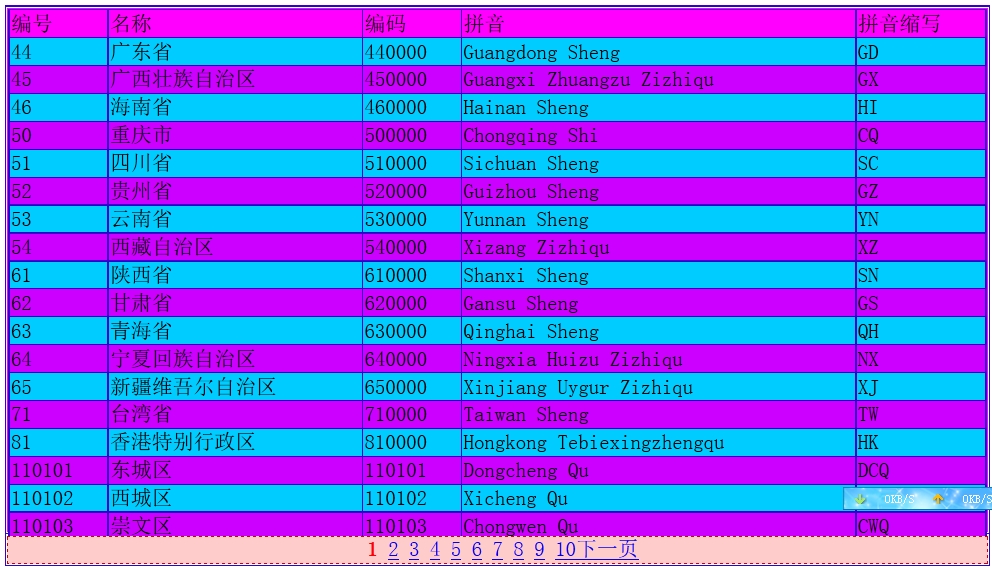
<title>ajax+js+dom+json+php+mysql实现仿百度、google的分页效果</title>
<style>
#tab{
margin:auto auto;
border-collapse:collapse;
}
#content{
height:400px;
width:750px;
background-color:#F0F;
border:1px dashed #F0F;
}
#pageNum{
text-align:center;
height:20px;
width:750px;
background-color:#FFCCCC;
border:1px dashed #CC0000;
}
</style>
<script language="javascript" type="text/javascript" src="../include/ajaxUtil.js"></script>
<script language="javascript" type="text/javascript" src="../include/Interlaces.js"></script>
<link type="text/css" rel="stylesheet" href="../include/Interlaces.css" />
<script language="javascript" type="text/javascript">
//------------显示页码开始
//1、定义当前页,定义成局部变量,主要是为了start页码正常显示(大页码
// 向小页码转换
var nowPage=1;
//定义结束页
var endPage=<?php echo $Pages;?>;
//定义总页数
var pages=<?php echo $Pages;?>;
function initPages(){
//定义开始页
var startPage=1;
/*
1、定义当前页 解决在js中使用php中的变量
2、定义开始页
3、定义最终页(结束页)
4、定义总页数
*/
//当总页数大于11的时候,设定其实页和结束页
if(pages>11){
//要设定起始页码
if(nowPage-10>0){
//如果当前页-10>0则设置起始页码=当前页-10
//否则不设置,不设置startPage=1
startPage=nowPage-10;
}
if(nowPage+9<pages){
//如果当前页+9<总页数,则设定结束页为当前页+9,否则设定结束页等于总页数
endPage=nowPage+9;
}else{
endPage=pages;
}
}
var pageNumStr="";
//判断什么时候显示上一页
if(nowPage!=1){
pageNumStr+="<a href='javascript:getPageDatas("+(nowPage-1)+")'>上一页</a>";
}
//for循环读出页码
for(var i=startPage;i<=endPage;i++){
//判断是否是当前页,如果是当前页,让该页码加粗
if(nowPage==i){
//如果是当前页,则加粗显示
pageNumStr+=" <b><font color='red'>"+i+"</font></b>";
}else{
pageNumStr+=" <a href='javascript:getPageDatas("+i+")'>"+i+"</a>";
}
}
//判断什么时候显示下一页
if(nowPage<pages){
pageNumStr+="<a href='javascript:getPageDatas("+(nowPage+1)+")'>下一页</a>";
}
//document.getElementById("pageNum").innerHTML=pageNumStr;
$$("pageNum").innerHTML=pageNumStr;
}
//------------显示页码结束
//-------------显示页面正文开始
function getPageDatas(np){
//根据页码进行ajax异步请求
var url="Paging-server.php";
var params="np="+np;
//进行ajax请求
get(url,params,proessPageDatas);
}
function proessPageDatas(xhr){
initPages();
//alert(xhr.responseText);
var obj=eval("("+xhr.responseText+")");
//将当前也重新赋值,注意服务器端传回来的是字符串
nowPage=parseInt(obj.np);
//获取查询结果
var rows=obj.pageDatas;
var pageStr="<table id='Interlaces_tab'>";
pageStr+="<tr><td>编号</td><td>名称</td><td>编码</td><td>拼音</td><td>拼音缩写</td></tr>";
for(var i=0;i<rows.length;i++){
pageStr+="<tr><td>"+rows[i].id+"</td><td>"+rows[i].name+"</td><td>"+rows[i].code+"</td><td>"+rows[i].p+"</td><td>"+rows[i].l+"</td></tr>";
}
pageStr+="</table>";
//将表格显示到div id=content中
$$("content").innerHTML=pageStr;
//实现表格的隔行变色效果
Interlaces();
}
//------------显示页面正文结束
//------------表格的各行变色效果开始
function changeColor(){}
//------------表格的隔行变色效果结束
</script>
</head>
<body οnlοad="proessPageDatas(1)">
<table id="tab">
<tr>
<td>
<div id="content"></div>
</td>
</tr>
<tr>
<td>
<div id="pageNum"></div>
</td>
</tr>
</table>
</body>
Paging-server.php/html文件
<?php
header("Content-Type:text/html;charset=utf-8");
//包含数据库连接
include_once "../include/dbConn.php";
//接收客户端传来的数据 np
@$np=$_GET['np'];
//定义sql
$sql="select id,name,code,p,l from area limit ".($np-1)*$F_PAGESIZE.",".$F_PAGESIZE;
//执行查询
$rs=mysql_query($sql);
$arr2=array();
//遍历读取每行的数据
while($rows=@mysql_fetch_assoc($rs)){
$arr[]=$rows;
}
@$arr2=array("np"=>$np,"pageDatas"=>$arr);
//将数组转化成json对象(格式的字符串)
echo json_encode($arr2);
?>





















 7821
7821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








