虽然最近几乎每天出错点,今天还是觉得不吐不快。
报了这个错误Cannot read properties of undefined (reading ‘state’),百度的时候一个方法都没用但是学到了很多奇怪的出错点()
一、使用方法
(本着连贯的原则顺便做个笔记,排错在第二点)
- 下载vuex
cnpm install vuex@3
vue2只能使用3以及3以下的版本,cnpm view vuex versions查看所有版本。 - 在
src目录下新建store目录,并在该目录下创建index.js
import vue from 'vue'
import vuex from 'vuex'
vue.use(vuex);
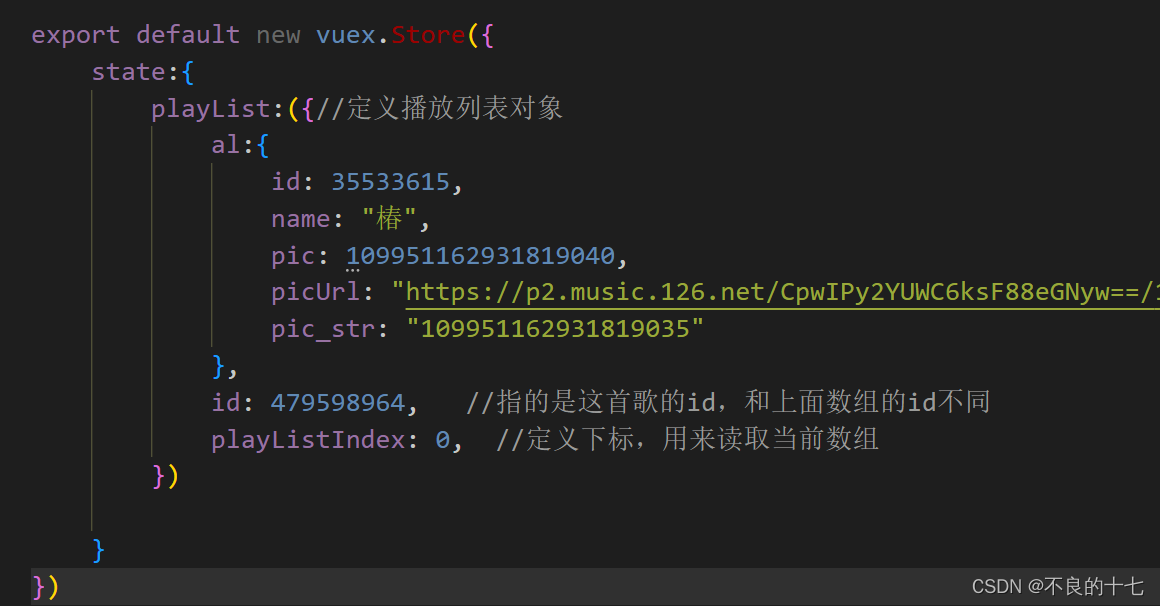
export default new vuex.Store({
state:{
},
mutations:{},
actions:{},
modules:{}
})
初学基本上写state对象就行(暴言)
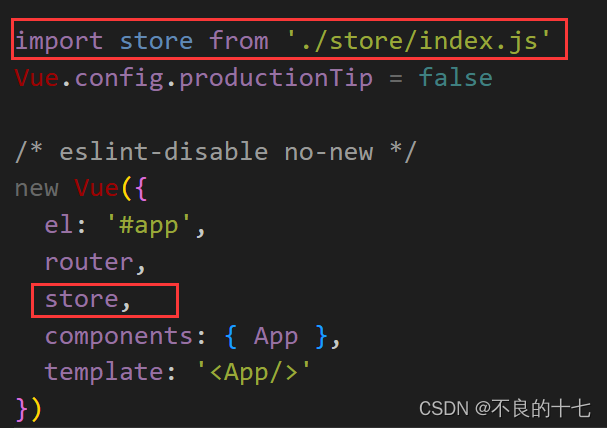
- 在main.js中引入并注册

- 在组件中使用,这里通过mapState函数,要问为什么,因为老师只说了这个

- 标签属性通过
playList.xxx引用,标签内容通过{{playList.xxx}}写入。
二、排错
先来说说我的错误哈,一开始老师在组件中<script>里写的是...mapState(["playList","playListIndex"]),因为我跳着看视频所以直接抄了(),然后在<template>中用了playList[playListIndex],咱也没看后面老师出来了没,毕竟老师那边是vue3而且在我眼里不管怎么说是台电脑都比我的好,总之就是这样开始报错、不断报错、死活报错,于是我就开始日常百度排错的过程。
-
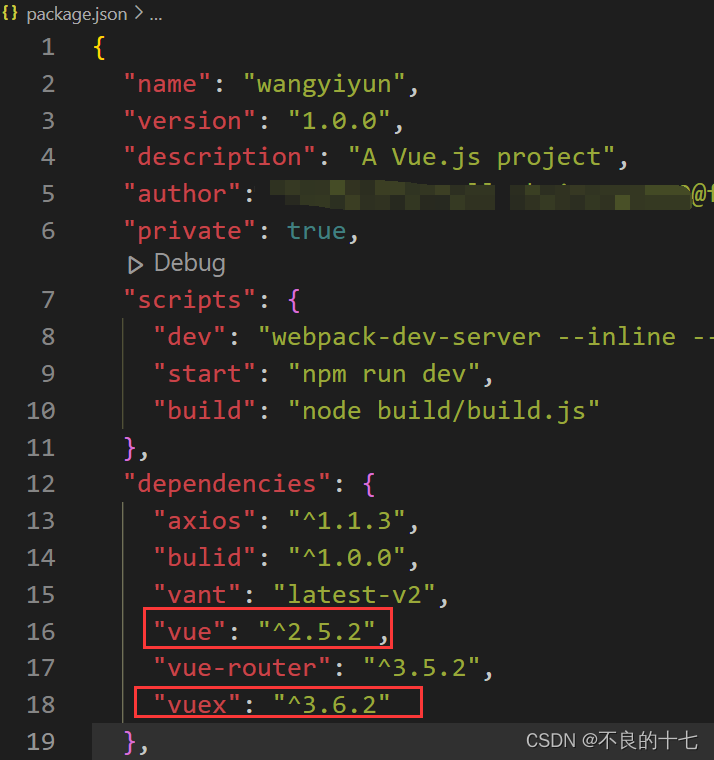
首先从
package.json查看一下版本有没有出问题啊,有没有安装成功啊,据我实践只要版本在2.1.0~3.5.2之间基本不是版本问题,别问我怎么知道的

版本是4.0以上的重新安装一下就行。 -
版本没问题,再看看
index.js和main.js有没有问题,vue有没有打成Vue、vuex有没有打成Vuex或者VueXbalabala
啊不然main.js里面有没有在实例里注册,
至于import from路径写./store/index.js或/store或者./store/index都成, -
以上都没问题,数据还是出不来,那就是获取方式本身的问题,而不是vuex的问题。
所以我又看了一眼,天天吐槽老师的我非常勇敢地改了代码,毕竟playListIndex是playList的属性之一而不是对象哇这玩意怎么能和身为对象的playList放在一起呢所以我改完,嗯报错就没了,错就没了,就没了,没了,了。 -
你以为就这一个错嘛,关于al目前只是一个对象我却要用下标的形式去访问里面的内容:)
改成{{playList.al.name}},数据就显示出来了,知道真相的我眼泪掉下来。
前几天的错误要么是router不懂得重定向要么是mounted不会用甚至去找了Object.defineproperty这些,出了错总是让人怀疑人生,到处去翻原理去找官方文档又不出所料完全看不懂,最后稀里糊涂七改八改才知道错在哪个犄角旮旯里,针对以上我今天就悟了按照流程来出了bug通常不会是流程的问题,一定是人的问题(大雾),可能只有我是这样
以及百度到付费内容我真是气笑了,且不说每个人出错点都可能不一样,你自己的问题解决了凭什么觉得别人和你一样照你说的就能解决呢,花九块九搁这开盲盒贡献社会呢
以上纯属白嫖党暴言
- 不过虽然,结果是我看错了,playList确实被定义成一个数组了汗,一定是手机屏幕的问题





















 1330
1330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








