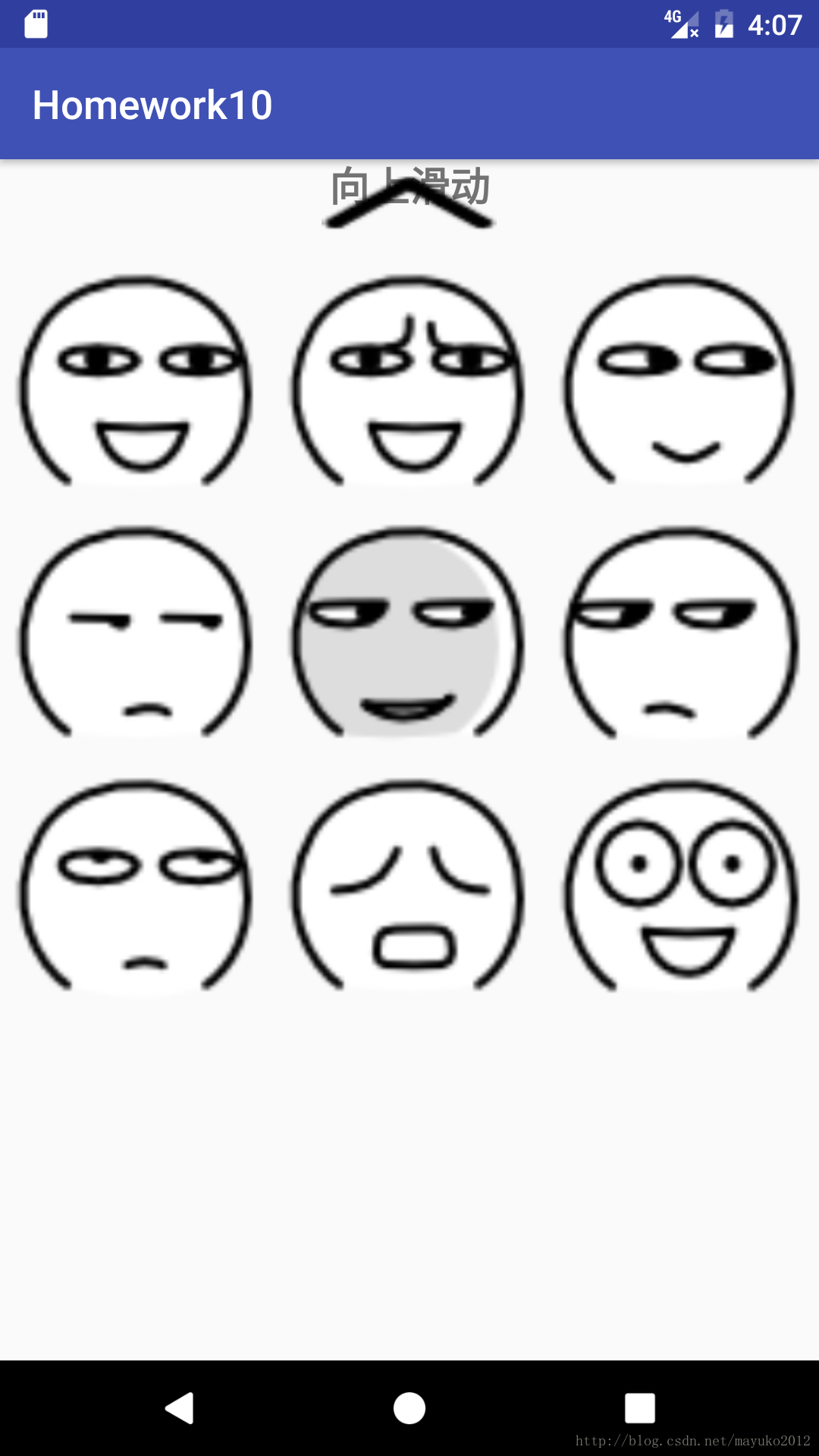
利用GirdLayout布局显示3*3布局的9张图片,每张图片宽度为屏幕的1/3:
<GridLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnCount="3"
android:rowCount="3"
android:layout_gravity="center_horizontal"
android:gravity = "center_horizontal"
android:useDefaultMargins="true">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnWeight="1"
android:adjustViewBounds="true"
android:src="@drawable/ic1">
</ImageView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnWeight="1"
android:adjustViewBounds="true"
android:src="@drawable/ic2">
</ImageView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnWeight="1"
android:adjustViewBounds="true"
android:src="@drawable/ic3">
</ImageView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnWeight="1"
android:adjustViewBounds="true"
android:src="@drawable/ic4">
</ImageView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnWeight="1"
android:adjustViewBounds="true"
android:src="@drawable/ic5">
</ImageView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnWeight="1"
android:adjustViewBounds="true"
android:src="@drawable/ic6">
</ImageView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnWeight="1"
android:adjustViewBounds="true"
android:src="@drawable/ic7">
</ImageView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnWeight="1"
android:adjustViewBounds="true"
android:src="@drawable/ic8">
</ImageView>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_columnWeight="1"
android:adjustViewBounds="true"
android:src="@drawable/ic9">
</ImageView>
</GridLayout>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








