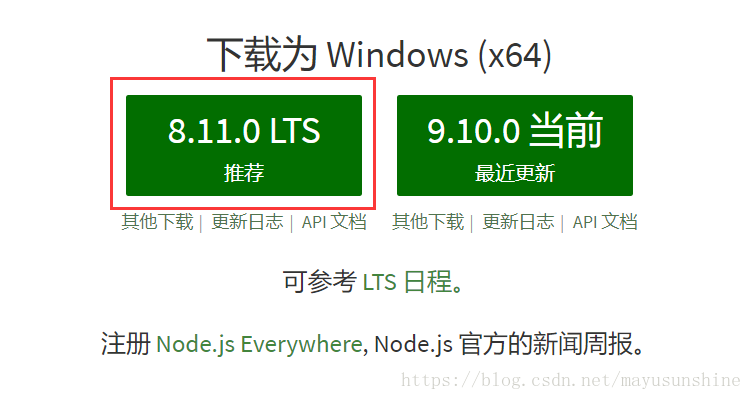
1、下载安装node.js https://nodejs.org/zh-cn/
推荐安装 8.11.0 LTS
安装时一路yes
2、检查node.js版本
windows+r,快捷键打开windows命令窗口
输入cmd打开命令行窗口
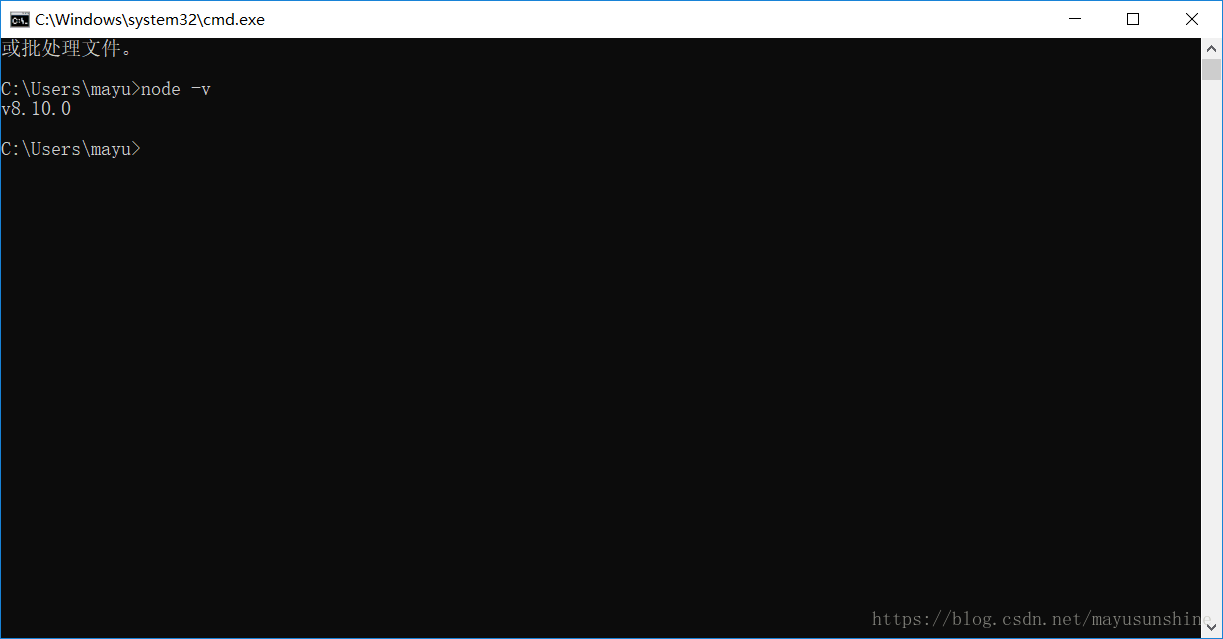
输入node -v按回车键,会出现安装的node.js的版本号;
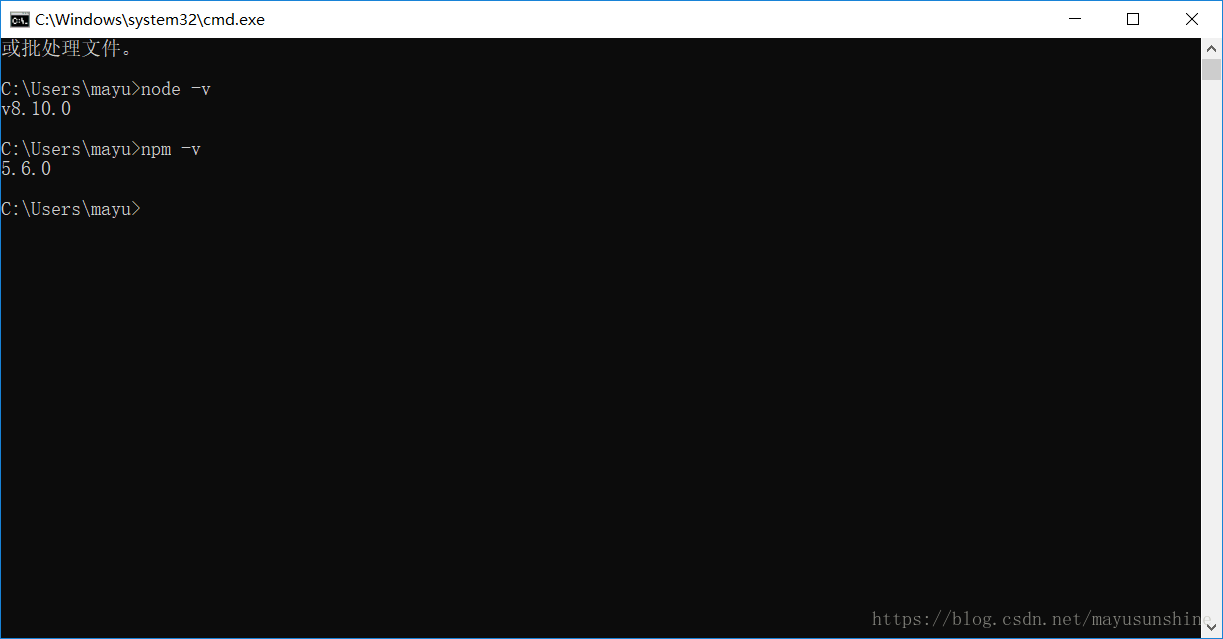
输入npm -v,按enter会出现npm版本号
此时node.js已安装完成。
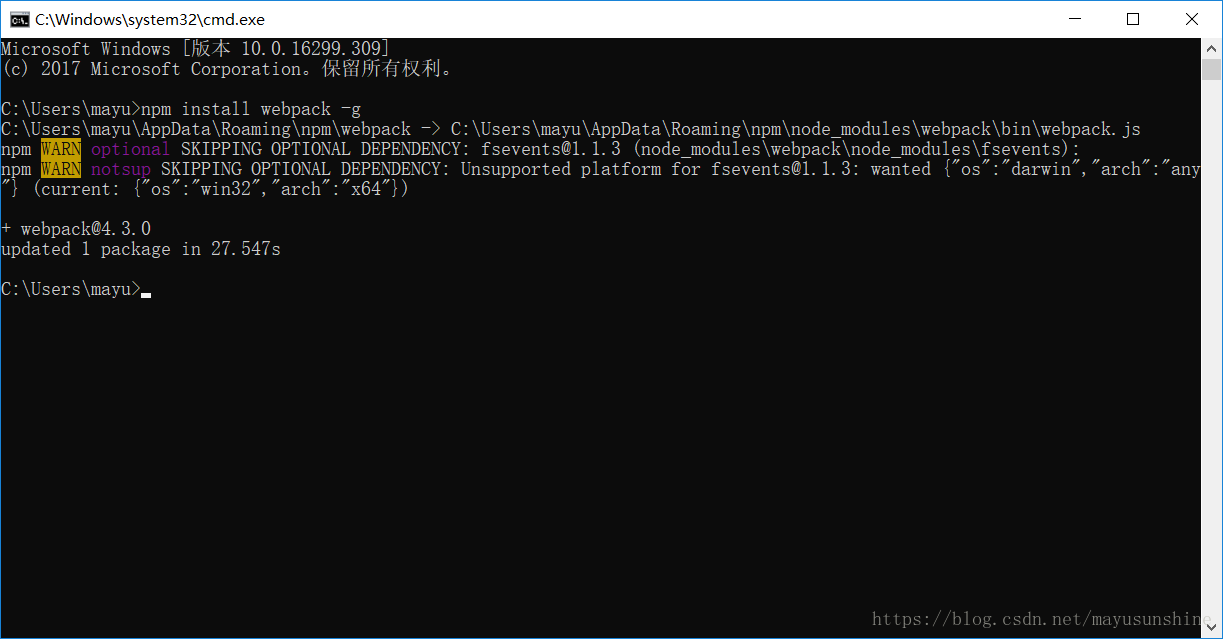
3、下载安装webpack
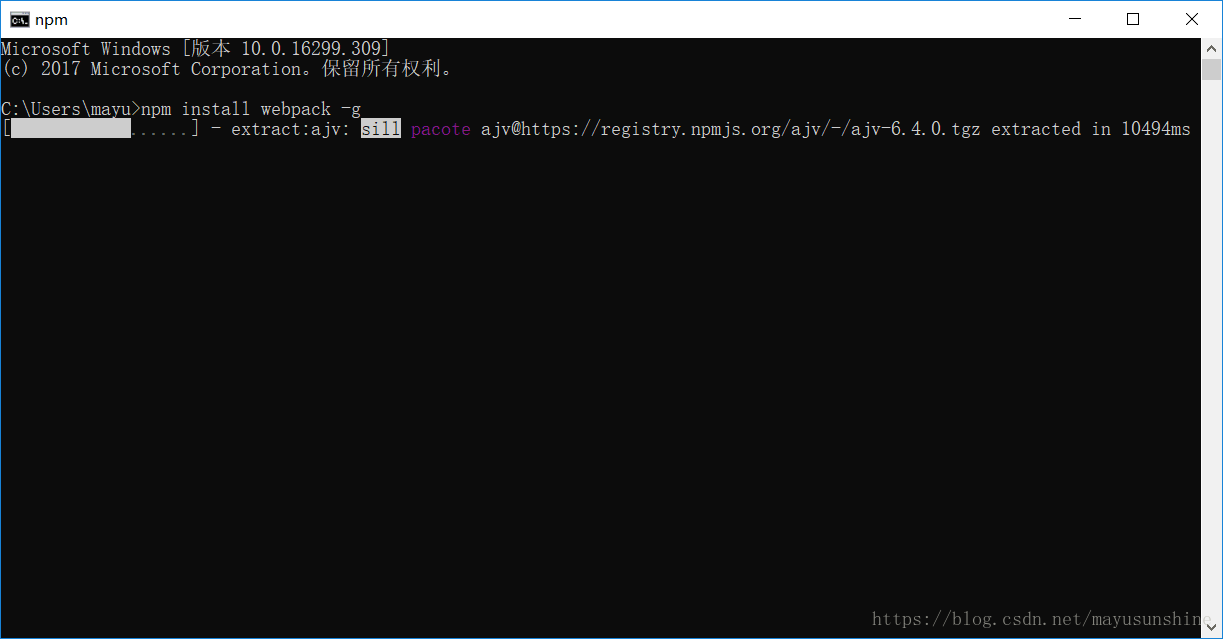
在命令行窗口输入npm install webpack -g
等待一会,安装完成
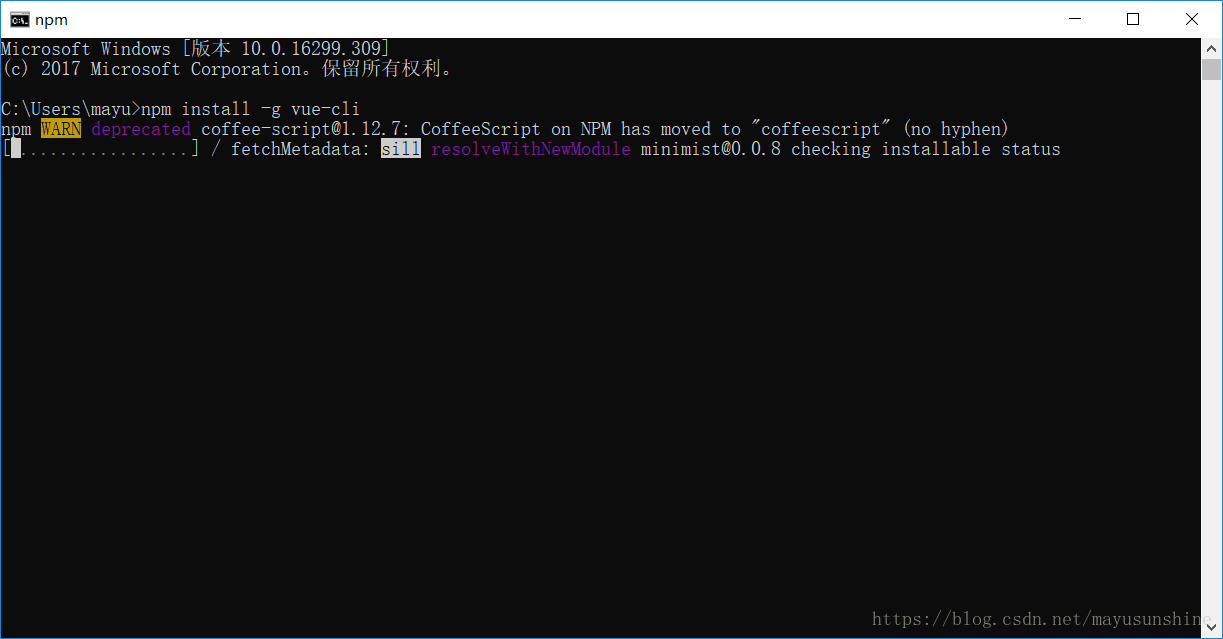
4、安装vue-cli
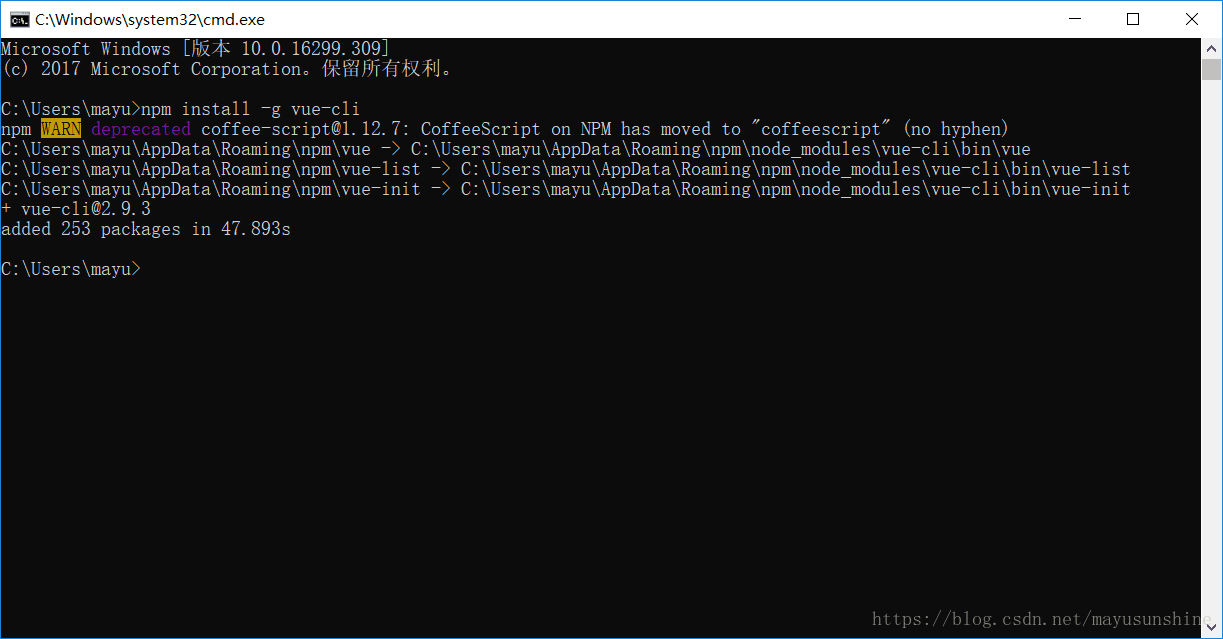
在命令行输入npm install -g vue-cli按enter键
安装完成如下:
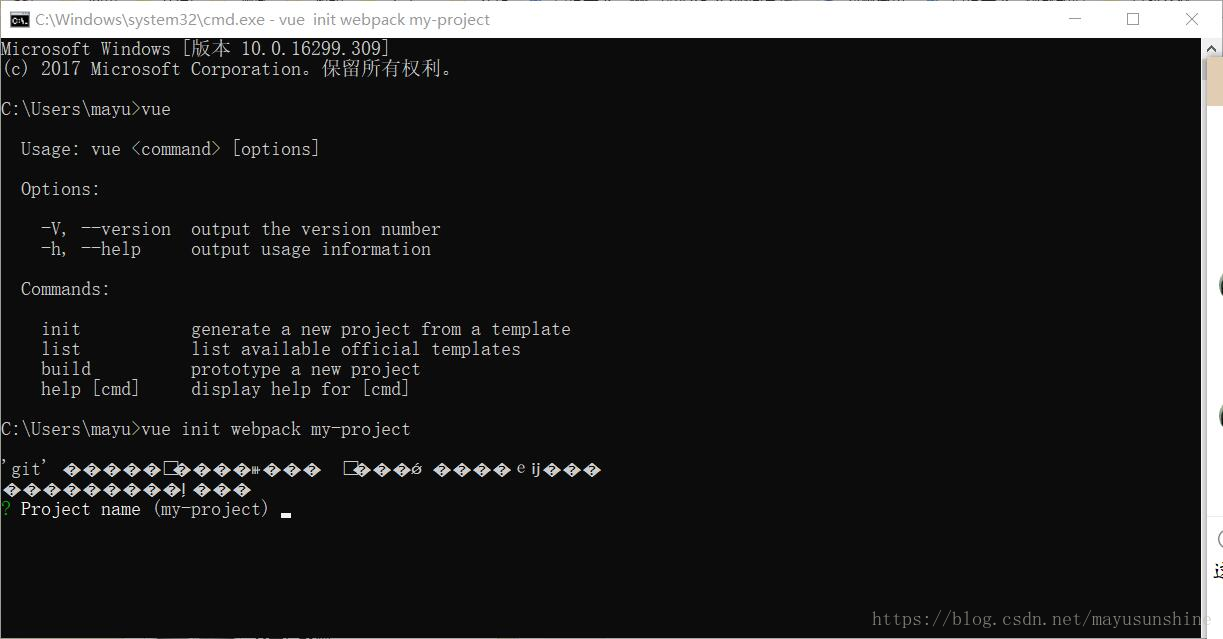
4、检查是否安装完成webpack和vue-cli
在命令行输入:vue init webpack my-project
此时出现乱码是因为命令窗口的字符编码是gbk,修改成utf-8即可;在命令行输入指令为:
chcp 65001
5、创建项目
在想放项目的本地此盘里,按着shift右键打开命令行窗口
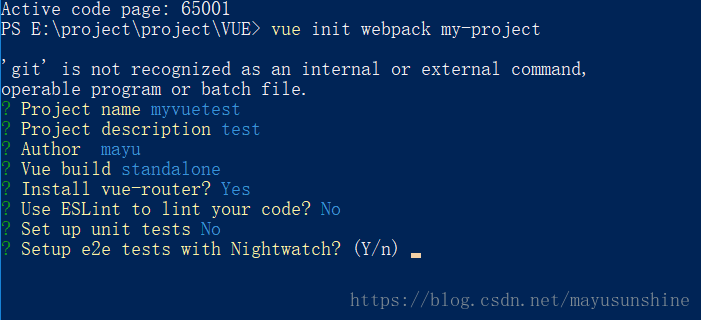
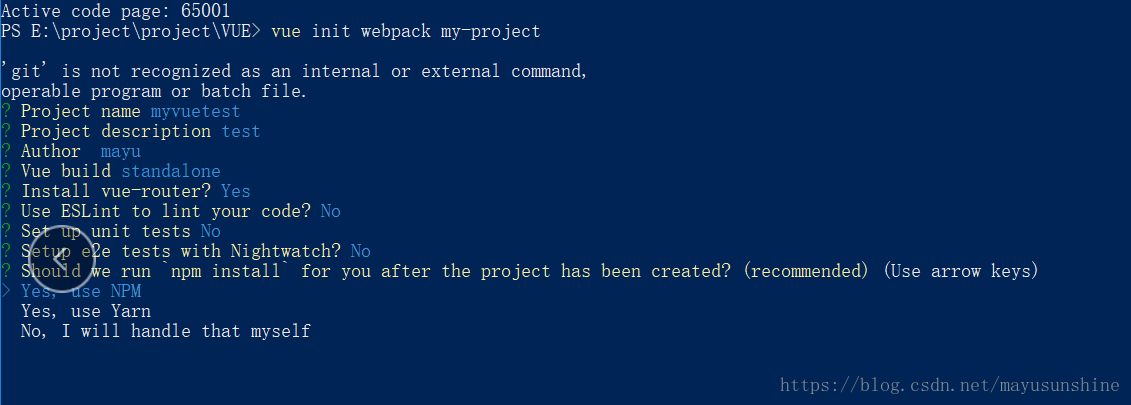
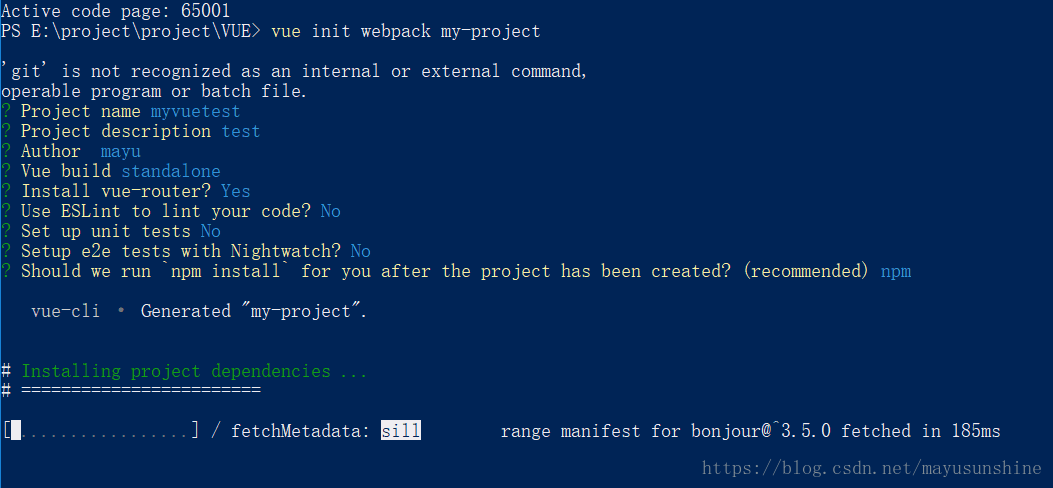
输入:vue init webpack my-project按回车
输入n
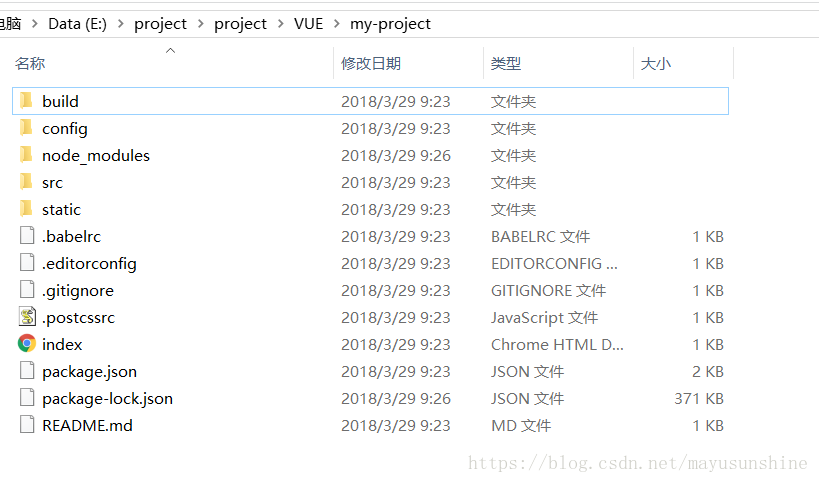
等项目安装完成





































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








