1. AsyncStorage
1). AsyncStorage
AsyncStorage是一个简单的、异步的、持久化的Key-Value存储系统,它对于App来说是全局性的。它用来代替LocalStorage。
2). 存储位置
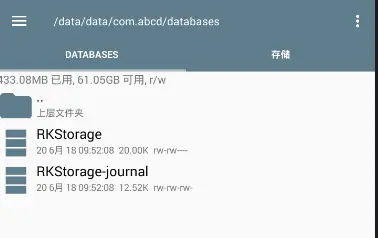
存储在应用包目录下的databases文件夹下,类似于SharedPreferences

图1.png
3). 示例代码
import React, {PureComponent} from 'react';
import {
Button,
StyleSheet,
View,
AsyncStorage
} from 'react-native';
// KEY
let STORAGE_KEY = 'TEST';
/**
* @FileName: AsyncStorageDemo
* @Author: mazaiting
* @Date: 2018/6/20
* @Description:
*/
class AsyncStorageDemo extends PureComponent {
render() {
return (
<View style={styles.container}>
<Button
title={'保存数据'}
onPress={() => this.saveData()}
style={{
marginTop: 10
}}
/>
<Button
title={'删除数据'}
onPress={() => this.removeData()}
style={{
marginTop: 10
}}
/>
<Button
title={'获取数据'}
onPress={() => this.getData()}
style={{
marginTop: 10
}}
/>
</View>
)
}
/**
* 保存数据
*/
async saveData() {
alert("saveData")
await AsyncStorage
.setItem(STORAGE_KEY, 'mazaiting')
.then(value => {
alert("存储成功:" + value)
})
.catch(reason => {
alert(reason.message)
})
}
/**
* 删除数据
*/
async removeData() {
await AsyncStorage
.removeItem(STORAGE_KEY)
.then(value => {
alert("移除成功:" + value)
})
.catch(reason => {
alert(reason.message)
})
}
/**
* 获取数据
*/
async getData() {
await AsyncStorage
.getItem(STORAGE_KEY)
.then(value => {
alert("存储的值" + value)
})
.catch(reason => {
alert(reason.message)
})
}
}
/**
* 样式属性
*/
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#DDD'
}
});
/**
* 导出当前Module
*/
module.exports = AsyncStorageDemo;
4). 回调方法
ES6中promise提供了几个回调方法then,done,finally,如下所示:
- then()方法会在setItem开始执行后执行
- done()方法会在setItem执行完成后调用,done
都会捕捉到任何可能出现的错误,并向全局抛出 - catch()是捕获异常数据的
- finally()是回调链执行的最后一个方法
2. react-native-storage
1). 安装
npm install react-native-storage --save
2). 配置
import React from 'react';
import {AsyncStorage} from 'react-native';
// npm install react-native-storage --save
import Storage from 'react-native-storage';
const storage = new Storage({
// 容量
size : 1000,
// RN 使用 AsyncStorage
storageBackend : AsyncStorage,
// 有效时间
defaultExpires: 1000 * 3600 * 24,
// 缓存数据在内存中
enableCache: true,
// 数据过期时调用
sync: {
}
});
// RN
global.storage = storage;
//在这里设置`storage.sync`
// storage.sync = require('./RNAsyncStorage_asyn').xxxx;
3). 简单使用
import React, {PureComponent} from 'react';
import {
Button,
StyleSheet,
View
} from 'react-native';
// 初始化全局storage
import './Storage';
/**
* @FileName: RnStorageDemo
* @Author: mazaiting
* @Date: 2018/6/20
* @Description:
*/
class RnStorageDemo extends PureComponent {
render() {
return (
<View style={styles.container}>
<View>
<Button
title={'简单存储'}
onPress={() => this.simpleSaveData()}
/>
<Button
title={'简单读取'}
onPress={() => this.simpleGetData()}
/>
</View>
</View>
)
}
/**
* 简单存储
*/
simpleSaveData() {
storage.save({
key: 'loginState',
data: {
state: true
},
// expires 为有效时间
expires: 1000 * 3600
})
}
/**
* 简单读取
*/
simpleGetData() {
storage.load({
key: 'loginState',
// autoSync(默认为true)意味着在没有找到数据或数据过期时自动调用相应的sync方法
autoSync: true,
// syncInBackground(默认为true)意味着如果数据过期,
// 在调用sync方法的同时先返回已经过期的数据。
// 设置为false的话,则等待sync方法提供的最新数据(当然会需要更多时间)。
syncInBackground: true,
// 给sync方法传递额外的参数
syncParams: {
extraFetchOptions: {
// 各种参数
},
someFlag: true
}
}).then(value => {
// 如果找到数据,则在then方法中返回
console.log(value.state);
alert(value.state)
}).catch(reason => {
// 异常
console.error(reason.message)
})
}
}
/**
* 样式属性
*/
const styles = StyleSheet.create({
container: {
backgroundColor: '#DDD'
}
});
/**
* 导出当前Module
*/
module.exports = RnStorageDemo;
3. react-native-sqlite-storage
1). SQLite3 Native Plugin for React Native for both Android (Classic and Native) and iOS
2). 安装
npm install --save react-native-sqlite-storage
3). 配置
- 修改android项目的settings.gradle
include ':react-native-sqlite-storage'
project(':react-native-sqlite-storage').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-sqlite-storage/src/android')
- 修改app\build.gradle
dependencies {
...
compile project(':react-native-sqlite-storage')
}
- 修改MainApplication.java,添加SQLitePluginPackage
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new SQLitePluginPackage()
);
}





















 972
972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








