1). 打包Vue项目
- 修改配置
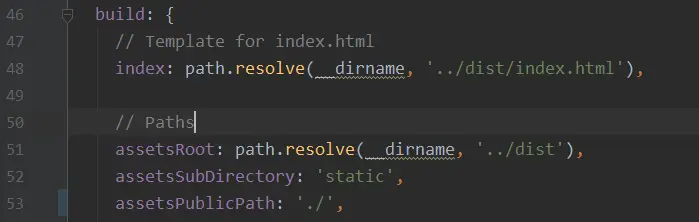
将/config/目录下的index.js打开修改,将build中assetsPublicPath属性修改为'./'
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
}

图1.png
- 打包
在项目的根目录下执行npm run build,执行成功后,在dist文件夹生成static文件夹和index.html文件
 图2.png
图2.png
2). 创建文件夹
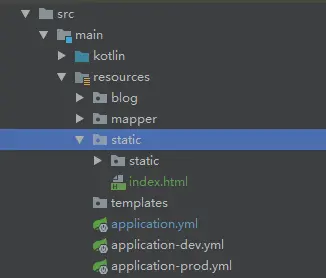
在SpringBoot项目中,并将第1步中dist文件夹中的内容全部拷贝到/src/main/resources/static/文件夹下

图3.png
3). 配置application.yml
配置prefix,suffix和static-locations
# spring 配置
spring:
mvc:
view:
# 如果配置了spring-resources,则必须包含classpath:/static/
# 访问静态页面 /pages/指定路径为 /static/pages/
prefix: /
# 静态页面后缀
suffix: .html
resources:
# 静态文件路径, 资源路径,博客路径
static-locations: classpath:/static/, classpath:/blog/
4). Controller配置
@Controller
class HomeController {
/**
* 访问首页方式
* 切记不能配置index.html
*/
@GetMapping("/", "/index")
fun index() : String{
return "index"
}
}





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








