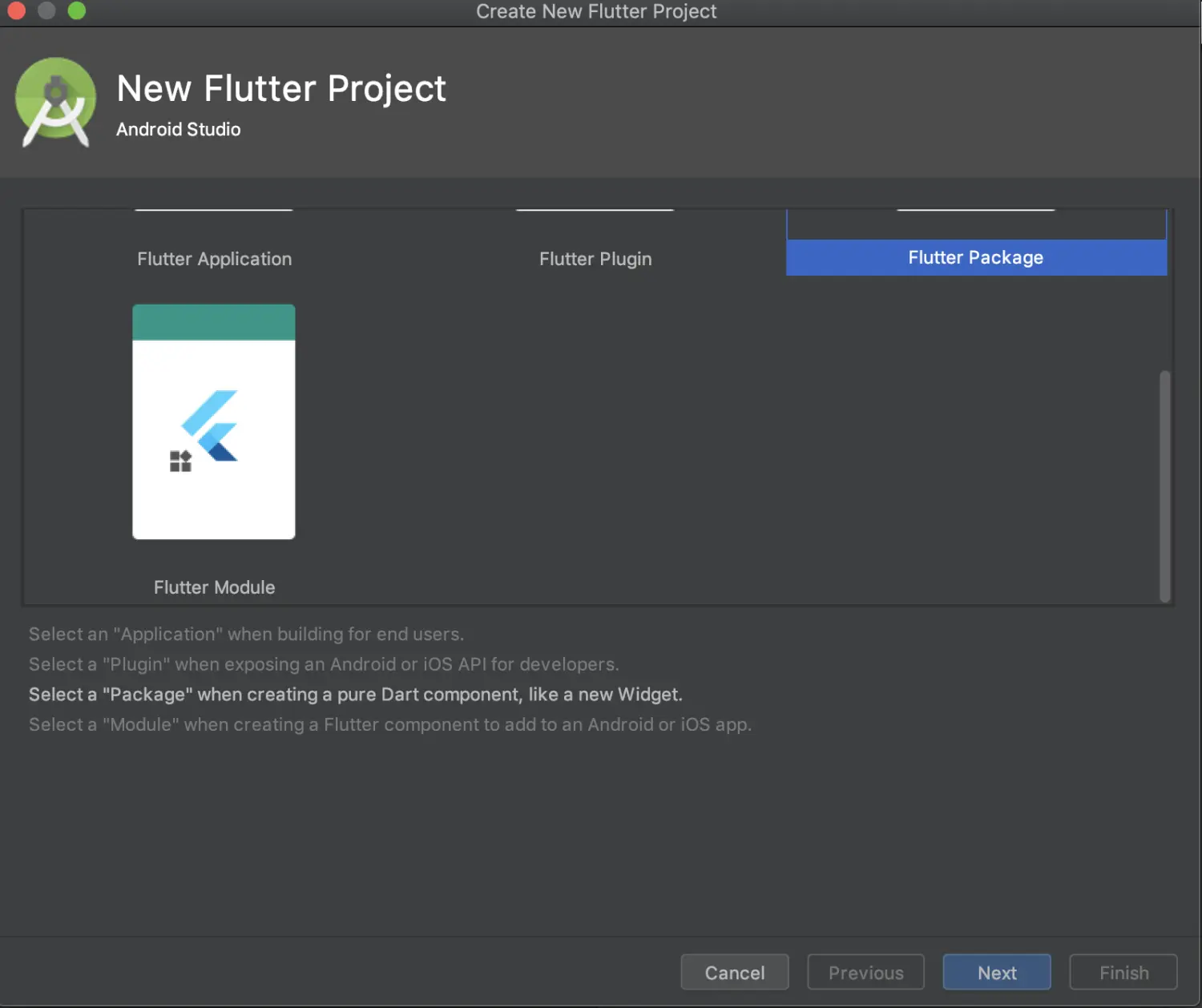
1). 创建一个 Plugin 或 Package.
其中:Plugin包含 Android 或 iOS 原生 API 的,Package 类似于一个组件,是纯 Dart 语言的。

图1.png
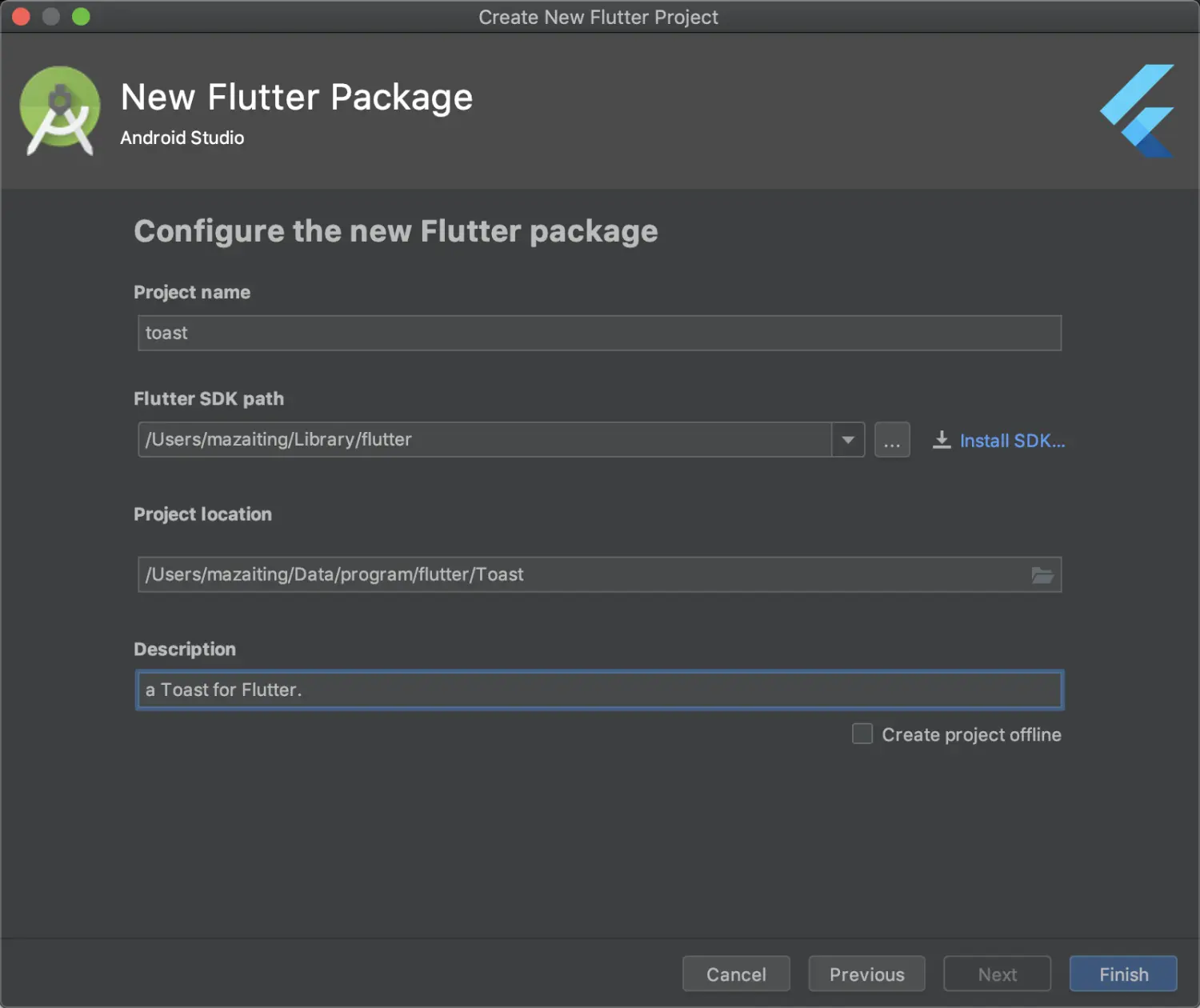
2). 添加 Package 的配置

图2.png
3). 编写代码
library toast;
import 'package:flutter/material.dart';
/// Toast 提示工具
class Toast {
/// 显示
/// @param context 上下文
/// @param message 显示信息
static void show({@required BuildContext context, @required String message}) {
//创建一个OverlayEntry对象
OverlayEntry overlayEntry = OverlayEntry(builder: (context) {
//外层使用Positioned进行定位,控制在Overlay中的位置
return new Positioned(
top: MediaQuery.of(context).size.height * 0.8, // 设置距离顶部80%
child: new Material(
type: MaterialType.transparency, // 设置透明
child: new Container(
width: MediaQuery.of(context).size.width, // 设置宽度
alignment: Alignment.center, // 设置居中
child: new Center(
child: Container(
constraints: BoxConstraints(
maxWidth: MediaQuery.of(context).size.width *
0.8), // 设置约束,最大宽度为屏幕宽的80%
child: new Card(
child: new Padding(
padding: EdgeInsets.all(10),
child: new Text(message),
),
color: Colors.grey,
shape: RoundedRectangleBorder(
borderRadius:
BorderRadius.all(Radius.circular(10))), // 设置圆角
),
),
),
),
));
});
//往Overlay中插入插入OverlayEntry
Overlay.of(context).insert(overlayEntry);
//两秒后,移除Toast
new Future.delayed(Duration(seconds: 2)).then((value) {
// 移除
overlayEntry.remove();
});
}
}
4). Git 依赖
# Flutter 官方插件
dependencies:
toast: # 项目名称
git:
url: https://gitee.com/mazaiting/toast.git # 项目地址
5). 本地依赖
# 本地仓库依赖
toast:
path: /Users/mazaiting/Data/program/flutter/toast
6). 检测信息是否完整
- pubspec.yaml,、README.md以及CHANGELOG.md文件的内容都正确填写完毕
flutter packages pub publish --dry-run
7). 上传到 Pub
flutter packages pub publish





















 983
983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








