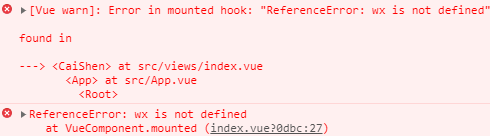
一、wx is not defined

解决方案:import wx from “weixin-js-sdk”;

二、config:fail,Error: 系统错误,错误码:40048

解决方案:公众号配置安全域名 (安全域名配置错误)
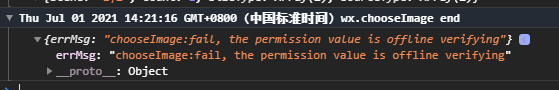
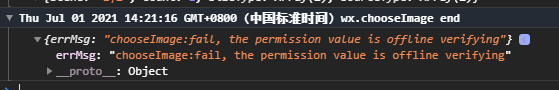
三、chooseImage:fail, the permission value is offline verifying

解决方案:要上传到服务器测试
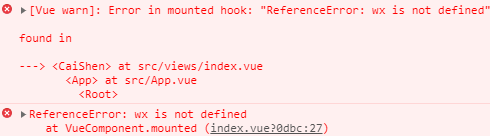
一、wx is not defined

解决方案:import wx from “weixin-js-sdk”;

二、config:fail,Error: 系统错误,错误码:40048

解决方案:公众号配置安全域名 (安全域名配置错误)
三、chooseImage:fail, the permission value is offline verifying

解决方案:要上传到服务器测试











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


