目前 前端流行的 三大框架 都有自己的路由实现
- Angular的ngRouter
- React 的reactRouter
- Vue的vue-router
vue -router 是Vue.js 官方的路由插件 它和vue.js 是深度集成的 适用于构建单页面应用
官网:https://router.vuejs.org/zh/
vue-router 是基于路由和组件的
- 路由用于设定访问路径 将路径和组件映射起来
- 在vue-router的单页面应用中 页面的路径改变就是组件的切换
安装和使用 vue-router
使用 npm 安装
npm install vue-router --save
在模块化工程使用它 因为是一个插件 所以可以通过vue.use() 来安装路由功能
- 导入路由对象 并调用 vue.use(VueRouter)
- 创建路由实例 并传入路由映射配置
- 在vue实例中挂载创建的路由实例
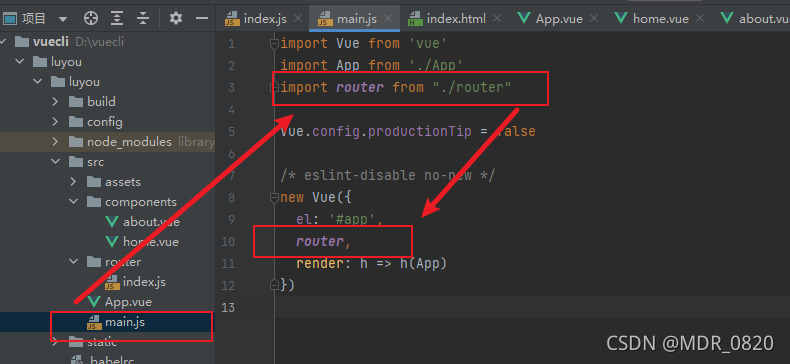
创建router 实例

挂载到 vue实例中

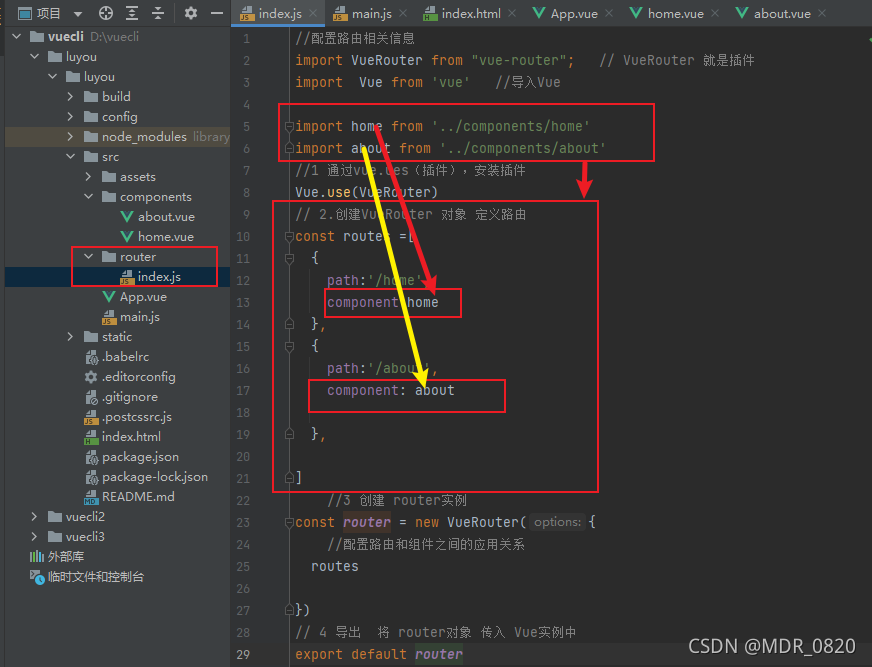
创建 路由组件

配置组件和路径的映射关系

使用路由

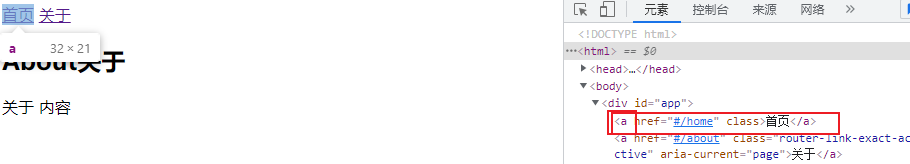
- router-link :改标签是一个 vue-router已经内置的组件 它会被渲染成a 标签
- router-link to 用于指定跳转的路径

- router-view 改标签会根据 当前的路径 动态渲染出不同的组件
- 网页的其他内容 比如顶部的标题、导航 或者底部的一些版权信息等 会和 router-view 处于同一个等级
- 在路由切换时 切换的是 < router-view >挂在的组件其他内容不会发生改变


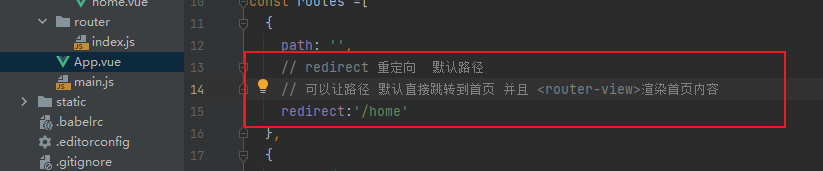
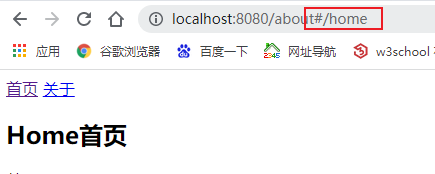
默认路径
redirect 重定向 默认路径
可以让路径 默认直接跳转到首页 并且 渲染首页内容

HTML5的History模式
改变路径的方式有两种
- URL 的hash
- HTML5 的history
默认情况下 路径的改变使用的URL的hash
如果希望使用 html5 的history 模式 可以使用
mode:‘history’
未使用 HTML5 的history模式

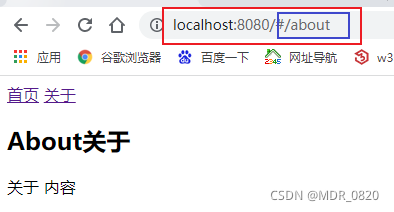
使用HTML5 的history

区别: 没有 # 号
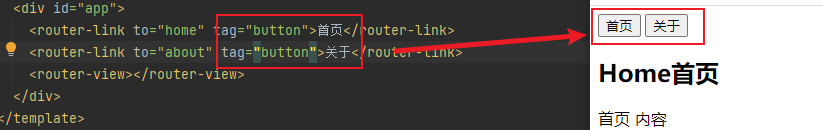
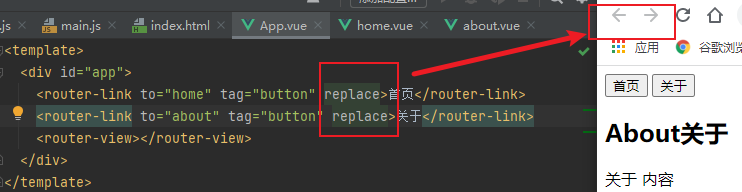
router-link 其他属性
tag :tag 可以指定< router-link >之后渲染成 什么组件

replace :replace 不会留下history记录 所以 指定replace的情况下 后退返回键 就禁用了

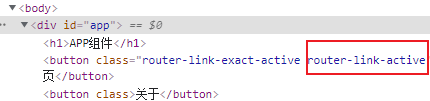
active-class:当router-link 对应的路由匹配成功时 会自动给当前元素设置一个router-link-active的class 设置active-class 可以修改默认的名称
默认名称

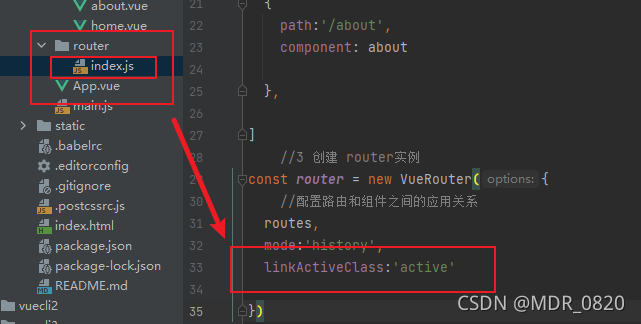
可以修改样式

修改默认名字 : linkActiveClass:‘名称’

路由代码跳转
页面的 跳转可以能需要执行对应的JavaScript代码
可以适应第二种跳转方法

压站和出站
history.pushState({},’’,‘home’)
undefined
history.pushState({},’’,‘about’)
undefined
history.pushState({},’’,‘me’)
undefined
history.back()
undefined
替换 没有返回和前进
history.replaceState({},’’,‘123’)
undefined
history.replaceState({},"",‘456’)
undefined
history.go(-1)
undefined
history.go(1)
undefined






















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










