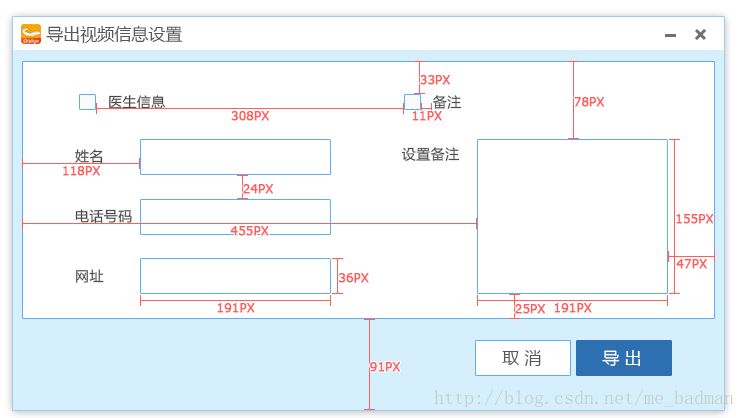
绘制界面时往往需要大量重复的地方,如下
我们将重复的地方封装成一个类

HiAnimationSettingWgt.h
// get string from lineedit
class HiLableLineEdtWgt :public HiBaseWgt
{
public:
HiLableLineEdtWgt(TriTreeViewer*f, QString title, QString defaultContent, QWidget*parent);
~HiLableLineEdtWgt();
QString getContent();
private:
QHBoxLayout *m_mainLayout;
QLabel *m_lblTitle;
QLineEdit *m_edtContent;
};对应cpp文件
HiLableLineEdtWgt::HiLableLineEdtWgt(TriTreeViewer*f, QString title, QString defaultContent, QWidget*parent)
:HiBaseWgt(f, "HiLableLineEdtWgt", parent)
{
setStyleSheet("border:0px;");
m_mainLayout = new QHBoxLayout(this);
QFont ft = QFont("Microsoft YaHei UI");
ft.setPixelSize(int(16 * hf));
m_lblTitle = new QLabel(title, this);
m_lblTitle->setStyleSheet("border:0px;");
m_lblTitle->setFont(ft);
m_edtContent = new QLineEdit(this);
m_edtContent->setStyleSheet("border:1px solid rgb(97,172,240);"
"background:white;");
m_edtContent->setFont(ft);
m_edtContent->setPlaceholderText(defaultContent);
m_mainLayout->setMargin(0);
m_edtContent->setFixedHeight(36);
m_mainLayout->addWidget(m_lblTitle, 1);
m_mainLayout->addWidget(m_edtContent, 3);
}
HiLableLineEdtWgt::~HiLableLineEdtWgt()
{
}
QString HiLableLineEdtWgt::getContent()
{
return m_edtContent->text();
}在调用时 申请一个类变量 调用即可
HiLableLineEdtWgt *m_wgtDocName;
HiLableLineEdtWgt *m_wgtDocNumber;
HiLableLineEdtWgt *m_wgtDocWebSite;
m_wgtDocName = new HiLableLineEdtWgt(m_f, strDocName, "", bottomWgt);
m_wgtDocNumber = new HiLableLineEdtWgt(m_f, strDocNumber, "", bottomWgt);
m_wgtDocWebSite = new HiLableLineEdtWgt(m_f, strDocWebSite, "", bottomWgt);将其加入布局中即可。

























 337
337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








