首先,不得不吐槽和羡慕一下react-native团队,项目代码是在mac上开发,也是首先支持mac平台下开发的,windows平台是后来拓展的,所以搭建个开发环境一坑接一坑,前前后后折腾了一个星期,总算成功了,这里记录一下所遇到问题,希望能帮助后来者。
另外,本人是Android原生开发,这里就略过JDK和SDK的安装了,有问题请自行百度,相信没什么太难的。使用Windows 7 64位系统,下面开始正题。
【坑一】安装NodeJs
官网下载地址:http://nodejs.cn/
很简单的一步,下载安装,环境都是自动配置好的,我下载的是右边v5.6.0的版本,似乎没有什么问题,然而却是第一个大坑。
cmd中运行如下命令,安装react-native工具:
npm install -g react-native-cli问题来了,运行结果很奇怪,没有提示安装成功,也没有提示安装错误,然而运行react-native命令,提示命令不存在。
解决方案:安装v4.x.x低版本,不要安装v5.x.x高版本
【坑二】安装Python
本人电脑上以前安装的Python3.4版本,所以略过此步,直接创建项目
react-native init MyProject报错提示,大概意思是python版本不对。
解决方案:安装2.7.x版本,版本不能高于3.0.0
【坑三】未能加载 Visual C++ 组件VCBuild.exe
安装好nodeJs,python,react-native后,开始创建项目了
react-native init MyProject报错提示
C:\Windows\Microsoft.NET\Framework\v4.0.30319
未能加载 Visual C++ 组件VCBuild.exe
解决方案:安装Virtual Studio 2013
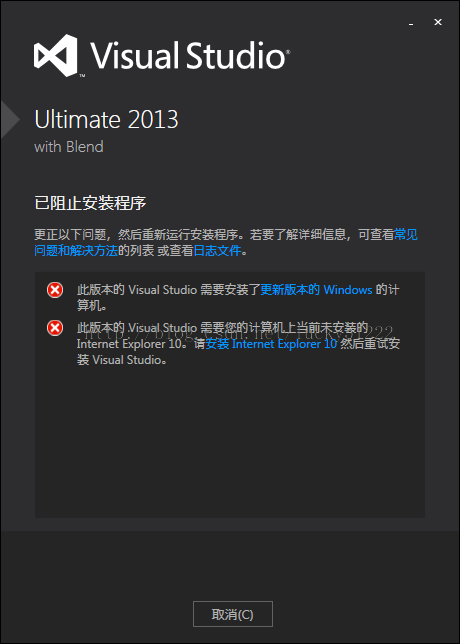
【坑四】安装Virtual Studio 2013
千辛万苦终于把Virtual Studio 2013下载下来了,解压镜像后开始安装
看到下面的提示,心碎了一地啊!
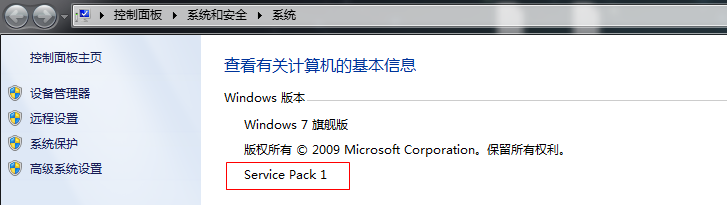
解决方案:升级系统Service Pack 1,安装IE10
升级系统成功后,查看计算机—属性
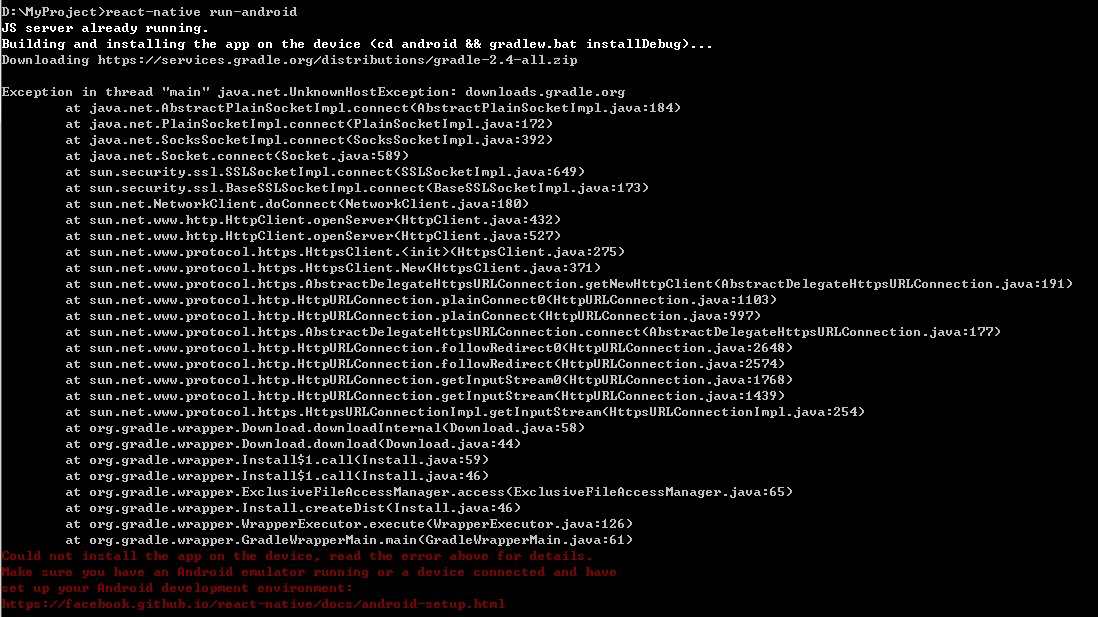
【坑五】下载gradle2.4
react-native虚拟服务器启动成功后,运行android项目
react-native run-android需要下载gradle-2.4-all.zip,由于天朝某墙的原因,提示连不上服务器
解决方案:下载gradle离线包,安装
下载地址:
http://www.androiddevtools.cn/
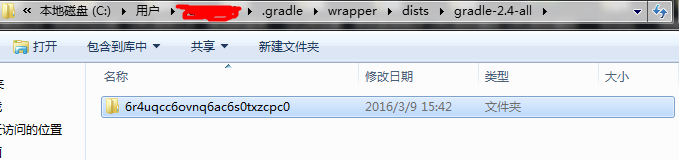
找到gradle-2.4-all.zip后下载,分分钟钟完成。然后将zip包放进如下路径的乱码文件夹子目录中,子目录哦
重新运行命令react-native run-android,进入熟悉的编译安装环节
【坑六】真机运行和调试项目
react-native服务器是搭建在PC本地,如果在PC上运行Android模拟器,基本没有什么问题,但如果是真机运行,会提示无法连接服务器。
解决方案:修改App项目IP配置
1、手机Wifi和PC网络保证在同一个局域网
2、cmd运行ipconfig查看PC本地IP地址
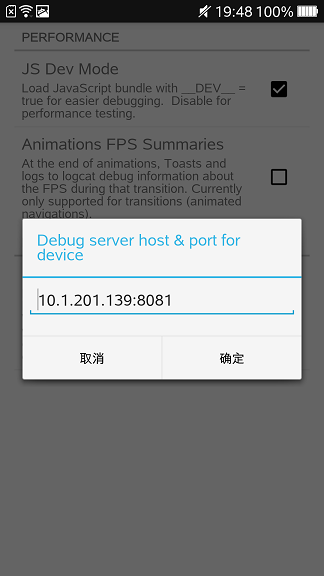
3、真机项目点击Menu键(一般最左边键),打开调试窗,选择配置项,点最后一项输入PC的IP地址和端口号8081,重新loadJS
【结尾】以上大多数问题只在Win7中出现,Win10中正常
经测试,win10系统下,有如下差异:
1、nodejs v5.6.0高版本正常运行,无问题
2、不需要安装python
3、不需要安装virtual studio
4、init project第一次可能会出错,删掉项目重新运行即可



























 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








