今天在写一个项目的时候,用到了CollapsingToolbarLayout + Toolbar 实现折叠标题栏,但是在过程中发现,title一直无法居中,尝试了网上各种办法,都不能解决,折腾了好几个小时,突然抽风想到了一个偏方解决了!!!(快气吐了)
一、目前试出的可以实现居中(一点不偏)的方法(大家可根据情况取不同的办法)
①将CollapsingToolbarLayout 中的 app:titleEnable属性设置为false
app:titleEnabled="false"
该属性为CollapsingToolbarLayout的title动画效果,将其关闭之后,就可以通过在 Toolbar 中加入一个 TextView ,然后设置 TextView 居中即可。
缺点:title动画没了,很难受
②不显示Toolbar的返回按钮
(ActionBar) getSupportActionBar().setDisplayHomeAsUpEnabled(false);
这就是根本的问题,title 不居中就是因为这个按钮占了 toolbar 的位置,将 title 往右挤了。不显示就解决了根本的问题
③偏方(基于方法②突然间想到的)
既然是因为被返回按钮往右挤了,那么我们就在右边放一个东西将这个 title 挤回去不就行了!直接上代码

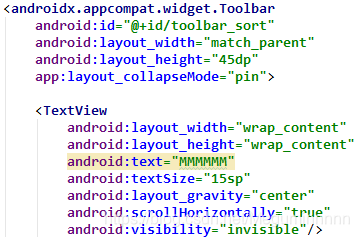
在CollapsingToolbarLayout + Toolbar 的情况下,在Toolbar中放置一个Textview并layout_gravity=“center”,这个TextView会跑到 Toolbar 的最右边去,正好利用这个情况,自己设置一个text(我设的MMMMMM,只要占的位置大概与返回按钮占的位置相同即可达到效果)来占位,将 title 挤回去,就可实现 title 居中了!!!最后再设置这个 TextView 不可见但占位(即invisible,不能gone!!!)隐藏。
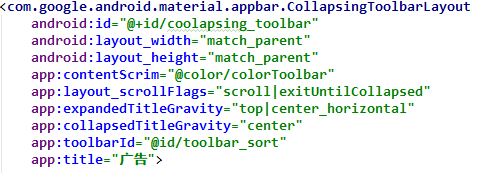
当然,还要设置 CollapsingToolbarLayout 收缩后 title 居中

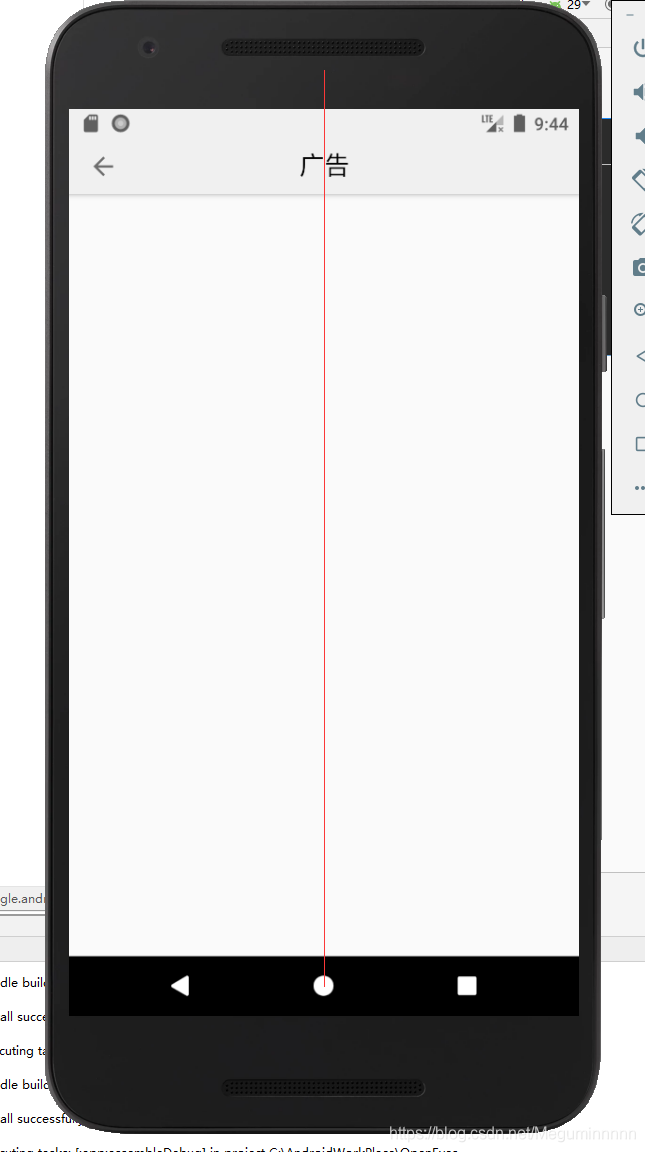
设置好之后,如下图

大功告成!!!可给我这个菜鸡整吐了!这个方法比较笨,但可以不DIY的情况下解决问题,裂开。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








