web技术在这几年内迭代很快,技术也越来越成熟,相应的,市面上就有很多App选择用webApp来制作,webApp较与传统原生开发优势有以下几点:
1.开发时间大大缩短,开发人员从2个端(安卓,IOS)减少到一个端(web前端).
2.便于维护:许多变更频繁的页面只需在服务端部署更改即可。
3.开发耗费成本降低。
有优点,相应的缺点也尤其的突出,体验效果差,许多原生App的功能,web端不能实现,或者实现效果达不到商用需求,但是这些问题随着前端的js框架的流行(vue,ng,react),移动端UI库的风靡(ionic),压缩工具的崛起(gulp,webpack),打包工具的流行(cordova,Hbulider),缺点逐步在改善。
这里我们就针对其中的IM解决方案进行进一步探讨:
市面上成熟的IM服务器厂商有,腾讯云通信,环信,融云,野狗云,网易云信等等。这里我用过腾讯云通信和环信,其他几家我就不进行阐述了,有兴趣的可以去他们官网下个demo研究下。
腾讯云的webim方案和环信的webim方案的异同:
同:能发送文本信息,表情信息,自定义信息,允许App自有用户登录
异:环信的webim还能发送语音,视频,文件等多媒体信息,但是环信的云端不存储信息,需要开发者自行存储。
腾讯的webim不能发送语音,视频,文件等多媒体信息,但是可以将用户信息储存他们云端7天,并提供接口,自行导出。
腾讯和环信各有各有优缺点,因为公司的需要,这里就选择了腾讯云通信。那么如何实现那些多媒体功能呢?
解决思路:
腾讯除了能发送文本信息,表情信息外,还能发送自定义文本信息(这里的自定义信息,仅限于文本,还有大小限制),那么我如何给用户发语音,视频,定位呢。因为我们公司的资源都是存储在腾讯的COS对象存储上面的,所以,这里我们也需要将语音,视频,定位等文件传到COS上,然后获取到存放地址,将存放地址,以自定义详细的形式发送出去,并标记类型,在接收端对自定义消息进行解析,然后显示成不同的标签,如audio(语音),video(视频),img(定位)。
实现步骤:
1.实现语音发送:这里我们采用的Hbuiler,里面封装了手机录音和播放功能,此时,我们调用录音功能,将录音生成的文件发送至我们的逻辑功能处理服务器,然后将相对路径返回给App端,之后继续将录音文件上传至COS服务器,App端用COS域名+相对路径获取语音文件。但是这里要注意一点,安卓和IOS录制出来的语音格式是不一样的,而且安卓的amr格式无法在IOS上进行正常的播放,所以我们需要在我们的逻辑功能处理服务器利用FFmpeg将音频文件统一转为MP3格式,实际测试MP3格式IOS和安卓都能正常播放。
2.实现短视频发送:Hbuilder虽然封装了调用视频的接口,但是无法控制拍摄时长,和拍摄质量,我们遂采取安卓和IOS原生代码来实现短视频拍摄,因为之前没接触过安卓和IOS,这里遇到了很多坑,如果需要源码和如何接入App的方案可以私信我,这里我不多提。后面的步骤与语音相同。
3.实现定位功能:这里我们需要先获取App获取位置的权限,然后获取百度地图坐标系的坐标,注意每个地图的坐标系坐标是不一样的,这里是个隐藏的坑,做过地图类似的功能的就会了解的。申请百度地图开放接口,然后在App端生成百度地图,并实现周围功能,地图点击功能,这些功能都很简单,去研读下百度地图的Api就知道了,选中了位置后,如果将这个定位发出去呢? 第一步:记录选中地点的经纬度,第二步,利用canvas的绘图功能,绘制当前地图组件的载体-DIV,然后将绘制出来的图发给逻辑功能处理服务器,得到图片路径,然后将路径和经纬度按自定义消息发送出去。解析步骤与语音相同。
就这样,腾讯的webIM就有了多媒体功能,这里没贴代码,因为每个人的代码风格有差异,而且这里的代码有点多,容易误导,所以就将思路贴了出来,如果有不懂的地方,可以私信我。
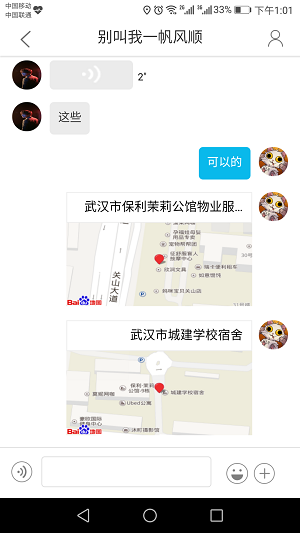
效果展示:



























 884
884

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








