在上一篇使用toolBar作为标题栏并使状态栏透明已经使用toolbar作为标题栏,现在再记录一些toolbar的常用属性说明。
1.设置导航图标(左边的图标,常用于返回按钮)
mToolbar.setNavationIcon(R,mipmap.ic_launch);//设置图标,可根据需求自行设置
//在xml中设置系统的导航图标
toolbar:navigationIcon="?attr/homeAsUpIndicator"
//设置监听
mToolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { finish(); } });
2.设置标题
mToolbar.setTitle("Title");
3.设置子标题
mToolbar.setSubtitle("subtitle");4.设置app图标
mToolbar.setLogo(R.mipmap.ic_launcher);
5.设置menu菜单
A.在res创建menu文件夹。
B.创建main_menu.xml文件在menu文件夹下
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <item android:id="@+id/action_settings" android:title="@string/action_settings" android:orderInCategory="100" app:showAsAction="always" android:icon="@android:drawable/ic_menu_always_landscape_portrait"/> <item android:id="@+id/action_search" android:title="@string/action_settings" android:orderInCategory="100" app:showAsAction="always" android:icon="@android:drawable/ic_menu_always_landscape_portrait"/> <item android:id="@+id/menu" android:orderInCategory="100" android:title="null" app:showAsAction="never" > <item android:icon="@drawable/abc_ic_menu_cut_mtrl_alpha" android:title="搜搜" android:id="@+id/action_cut" app:showAsAction="never"/> <item android:icon="@drawable/abc_ic_menu_cut_mtrl_alpha" android:title="更多" android:id="@+id/action_cut1" app:showAsAction="never"/> </item> </menu>
C.在Activity中引用布局
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu_main, menu); return true; }
D.设置监听
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem item) { int menuItemId = item.getItemId(); if (menuItemId == R.id.action_search) { Toast.makeText(ToolBarAttributeActivity.this ,"搜索" , Toast.LENGTH_SHORT).show(); } else if (menuItemId == R.id.action_settings) { Toast.makeText(ToolBarAttributeActivity.this , "通知" , Toast.LENGTH_SHORT).show(); } else if (menuItemId == R.id.action_cut) { Toast.makeText(ToolBarAttributeActivity.this ,"设置", Toast.LENGTH_SHORT).show(); } else if (menuItemId == R.id.action_cut1) { Toast.makeText(ToolBarAttributeActivity.this ,"更多" , Toast.LENGTH_SHORT).show(); }else if(menuItemId==R.id.menu){ Toast.makeText(ToolBarAttributeActivity.this ,"菜单" , Toast.LENGTH_SHORT).show(); } return true; } });
E.设置子菜单在ToolBar下面,需要在style中设置
<item name="overlapAnchor">false</item> <!--把该属性改为false即可使menu位置位于toolbar之下-->
F:设置右边三个点的颜色, 需要在style中设置
<item name="android:textColorSecondary">#ffffff</item>
6.在清单件中设置属性
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:minHeight="?attr/actionBarSize" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/id_tool_bar" android:paddingTop="@dimen/toolbar_padding_top" android:background="?attr/colorPrimary" app:navigationIcon="?attr/homeAsUpIndicator" app:title="@string/app_name" app:logo="@mipmap/ic_launcher" app:subtitle="@string/app_name" > </android.support.v7.widget.Toolbar> </FrameLayout>
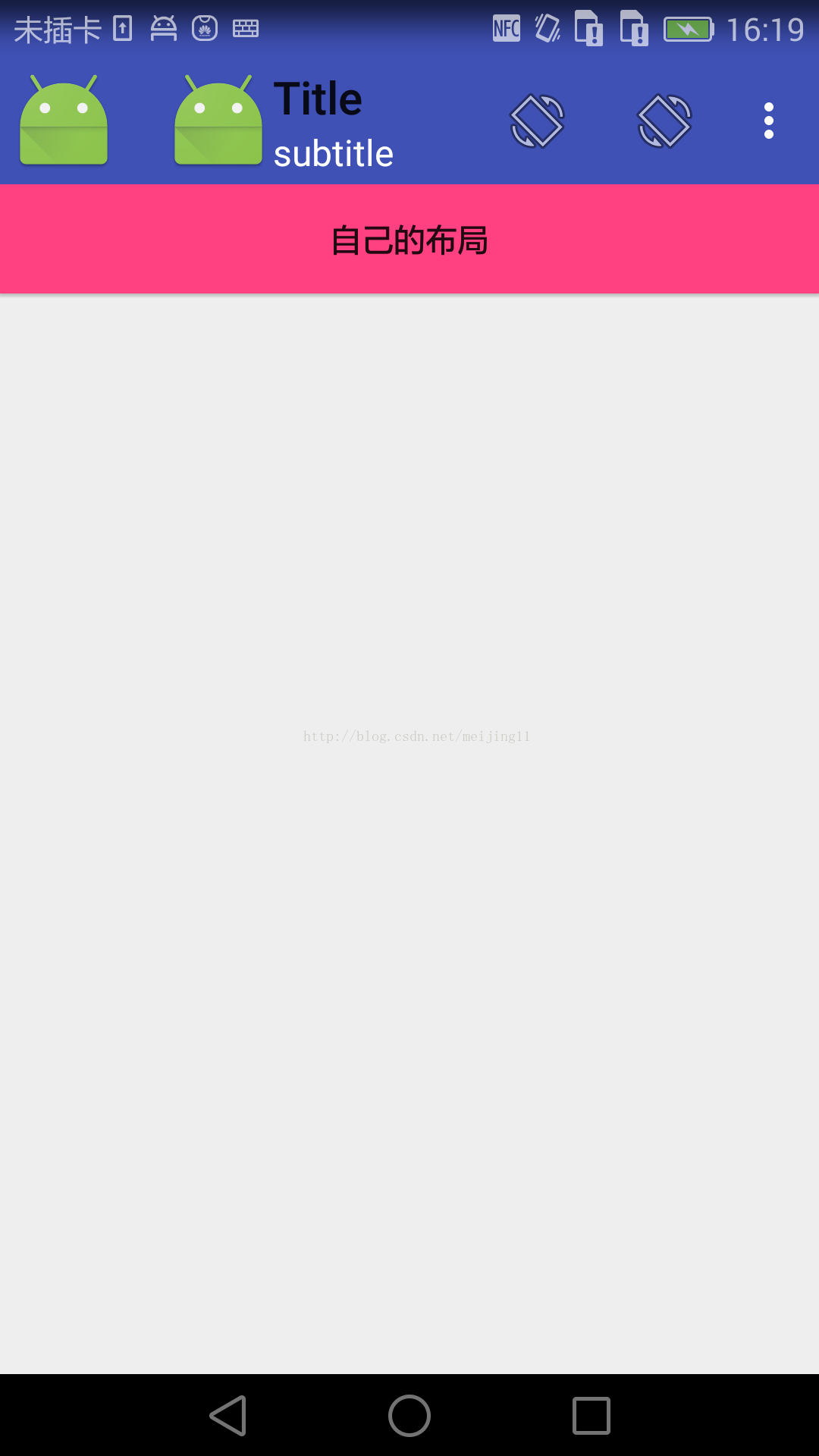
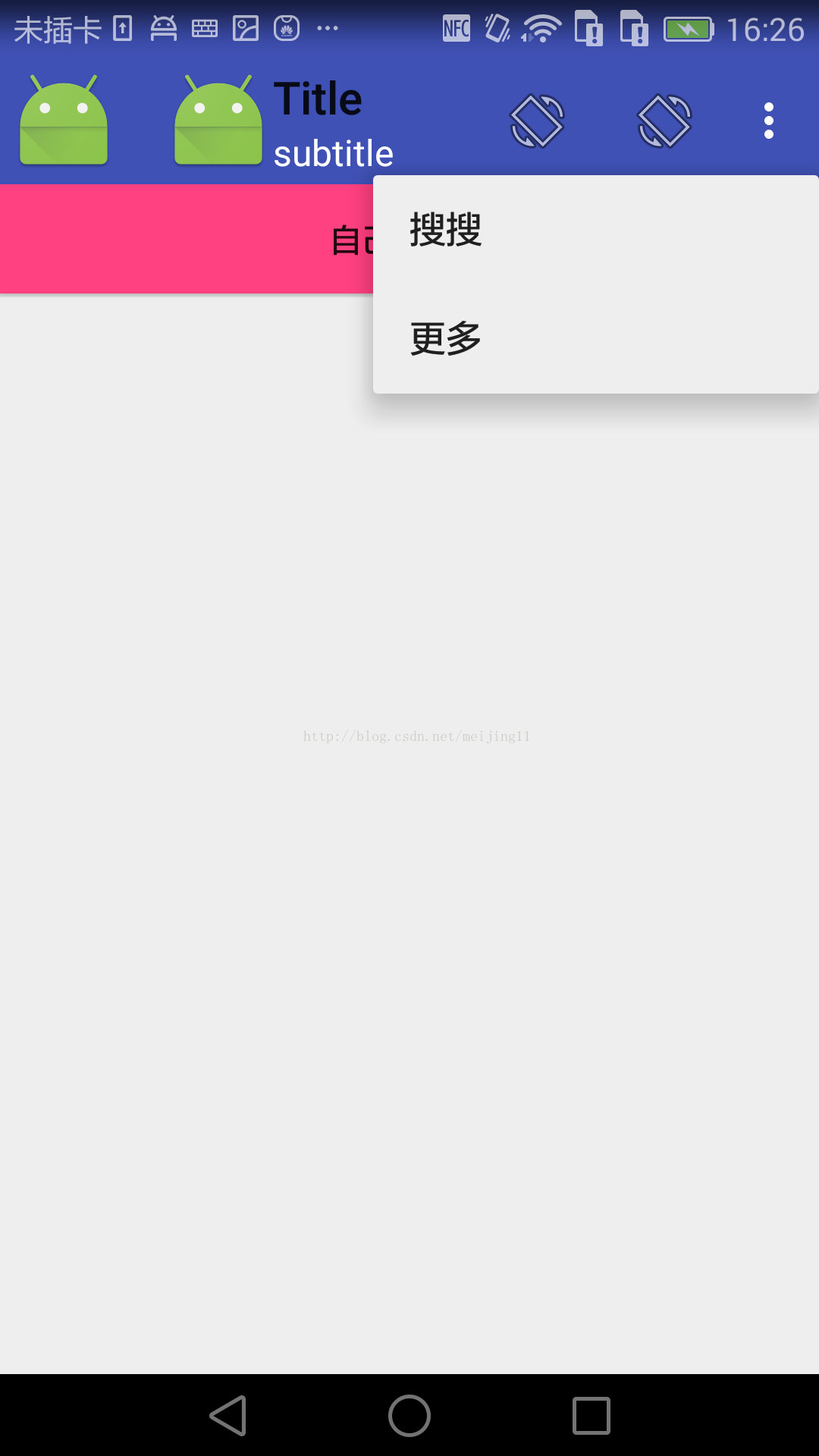
效果图 :
























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








