QUiLoader使独立的应用程序在运行时动态地创建用户界面,使用存储在UI文件或插件路径中指定的信息。
此外,可以自定义或派生自己的类加载器创建自己的用户界面。也就是说:用于动态的加载设计师生成的界面(QMainWindow、QWidget、QDialog)。
QUiLoader类允许创建基于存储在UI文件中的信息或指定插件路径的(使用Qt Designer创建的)小部件。指定插件路径可以使用pluginPaths()函数来检索。同样,一个UI文件的内容可以使用load()函数来检索。
connect(ui->pushButton, SIGNAL(clicked()), this, SLOT(showWidget()));
void MainWindow::showWidget()
{
if (!pWidget)
{
QUiLoader loader;
QFile file(“D:\Works\GAEA-PUBLIC\GGM\branches\UiLoader\Test.ui”);
file.open(QFile::ReadOnly);
pWidget = loader.load(&file);
if (pWidget)
{
QPushButton *pPushButton = pWidget->findChild(“pushButton”);
if (pPushButton)
connect(pPushButton, SIGNAL(clicked()), this, SLOT(changeText()));
}
file.close();
}
if (pWidget)
pWidget->showNormal();
}
void MainWindow::changeText()
{
static int i = 0;
QStringList strList;
strList << “red” << “green” << “blue” << “yellow” << “gray”;
ui->pushButton->setStyleSheet(QString(“color:white; background:%1”).arg(strList.at(i%5)));
ui->pushButton->setText(QString(“Hello World…%1”).arg(i++));
}
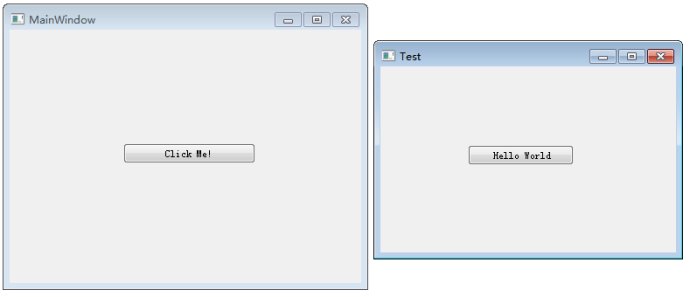
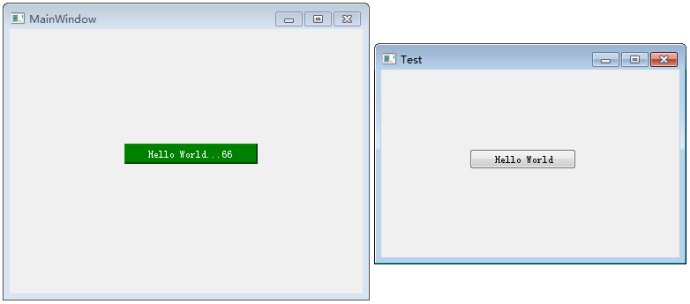
此处包含两个界面,MainWindow以及索要加载的Test.ui界面(此处可为QMainWindow、QWidget、QDialog),当点击MainWindow中的按钮时触发槽showWidget,槽中使用QUiLoader对Test.ui进行加载,并获取其中的按钮,和主界面进行互相“通信”。。。
pro中需要添加依赖的模块:
QT += core gui widgets uitools
包含头文件:
#include
效果如下:
注:
技术在于交流、沟通,转载请注明出处并保持作品的完整性。
作者:╰☆奋斗ing❤孩子` 原文:http://blog.sina.com.cn/s/blog_a6fb6cc90102uw3w.html。


























 2397
2397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








