mint UI
—vue 2.0 npm安装
npm install mint-ui -S
// ming.js引入全部组件
import Vue from ‘vue’;
import Mint from ‘mint-ui’;
Vue.use(Mint);
vant UI
–npm安装
npm i vant -S
映入方式:
–安装插件
npm i babel-plugin-import -D
// 在.babelrc 中添加配置
// 注意:webpack 1 无需设置 libraryDirectory
{ “plugins”: [
[“import”, {
“libraryName”: “vant”,
“libraryDirectory”: “es”,
“style”: true
}] ] }
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置
module.exports = { plugins: [
[‘import’, {
libraryName: ‘vant’,
libraryDirectory: ‘es’,
style: true
}, ‘vant’] ] };
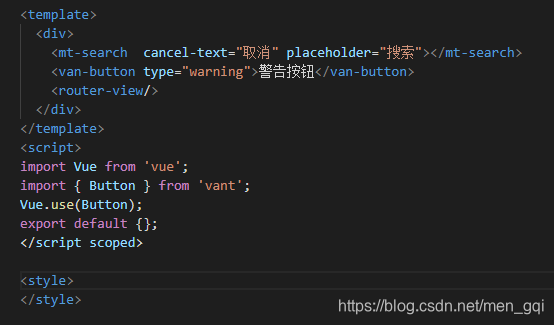
// 接着你可以在代码中直接引入 Vant 组件

vue 路由配置
//默认路径下显示该路由
{ path: ‘/’,
name: ‘home’,
component: Home,
children:[
{path:’/’,
component:Login
}
] }





















 1466
1466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










