本文目的:
使用easyUi的特殊常用实例,表格层次显示,一层套一层,显示详细数据,嵌套3层应该可以满足所有人的需求了吧。如果你想嵌套4层,有了嵌套3层的案例,4层,5层不是问题吧!!!
本实例的特点:
1.当数据很多的时候,高度不能自动适应,会在表格右侧出现滚动条,想这样嵌套3层的后果,简直不忍直视,本实例高度自适应。
2.选中行后,不能清除选中效果,本实例是可以的。
3.当打开数据展示详情后,再关闭详情页后,不能高度自适应,本实例关闭表格依然自适应。
4.当数据太多,需要出现横向滚动,本实例已给出详细案例。
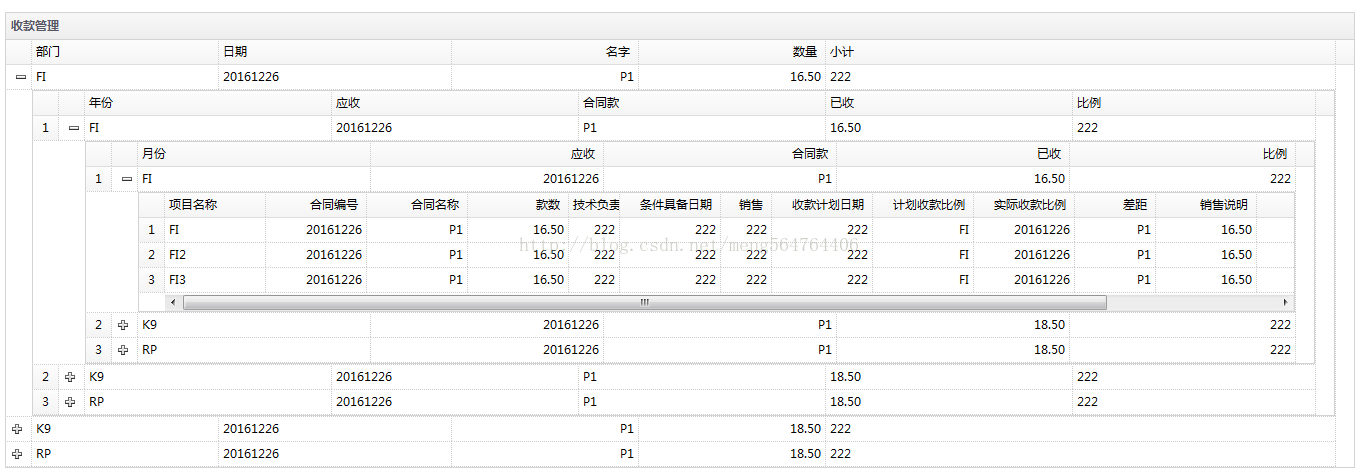
首先一张图片,展示效果,是否和自己的预期一致。
本实例的下载地址:http://download.csdn.net/detail/meng564764406/9723582
实例内容,包含了源代码,包含了所要使用js、css、图片文件。
下面开始引入我们需要的css文件
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.3.5/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.3.5/themes/gray/easyui.css" />
下面引入我们需要的js文件
<script type="text/javascript" src="js/jquery/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.3.5/jquery-1.3.5.easyui.min.js"></script>
<script type="text/javascript" src="js/jquery/datagrid-detailview.js" charset="utf-8"></script>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2459
2459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








