友情提示:在正常安装导入后调用百度地图,页面仍无法正常显示出地图画面的前提下,请继续尝试下面两种解决方案!终端接入百度地图的方法
方法一:异步加载(Vue项目)
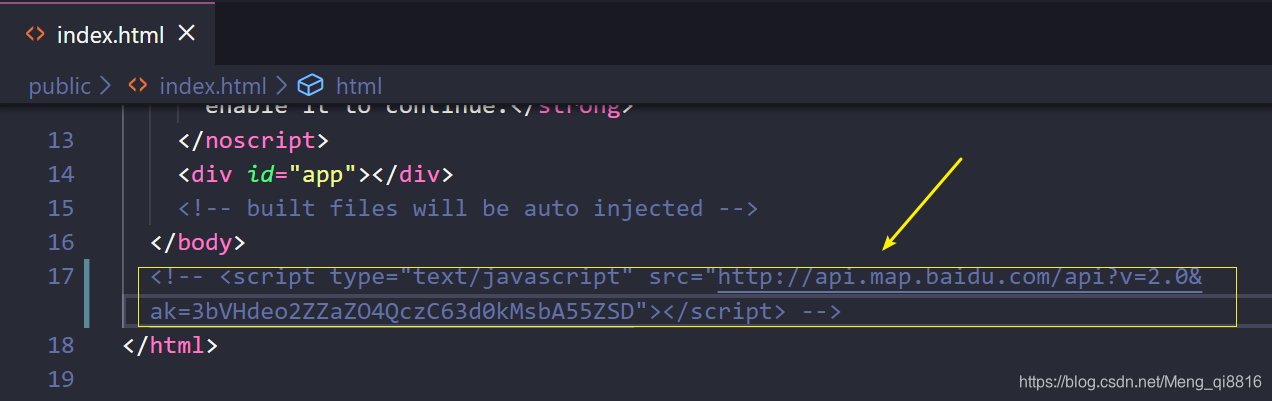
第一步:注释之前在index.html中引入的百度地图(如没有,请忽略,继续往下看!)
第二步:新建一个 map.js 文件
跟入口 js(main.js)一样,同一级目录新建一个 map.js (ak 就是你的密钥)

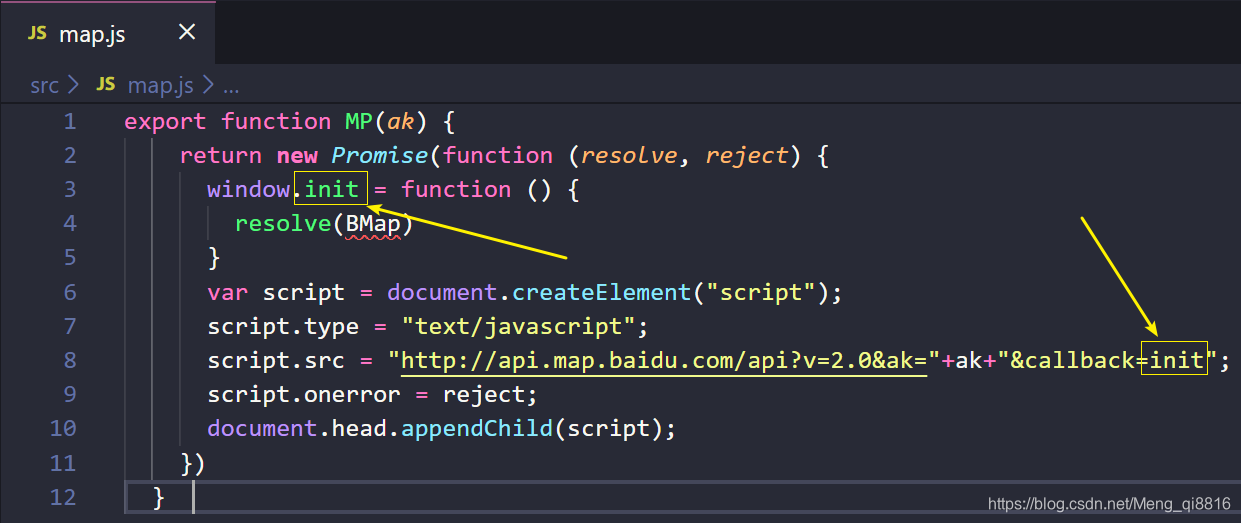
map.js 中的代码如下
export function MP(ak) {
return new Promise(function (resolve, reject) {
window.init = function () {
resolve(BMap)
}
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "http://api.map.baidu.com/api?v=2.0&ak="+ak+"&callback=init";
script.onerror = reject;
document.head.appendChild(script);
})
}
注意:此处 src 末尾的 callback 参数必须上下保持一致,一般值为( init, initialize ,onload )

第三步:在需要显示的页面中调用:
import {MP} from '@/map.js'
export default {
data () {
return {
ak:', // 这里就是百度地图密钥(建议自己申请)
}
},
mounted(){
...
this.$nextTick(function(){
let that = this;
MP(that.ak).then(BMap=>{
// 百度地图API功能
that.baiduMap();
...
})
})
},
}
方法二:webpack 配置(Vue项目)
第一步:配置webpack 文件
配置 webpack 配置文件(webpack.base.conf.js)的module.exports中加个externals:
module.exports = {
context: path.resolve(__dirname, '../'),
entry: { app: './src/main.js' },
//百度地图配置20180518
externals: {
"BMap": "BMap"
},
...
}
第二步:调用
<script>
export default {
data() {
return {};
},
mounted() {
this.baiduMap();
},
methods: {
baiduMap() {
let map = new BMap.Map("allmap",{enableMapClick:true}); // 创建地图实例
let point = new BMap.Point(114.171711, 22.306414); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.addControl(new BMap.NavigationControl()); //添加缩放平移控件
map.addControl(new BMap.ScaleControl()); //添加比例尺控件
map.addControl(new BMap.OverviewMapControl()); //添加缩略图控件
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
//map.setMapStyle({ style: 'midnight' }) //地图风格
//设置标注的图标
let icon = new BMap.Icon("./static/img/map.png", new BMap.Size(100, 100));
//设置标注的经纬度
let marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
let content = "<table>";
content = content + "<tr><td> 公司名称:XXX</td></tr>";
content = content + "<tr><td> 公司地址: XXX</td></tr>";
content = content + "<tr><td> 公司电话: XXX</td></tr>";
content += "</table>";
//提示信息
let infoWindow = new BMap.InfoWindow(content);
// 鼠标移上标注点要发生的事
marker.addEventListener("mouseover", function() {
this.openInfoWindow(infoWindow);
});
// 鼠标移开标注点要发生的事
marker.addEventListener("mouseout", function() {
//this.closeInfoWindow(infoWindow)
});
...
}
}
};
</script>
温馨提示:使用BMap的时候不需要import了,import反而会报错:BMap is not defined,注意一定要给bmap的div设置高度,否则会看不见!





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








