目录
1.jQuery概述
1.1 JavaScript库
仓库:可以把很多东西放在这个仓库里面。找东西只需要到仓库里面查找就可以了
JavaScript库:即library,是一个封装好的特定的集合(方法和函数),从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate,hide,show,比如获取元素等。
简单理解:就是一个JS文件,里面对我们原生js代码进行了封装。这样我们可以快速高效的使用这些封装好的功能了。
比如JQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法)
常见的JavaScript库
- jQuery
- Prototype
- YUI
- Dojo
- Ext JS
- 移动端的zepto
这些库都是对原生 JavaScript的封装,内部都是用JavaScript实现的,我们主要学习的是jQuery.
1.2 jQuery的概念
jQuery是一个快速,简洁的JavaScript库,其设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情
j就是JavaScript:Query查询;意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能
jQuery封装了JavaScript常用的功能代码,优化了DOM操作,时间处理,动画设计和Ajax交互
学习jQuery本质:就是学习调用这些函数(方法)。
jQuery出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率
优点
- 轻量级,核心文件才几十kb,不会影响页面加载速度
- 跨浏览器兼容。基本兼容了现在主流的浏览器
- 链式编程,隐式迭代
- 对事件,样式,动画支持,大大简化了DOM操作
- 支持插件扩展开发,有着丰富的第三方插件,例如:
- 树形菜单,日期控件,轮播图等
- 免费,开源
2.jQuery的基本使用
2.1 jQuery的下载
官网地址:https://jquery.com/
版本:
-
1x:兼容 IE 678 等低版本浏览器,官网不再更新
-
2x:不兼容 IE 678 等低版本浏览器,官网不再更新
-
3x:不兼容 IE 678 等低版本浏览器,是官方主要更新维护的版本
各个版本的下载:https://code.jquery.com/
2.2 jQuery的使用步骤
- 引入jQuery文件
- 使用即可
2.3 jQuery的入口函数
$(function (){
...//此处是页面DOM加载完成的入口
});
$(document).ready(function(){
...//此处是页面DOM加载完成的入口
});
- 等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery帮我们完成了封装
- 相当于原生js中的DOMContentLoaded
- 不同于原生js中的load事件是等页面文档,外部的js文件,css文件,图片加载完毕才执行内部代码。
2.4 jQuery的顶级对象$
-
是 j Q u e r y 的别称,在代码中可以使用 j Q u e r y 代替 是jQuery的别称,在代码中可以使用jQuery代替 是jQuery的别称,在代码中可以使用jQuery代替,但一般为了方便,通常都之间使用$
-
是 j Q u e r y 的顶级对象,相当于原生 J a v a S c r i p t 中的 w i n d o w , 把元素利用 是jQuery的顶级对象,相当于原生JavaScript中的window,把元素利用 是jQuery的顶级对象,相当于原生JavaScript中的window,把元素利用包装称jQuery对象,就可以调用jQuery的方法
2.5 jQuery对象和DOM对象
-
用原生JS获取的对象就是DOM对象
-
jQuery方法获取的元素就是jQuery对象
<style> div { width: 200px; height: 200px; background-color: pink; } </style> </head> <body> <div></div> <script> //1.DOM对象:用原生js获取过来的对象就是DOM对象 var myDiv = document.querySelector('div'); //myDiv 是DOM对象 console.log(myDiv); //2.jQuery对象:jQuery方法获取的元素就是jQuery对象 $('div'); //$('div')是一个jQuery对象 console.log($('div')); //3.jQuery对象只能使用jQuery方法,DOM对象则使用原生的JavaScript属性和方法 myDiv.style.display = 'none'; </script> </body>
DOM对象与jQuery对象之间是可以相互转换的。
因为原生js比jQuery更大,原生的一些属性和方法jQuery没有给我们封装,要想使用这些属性和方法需要把jQuery对象转换成DOM对象才能使用。
-
DOM对象转化成jQuery对象:$(DOM对象)
$('div') -
jQuery对象转换为DOM对象(两种方式)
$('div')[index] index是索引号$('div').get(index) index是索引号
<script src="./jquery.min.js"></script>
</head>
<body>
<video src="./mov.mp4" muted></video>
<script>
//1.DOM对象转换为 jQuery对象
//(1)我们之间获取视频,得到就是jQuery对象
$('video');
//(2)我们已经使用原生js 获取过来 DOM对象
var myvideo = document.querySelector('video');
$(myvideo);
//2.jQuery对象转换为DOM对象
// $('video')[0].play();
$('video').get(0).play();
</script>
</body>
jQuery常用API
1. jQuery选择器
1.1 jQuery基础选择器
原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准。
${"选择器"} // 里面选择器直接写CSS选择器即可,但是要加引号
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | ${“#id”} | 获取指定ID的元素 |
| 全选选择器 | ${‘*’} | 匹配所有元素 |
| 类选择器 | ${“.class”} | 获取同一类class的元素 |
| 标签选择器 | ${“div”} | 获取同一类标签的所有元素 |
| 并集选择器 | ${“div,p,li”} | 获取多个元素 |
| 交集选择器 | ${li.current} | 交集元素 |
1.2 jQuery层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $(“ul>li”); | 使用>号,获取亲儿子层级的元素:注意,并不会获取孙子层级的元素。 |
| 后代选择器 | $(“ul li”); | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等。 |
<script>
$(function () {
console.log($('.nav'));
console.log($('ul li'));
});
</script>
jQuery设置样式
$('div').css('属性','值)
1.3 隐式迭代(重要)
遍历内部DOM元素(伪数组形式存储)的过程叫做隐式迭代。
简单理解:给匹配到的所有元素进行遍历循环,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
<script>
//1.获取四个div元素
console.log($('div'));
//2.给四个div设置背景颜色为粉色 jquery对象不能使用style
$('div').css('background', 'pink');
//3.隐式迭代是把匹配的所有元素内部进行遍历循环,给每个元素添加css这个方法
</script>
1.4 jQuery筛选选择器
| 语法 | 用法 | 描述 |
|---|---|---|
| :first | $(“li:first”) | 获取第一个li元素 |
| :last | $(“li:last”) | 获取最后一个li元素 |
| :eq(index) | $(“li:eq(2)”) | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始 |
| :odd | $(“li:odd”) | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $(“li:even”) | 获取到的li元素中,选择索引号为偶数的元素 |
<script>
$(function () {
$('ul li:first').css('color', 'red');
$('ul li:eq(2)').css('color', 'blue');
$('ol li:odd').css('color', 'skyblue');
$('ol li:even').css('color', 'pink');
});
</script>
1.5 jQuery筛选方法(重点)
| 语法 | 用法 | 说明 |
|---|---|---|
| parent() | $(“li”).parent(); | 查找父级 |
| children(selector) | $(“ul”).children(“li”); | 相当于$(“ul>li”),最近一级(亲儿子) |
| find(selector) | $(“ul”).find(“li”); | 相当于$(ul li),后代选择器 |
| siblings(selector) | $(“.first”).siblings(“li”); | 查找兄弟节点,不包括自己本身 |
| nextAll([expr]) | $(“.first”).nextAll() | 查找当前元素之后所有的同辈元素 |
| prevtAll([expr]) | $(“.last”).prevAll() | 查找当前元素之前所有的同辈元素 |
| hasClass(class) | $(‘div’).hasClass(“protected”) | 检查当前的元素是否含有某个特定的类,如果有,则返回true |
| eq(index) | $(“li”).eq(2) | 相当于$(“li:eq(2)”),index从0开始 |
$(function () {
//1.父 parent() 返回的是 最近一级的父级元素 亲爸爸
console.log($('.son').parent());
//2.子
//(1)亲儿子 children() 类似子代选择器 ul>li
//$(".nav").children("p").css("color","red");
//(2)可以选里面所有的孩子 包括儿子和孙子 find()累是与后代选择器
$('.nav').find('p').css('color', 'red');
});
<script>
// 注意一下都是方法 带括号
$(function() {
// 1. 兄弟元素siblings 除了自身元素之外的所有亲兄弟
$("ol .item").siblings("li").css("color", "red");
// 2. 第n个元素
var index = 2;
// (1) 我们可以利用选择器的方式选择
// $("ul li:eq(2)").css("color", "blue");
// $("ul li:eq("+index+")").css("color", "blue");
// (2) 我们可以利用选择方法的方式选择 更推荐这种写法
// $("ul li").eq(2).css("color", "blue");
// $("ul li").eq(index).css("color", "blue");
// 3. 判断是否有某个类名
console.log($("div:first").hasClass("current"));
console.log($("div:last").hasClass("current"));
});
</script>
重点记住:parent() children() find() siblings() eq()
### 案例
jQuery得到当前元素索引号**$(this).index()**
1.5 链式编程
链式编程是为了节省代码量,看起来更优雅
$(this).css('color','red').siblings().css('color','')
使用链式编程一定要注意是哪个对象执行样式
2.jQuery样式操作
2.1 操作css方法
jQuery可以使用css方法来修改简单元素样式,也可以操作类,修改多个样式
-
参数只写属性名,则是返回属性值
$(this).css('color'); -
参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css('color','red') -
参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号
$(this).css('color':'white','font-size':'20px')
<script>
//操作样式之css方法
$(function () {
console.log($('div').css('width'));
// $('div').css('width', '300px');属性名一定要加引号
// $('div').css('height', 300);
$('div').css({
width: 400,
height: 400,
backgroundColor: 'red',
//如果是符合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号
});
});
</script>
2.2 设置类样式方法
作用等同于以前的classList,可以操作类样式,注意操作类里面的参数不要加点
-
添加类
$("div").addClass("current") -
移除类
$("div").removeClass("current") -
切换类
$("div").toggleClass("current")
<script>
$(function () {
//1.添加类 addClass()
// $('div').click(function () {
// $(this).addClass('current');
// });
//2.删除类 removeClass()
// $('div').click(function () {
// $(this).removeClass('current');
// });
//3.切换类 toggleClass()
$('div').click(function () {
$(this).toggleClass('current');
});
});
</script>
2.3 类操作与className区别
原生JS中className会覆盖元素原先里面的类名。
jQuery里面类操作只是对指定类进行操作,不影响原先的类名
3.jQuery 效果
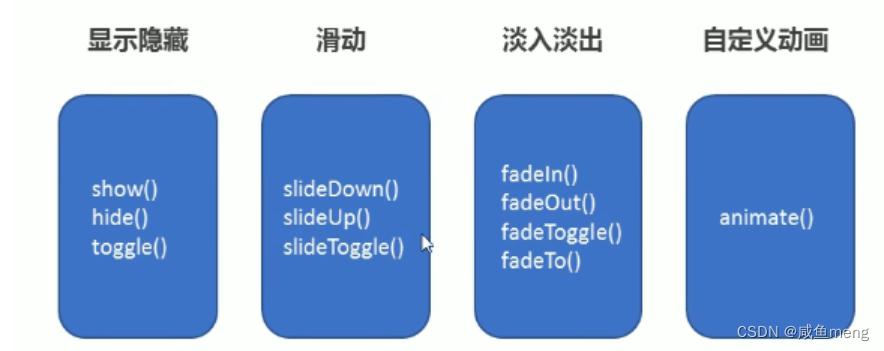
jQuery给我们封装了很多动画效果,最为常见的如下:

3.1 显示隐藏效果
1.显示语法规范
show([speed,[easing],[fn]])
2.显示参数
- 参数都可以省略,无动画直接显示
- speed:三种预定速度之一的字符串(‘slow’,‘normal’,or ‘fast’)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是"swing",可用参数"linear"
- fn:回调参数,在动画完成时执行的函数,每个参数执行一次。
1.隐藏语法规范
hide([speed,[easing],[fn]])
2.隐藏参数
- 参数都可以省略,无动画直接显示
- speed:三种预定速度之一的字符串(‘slow’,‘normal’,or ‘fast’)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是"swing",可用参数"linear"
- fn:回调参数,在动画完成时执行的函数,每个参数执行一次。
1.切换语法规范
toggle([speed,[easing],[fn]])
2.切换参数
- 参数都可以省略,无动画直接显示
- speed:三种预定速度之一的字符串(‘slow’,‘normal’,or ‘fast’)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是"swing",可用参数"linear"
- fn:回调参数,在动画完成时执行的函数,每个参数执行一次。
3.2 滑动效果
1.下滑语法规范
slideDown([speed,[easing],[fn]])
2.下滑参数
- 参数都可以省略
- speed:三种预定速度之一的字符串(‘slow’,‘normal’,or ‘fast’)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是"swing",可用参数"linear"
- fn:回调参数,在动画完成时执行的函数,每个参数执行一次。
1.上滑语法规范
slideUp([speed,[easing],[fn]])
2.上滑参数
- 参数都可以省略
- speed:三种预定速度之一的字符串(‘slow’,‘normal’,or ‘fast’)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是"swing",可用参数"linear"
- fn:回调参数,在动画完成时执行的函数,每个参数执行一次。
1.滑动切换语法规范
slideToggle([speed,[easing],[fn]])
2.滑动切换参数
- 参数都可以省略
- speed:三种预定速度之一的字符串(‘slow’,‘normal’,or ‘fast’)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是"swing",可用参数"linear"
- fn:回调参数,在动画完成时执行的函数,每个参数执行一次。
3.3 事件切换
hover([over,]out)
(1)over:鼠标移到元素上要触发的函数(相当于 mouseenter)
(2)out:鼠标移除元素要触发的函数(相当于 mouseleave)
3.4 动画队列及其停止排队方法
1.动画及效果队列
动画或者效果一旦触发就会执行,如果多次触发,就会造出多个动画或者效果排队执行。
2.停止排队
stop()
- stop()方法用于停止动画或效果
- 注意:stop()写到动画或者效果的前面,相当于停止结束上一次的动画
<script>
$(function () {
// 鼠标经过
// $(".nav>li").mouseover(function() {
// // $(this) jQuery 当前元素 this不要加引号
// // show() 显示元素 hide() 隐藏元素
// $(this).children("ul").slideDown(200);
// });
// // 鼠标离开
// $(".nav>li").mouseout(function() {
// $(this).children("ul").slideUp(200);
// });
// 1. 事件切换 hover 就是鼠标经过和离开的复合写法
// $(".nav>li").hover(function() {
// $(this).children("ul").slideDown(200);
// }, function() {
// $(this).children("ul").slideUp(200);
// });
// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
$('.nav>li').hover(function () {
//stop方法必须写到动画的前面
$(this).children('ul').stop().slideToggle();
});
});
</script>
3.5 淡入淡出效果
1.淡入效果语法规范
fadeIn([speed,[easing],[fn]])
2.淡入效果参数
- 参数都可以省略
- speed:三种预定速度之一的字符串(‘slow’,‘normal’,or ‘fast’)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是"swing",可以参数"linear"
1.淡出效果语法规范
fadeOut([speed,[easing],[fn]])
2.淡出效果参数
- 参数都可以省略
- speed:三种预定速度之一的字符串(‘slow’,‘normal’,or ‘fast’)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是"swing",可以参数"linear"
1.淡入淡出切换效果语法规范
fadeIn([speed,[easing],[fn]])
2.淡入淡出切换效果参数
- 参数都可以省略
- speed:三种预定速度之一的字符串(‘slow’,‘normal’,or ‘fast’)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是"swing",可以参数"linear"
1.渐进方式跳转到指定的不透明的
fadeTo([[speed],opacity,[easing],[fn]])
2.效果参数
- opacity透明度必须写,取值0~1之间
- speed:三种预定速度之一的字符串(‘slow’,‘normal’,or ‘fast’)或表示动画时长的毫秒数值(如:1000)。必须写
- easing:(Optional)用来指定切换效果,默认是"swing",可以参数”linear“
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
// 淡入 fadeIn()
$("div").fadeIn(1000);
})
$("button").eq(1).click(function() {
// 淡出 fadeOut()
$("div").fadeOut(1000);
})
$("button").eq(2).click(function() {
// 淡入淡出切换 fadeToggle()
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function() {
// 修改透明度 fadeTo() 这个速度和透明度要必须写
$("div").fadeTo(1000, 0.5);
});
});
</script>
</body>
3.6 自定义动画 animate
1.语法
animate(params,[speed],[easing],[fn])
2.参数
- params:想要更改的样式属性,以对象形式传参,必须写,属性名可以不用带引号,如果是符合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略
- speed:三种预定速度之一的字符串(‘slow’,‘normal’,or ‘fast’)或表示动画时长的毫秒数值(如:1000)
- easing:(Optional)用来指定切换效果,默认是”swing",可用参数"linear"。
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次
4.jQuery属性操作
4.1 设置或获取元素固有属性 prop()
所谓元素固有属性就是元素本身自带的属性,比如<a>里面的href,比如<input>元素里面的type。
-
获取属性语法
prop("属性") -
设置属性语法
prop("属性",“属性值”)
4.2 设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称之为自定义属性,比如给div添加 index=“1”
1.获取属性语法
attr("属性") //类似原生 getAttribute()
2.设置属性语法
attr("属性","属性值") //类似于原生 setAttribute()
该方法也可用获取H5自定义属性
4.3 数据缓存 data()
data()方法可用在指定的元素上存取数据,并不会修改DOM元素结构,一旦页面刷新,之前存放的数据都将被移除。
1.附加数据语法
data("name","value")//向被选元素附加数据
2.获取数据语法
data("name")//向被选元素获取数据
同时,还可用读取HTML5自定义属性 data-index,得到的是数字型
<body>
<a href="http://www.baidu.com" title="都挺好">都挺好</a>
<input type="checkbox" name="" id="" checked />
<div index="1" data-index="2">我是div</div>
<span>123</span>
<script>
$(function () {
//1.element.prop('属性名') 获取元素固有的属性值
console.log($('a').prop('href'));
$('a').prop('title', '我们都挺好');
$('input').change(function () {
console.log($(this).prop('checked'));
});
//2.元素的自定义属性 我们通过 attr()
console.log($('div').attr('index'));
$('div').attr('index', 4);
console.log($('div').attr('data-index'));
//3.数据缓存 data()这个里面的数据是存放在元素的内存里面
$('span').data('uname', 'andy');
console.log($('span').data('uname'));
//这个方法读取data-index h5自定义属性 第一个 不用写data- 而且返回的是数字型
console.log($('div').data('index'));
});
</script>
</body>
5.jQuery内容文本值
主要针对元素的内容还有表单的值操作。
1.普通元素内容html()(相当于原生innerHTML)
html() //获取元素的内容
html("内容") //设置元素的内容
2.普通元素文本内容text()(相当于原生 innerText)
text //获取元素的文本内容
text("文本内容")//设置元素的文本内容
3.表单的值val()(相当于原生value)
<body>
<div><span>我是内容</span></div>
<input type="text" name="" id="" value="请输入内容" />
<script>
//1.获取设置元素内容 html()
console.log($('div').html());
$('div').html('123');
//2.获取设置元素文本内容 text()
console.log($('div').text());
$('div').text('456');
//3.获取设置表单值 val()
console.log($('input').val());
$('input').val('456');
</script>
</body>
6.jQuery元素操作
主要是遍历,创建,添加,删除元素操作
6.1 遍历元素
jQuery隐式迭代是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。
语法1:
$("div").each(function(index,domEle) {xxx;})
- each()方法遍历匹配的每一个元素,主要用DOM处理,each每一个
- 里面的回调函数有2个参数:index是每个元素的索引号;demEle是每个DOM元素对象,不是jquery对象
- 所以要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
语法2:
$.each(object,function(index,element){xxx})
- $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 里面的函数有2个函数:index是每个元素的索引号;element 遍历内容
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
$(function () {
$('div').css('color', 'red');
//如果针对于同一类元素做不同操作,需要用到遍历元素(类似for,但是比for强大)
var sum = 0;
//1.each()方法遍历元素
var arr = ['red', 'green', 'blue'];
$('div').each(function (index, domEle) {
//回调函数第一个参数一定是索引号 可用自己指定索引号名称
console.log(index);
//回调函数第二个参数一定是 dom 元素对象 也是自己命名
console.log(domEle);
// domEle.css('color'); dom对象没有css方法
$(domEle).css('color', arr[index]);
sum += parseInt($(domEle).text());
});
console.log(sum);
//2.$.each()方法遍历元素 主要用于遍历数据 处理数据
// $.each($('div'), function (i, ele) {
// console.log(i);
// console.log(ele);
// });
$.each(arr, function (i, ele) {
console.log(i);
console.log(ele);
});
$.each(
{
name: 'andy',
age: 18,
},
function (i, ele) {
console.log(i); //输出的是 name age 属性名
console.log(ele); //输出的是 andy 18 属性值
}
);
});
</script>
</body>
6.2 创建元素
语法:
$("<li></li>")
动态的创建了一个<li>
6.3 添加元素
1.内部添加
element.append("内容")
把内容放在匹配元素内部最后面,类似原生 appendChild
2.外部添加
element.after("内容") //把内容放在目标元素后面
element.before("内容") //把内容放在目标元素前面
1. 内部添加元素,生成之后,他们是父子关系
2. 外部添加元素,生成之后,他们是兄弟关系
6.4 删除元素
element.remove() //删除匹配的元素(本身)
element.empty() //删除匹配的元素集合中所有的子节点
element.html("")//清空匹配的元素内容
7.jQuery尺寸,位置操作
7.1 jQuery尺寸
| 语法 | 用法 |
|---|---|
| width()/height() | 取得匹配元素宽度和高度值 只算 width/height |
| innerWidth()/innerHight() | 取得匹配元素宽度和高度值 包含 padding |
| outerWidth()/outerHeight() | 取得匹配元素宽度和高度值 包含padding,border |
| outerWidth(true)/outerHeight(true) | 取得匹配元素宽度和高度值 包含 padding,border,margin |
- 以上参数为空,则是获取相应值,返回的是数字型
- 如果参数为数字,则是修改相应值
- 参数可用不必写单位
<body>
<div></div>
<script>
$(function () {
//1.width()/height() 获取设置元素 width和height大小
console.log($('div').width());
// $('div').width(300);
//2.innerWidth()/innerHeight() 获取设置元素 width和height+padding 大小
console.log($('div').innerWidth());
//3.outerWidth()/outerHeight() 获取设置元素 width和height+padding+border 大小
console.log($('div').outerWidth());
//4.outerWidth(true)/outerHeight(true) 获取设置 width和height+padding+border+margin 大小
console.log($('div').outerWidth(true));
});
</script>
</body>
7.jQuery尺寸,位置操作
7.2 jQuery位置
位置主要有三个:offset(),position(),scrollTop()/scrollLeft()
1.offset()设置或获取元素偏移
- offset()方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
- 该方法有2个属性left,top,offst().top 用来获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离
- 可用设置元素的偏移:offset({top:10,left:30});
2. position()获取元素偏移
- 获取距离带有定位父级位置(偏移)position 如果没有带有定位的父级,则以文档为准
- 这个方法只能获取不能设置偏移
<script>
$(function () {
//1.获取设置距离文档的位置(偏移)offset
console.log($('.son').offset());
console.log($('.son').offset().top);
$('.son').offset({
top: 200,
left: 200,
});
//2.获取距离带有定位父级位置(偏移)position 如果没有定位的父级,则以文档为准
console.log($('.son').position());
//这个方法只能获取不能设置偏移
// $('.son').position({
// top: 200,
// left: 200,
// });
});
</script>
3.scrollTop()/scrollLeft()设置或获取元素卷去的头部和左侧
- scrollTop()方法设置或返回被选元素被卷去的头部
jQuery事件
1.jQuery事件注册
语法:
element.事件(function(){})
$("div").click(function(){ 事件处理程序 })
其他事件和原生基本一致
比如mouseover,mouseout,blur,focus,change,keydown,keyup,resize,scroll等
2.jQuery事件处理
2.1事件处理 on()绑定事件
on()方法在匹配元素上绑定一个或多个事件处理函数
on()方法优势1:
可用绑定多个事件,多个处理事件程序
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.current {
background-color: purple;
}
</style>
<script src="../jquery1/jquery.min.js"></script>
</head>
<body>
<div></div>
<script>
$(function () {
//1.单个事件注册
// $('div').click(function () {
// $(this).css('background', 'purple');
// });
// $('div').mouseenter(function () {
// $(this).css('background', 'skyblue');
// });
//2.事件处理on
// $('div').on({
// mouseenter: function () {
// $(this).css('background', 'skyblue');
// },
// click: function () {
// $(this).css('background', 'purple');
// },
// mouseleave: function () {
// $(this).css('background', 'blue');
// },
// });
$('div').on('mouseenter mouseleave', function () {
$(this).toggleClass('current');
});
});
</script>
</body>
on()方法优势2:
可以事件委派操作,事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素
//(2)on可以实现事件委托(委派)
// $("ul li").click()
$('ul').on('click', 'li', function () {
alert(11);
});
//click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li
在此之前有bind(),live() delegate()等方法来处理事件绑定或者事件委派,最新版本请用 on 替代他们
on()方法优势3:
动态创建的元素,click()没有办法绑定事件,on()可以给动态生成的元素绑定事件
//(3)on可以给动态创建的元素绑定事件
// $('ol li').click(function () {
// alert(11);
// });
$('ol').on('click', 'li', function () {
alert(11);
});
var li = $('<li>我是后来创建的</li>');
$('ol').append(li);
});
2.2 事件处理 off()解绑事件
off()方法可以移除通过on()方法添加的事件处理程序
// 1. 事件解绑 off
$("div").off();//这个是解除了div身上的所有事件
$('div').off('click'); //这个是解除了div身上的点击事件
$('ul').off('click', 'li'); //解除事件委托
如果有的事件指向触发一次,可以使用one()来绑定事件
// 2.one() 但是它只能触发事件一次
$('p').one('click', function () {
alert(11);
});
2.3 自动触发事件 trigger()
有些事件希望自动触发,比如轮播图自动播放功能跟点击右侧按钮一致,可以利用定时器自动触发右侧按钮点击事件,不必鼠标右键触发。
element.click() //第一种简写形式
element.trigger("type") //第二种自动触发模式
element.triggerHandler(type) //第三种自动触发模式
3.jQuery事件对象
事件被触发,就会有事件对象的产生
element.on(events,[selector],function(event){})
阻止默认行为:event.preventDefault() 或者 return false
阻止冒泡:event.stopPropagation()
<script>
$(function () {
$(document).on('click', function () {
console.log('点击了document');
});
$('div').on('click', function (event) {
// console.log(event);
console.log('点击了div');
event.stopPropagation();
});
});
</script>
jQuery的其他方法
1.jQuery对象拷贝
如果想要把某个对象拷贝(合并)给另外一个对象石油,此时可以使用$.extend()方法。
语法:
$.extend([deep],target,object1,[objectN])
- deep:如果设为true为深拷贝,默认为false 浅拷贝
- target:要拷贝的目标对象
- object1:待拷贝到第一个对象的对象
- objectN:待拷贝到第N个对象的对象
- 浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象
- 深拷贝,前面加true,完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。
var targetObj = {
id: 0,
msg: {
sex: '男',
},
};
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18,
},
};
// $.extend(targetObj, obj);
// console.log(targetObj);
// //1.浅拷贝把原来对象里面的复杂数据类型地址拷贝给目标对象
// targetObj.msg.age = 20;
// console.log(targetObj);
// console.log(obj);
//2深拷贝把里面的数据完全复制一份给目标对象 如果里面有不冲突的属性,会合并到一起.
$.extend(true, targetObj, obj);
targetObj.msg.age = 20;
console.log(targetObj);
console.log(obj);
});
2. jQuery多库共存
问题概述:
jQuery使用 作为标识符,随着 J Q u e r y 的流行,其他 j s 库也会使用 作为标识符,随着JQuery的流行,其他js库也会使用 作为标识符,随着JQuery的流行,其他js库也会使用作为标识符,这样一起使用会引起冲突。
客观需求:
需要一个解决方案,让jQuery和其他的js库不存在冲突,可以同时存在,这就叫做多库共存。
jQuery解决方案:
- 把里面的$符号 统一改为 jQuery。比如jQuery(“div”)
- jQuery变量规定新的名称:$noConfict() var xx = $.noConfict();
3.jQuery插件
jQuery功能比较优先,想要更复杂的特效效果,可以借助于jQuery插件完成
注意:这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为jQuery插件。
jQuery插件常用的网站:
- jQuery插件库 http://www.jq22.com/
- jQuery之家:http://www.htmleaf.com/
jQuery插件使用步骤:
- 引入相关文件。(jQuery文件和插件文件)
- 复制相关html,css,js(调用插件)
jQuery插件演示:
-
瀑布流
-
图片懒加载(图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)
当我们页面滑动到可视区域,再显示图片
我们使用jquery插件库 EasyLazyload。注意,此时的js引入文件和js调用必须写到DOM元素(图片)最后面
-
全屏滚动(fullpage.js)
gitHub:https://github.com/alvarotrigo/fullPage.js
中文翻译网站:http://www.dowebok.com/demo/2014/77/
3.jQuery 插件
bootstrap JS插件:
https://v3.bootcss.com
bootstrap框架也是依赖于jQuery开发的,因此里面的js插件使用,也必须引入jQuery文件
数据可视化
1.什么是数据可视化
1.什么是数据可视化
- 数据可视化主要目的:借助于图形化手段,清晰有效地传达于沟通信息
- 数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。
1.2数据可视化的场景
目前互联网公司通常有这么几大类的可视化需求:

1.3常见的数据可视化库
- D3.js 目前 web端评价最高的Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- Antv 蚂蚁金服全新一代数据可视化解决方案
- 等等
Highcharts 和 Echarts 就像是Office 和WPS的关系
1.4 小结
- 数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息
- 数据可视化在我们互联网公司中经常用于通用数据报表,移动端图标,大屏可视化,图编辑等
- 数据可视化库有很多,接下来我们重点学习Echarts
2.数据可视化概述
2.2 项目目的
市场需求:
应对现在数据可视化趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图标来展示体现数据,让数据更加直观,数据特点更加突出。
学习阶段需求:
项目对我们同学来说,起着承上启下的作用
- 承上:
- 复习以前学习内容
- HTML5+CSS3布局相关技术
- JavaScript\jQuery相关技术
- 启下
- 为学习服务器编程做铺垫
- 如何把服务器里面的数据渲染到页面中
3.ECharts简介
ECharts是一个使用JavaScript实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼容当前角度部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
官网地址:https://www.echartsjs.com/zh/index.html
4.ECharts的基本使用
4.1ECharts的使用步骤
步骤1:下载并引入echarts.js文件–图标依赖这个js库
步骤2:准备一个具体大小的DOM容器–生产的图标会放入这个容器内
步骤3:初始化echarts实例对象–实例化echarts对象
步骤4:指定配置项和数据(option)–根据具体需求修改配置选项
步骤5:将配置项设置给echarts实例对象–让echarts对象根据修改好的配置生效
4.2 选中不同类型图表
官网-实例-官方实例
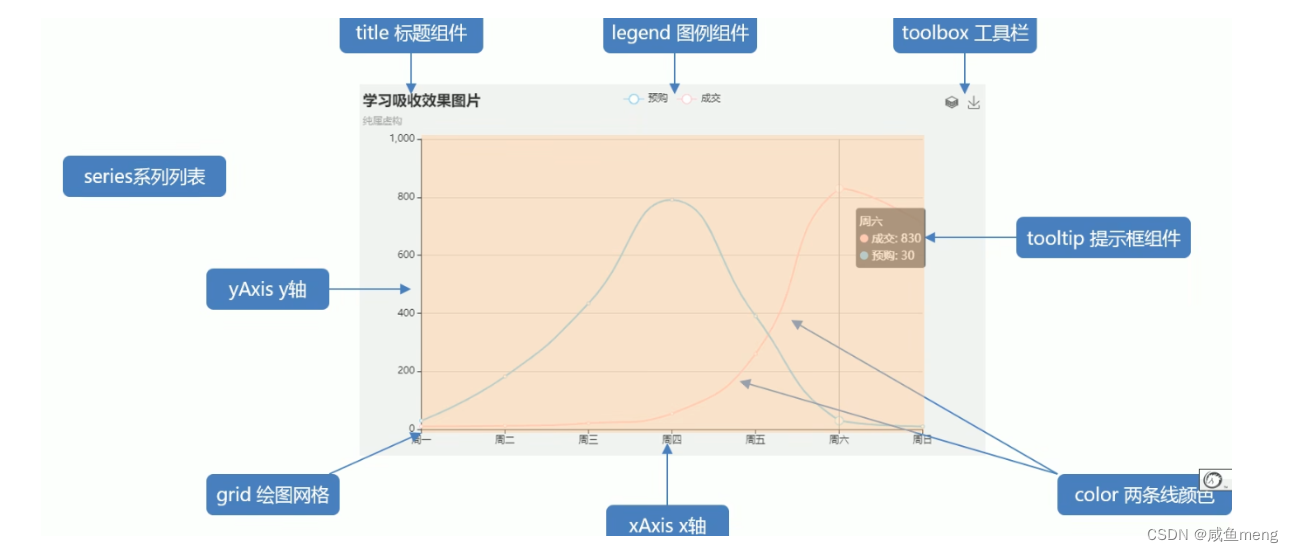
4.3 相关配置讲解
- title:标题组件
- tooltip:提示框组件
- legend:图例组件
- toolbox:工具栏
- grid:直角坐标系内绘图网格
- xAxis:直角坐标系grid中的x轴
- yAxis:直角坐标系grid中的y轴
- series:系列列表。每个泪飙通过type决定自己的图标类型(什么类型的图表)
- color:调色盘颜色列表
先了解以上9个配置的作用,其余配置好友具体细节我们查阅文档:文档菜单–配置项手册,学echarts关键在于学会查阅文档,根据需求修改配置
series:系列列表
-
type:类型(什么类型的图标)比如 line 是折线 bar 柱形等
-
name:系列名称,用于tooltip的显示,legend的图例筛选 变化
-
stack:数据堆叠。如果设置相同值,则会数据堆叠
数据堆叠:第二个数据值=第一个数据值 + 第二个数据值
第三个数据值=第二个数据值 + 第三个数据值……一次叠加
如果stack指定不同值或者去掉这个属性则不会发生数据堆叠
4.3 小结

数据可视化
1.数据可视化项目适配方案
1.1 项目需求
- 设计稿是1920px
- PC端适配:宽度在1024~1920之间页面元素宽高自适应
1.2 适配方案
-
flexible.js
检测浏览器宽度 修改html文字大小
-
rem单位
页面元素根据 rem 适配大小 配合 cssrem插件
-
flex布局
页面快速布局

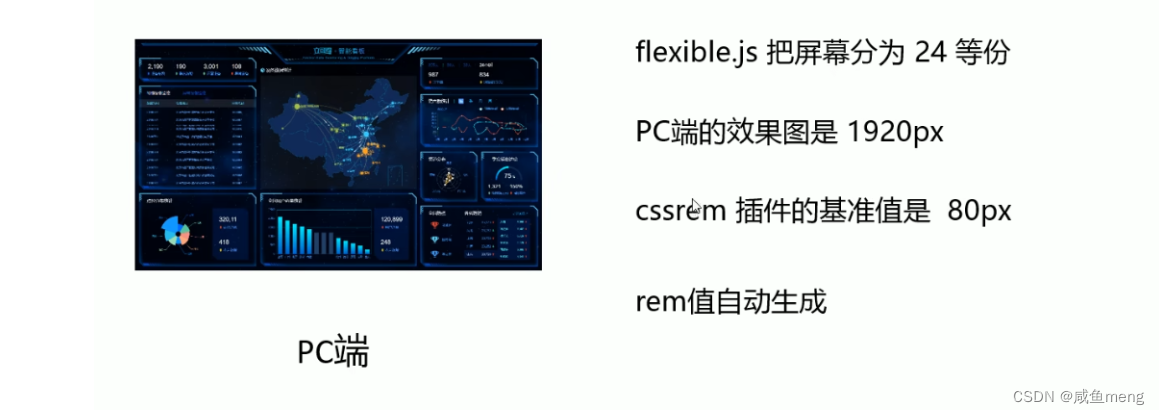
REM适配
-
设计稿是1920px
-
PC端适配:宽度在1024-1920之间页面元素宽高自适应
-
flexible.js把屏幕分层24等份
-
cssrem插件的基准是80px
插件-配置扩展设置–Root Font Size 里面 设置
但是别忘记重启vscode软件保证生效
-
要把屏幕宽度约束在1024~1920之间有适配,实现代码
//实现rem适配 @media screen and (max-width: 1024px) { html { font-size: 42.66px !important; } } @media screen and (min-width: 1920px) { html { font-size: 80px !important; } } -
2.数据可视化项目开发
项目准备-保存自动刷新浏览器插件
项目核心:先布好局,之后利用ECharts 填充图表
2.1 边框图片
盒子大小不一,但是边框样式相同,此时就需要边框图片来完成
为了实现丰富多彩的边框效果,在CSS3中,新增了border-image属性,这个新属性允许指定一副图像作为元素的边框
边框图片切图原理:(重要)
把四个角切出去(九宫格的由来),中间部分可以铺排,拉伸或者环绕
按照 上右下左 顺序切割
| 属性 | 描述 |
|---|---|
| border-image-source | 用在边框的图片的路径。(哪个图片) |
| border-image-slice | 图片边框向内偏移。(裁剪的尺寸,一定不加单位,上右下左顺序) |
| border-image-width | 图片边框的宽度(需要加单位)(不是边框的宽度是边框图片的宽度) |
| border-image-repeat | 图像边框是否平铺(repeat),铺满(round)或拉伸(stretch) 默认拉伸 |
2.2通过类名调用字体图标(fonts,style.css)
- HTML页面引入字体图标css文件
<link rel="stylesheet" href="fonts/style.cs">
- 标签直接调用图标对于的类名即可。(类名在css文件中标注)
<span class="icon-angellist"></span>
引入css文件和声明字体图标的时候,一定注意路径问题
2.3 立即指向函数用法
JS文件中,会有大量的变量命名,特别是Echarts使用中,需要大量初始化Echarts对象。
为了防止变量名冲突(变量污染)我们采用立即执行函数策略:
(function(){})();
(function(){
var num = 10;
})();
(function(){
var num = 10;
})();
注意:多个立即执行函数中间必须加分号隔开
2.4 点位分析模块–使用Echarts图表
- 先在官网找到类似的图表引入到页面中
- 根据需求修改具体的配置






















 2518
2518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








