自定义View的相关文章:
- Android 实现一个简单的自定义View
- Android 自定义View步骤
- Android Paint详解
- Android 自定义View之Canvas相关方法说明
- Android 自定义View实例之 “京东跑”
- Android 自定义View实例之进度圆环
- Android 源码分析(TextView)
- Android 自定义View分发流程
- Android 自定义View 需要注意的事项
强烈推荐大家直接看 官方文档,看着官方文档然后写demo这是我们正确的学习方式。
通过官方文档学习是一项很强大的能力。
这篇文章是Paint的学习,但我更希望大家学会使用官方文档。

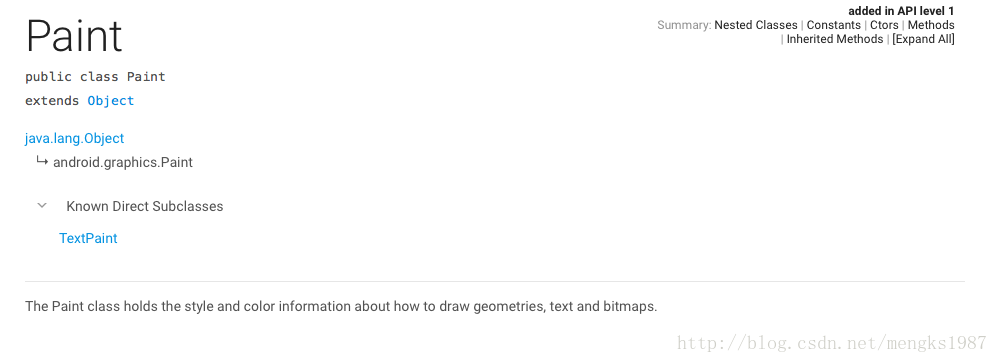
这里面有几个重点地方大家注意:
- added in API level 1(右上角):相应的方法也会注明api版本,有写方法如果写:added in API level 21,说明此方法在api21及以上版本才有,低于此版本无此方法或者类,所以要特别处理。
- 看继承关系,Paint继承自Object,直接子类只有TextPaint。
- 此类的说明:图片中最下面的一行字,这句话是对当前类的高度概括,设置一些注意事项都会写在这,如果你看不懂英文,请直接谷歌翻译。

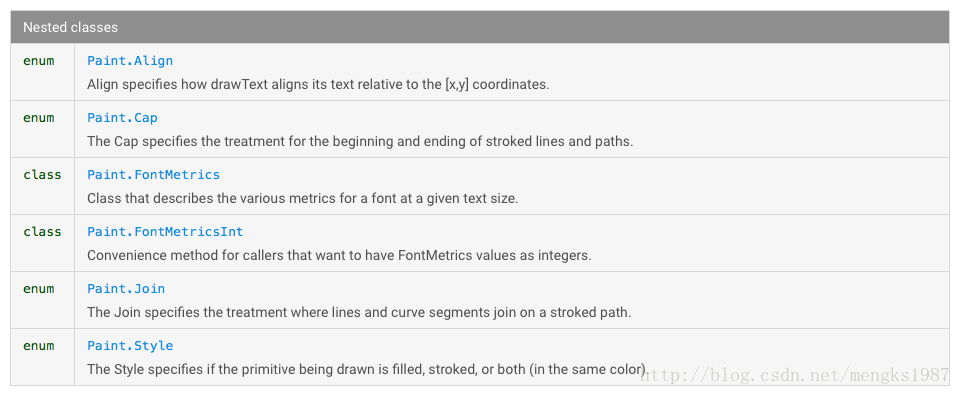
这里是Paint的嵌套类
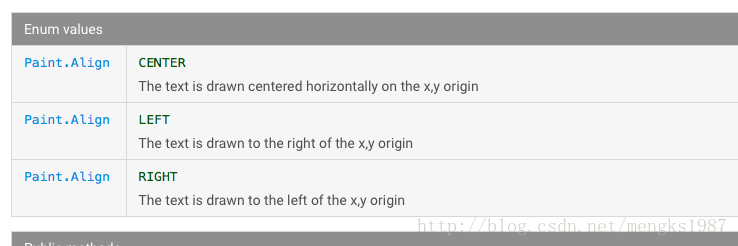
1. Paint.Align:文本的对其方式
- LEFT:当前坐标的右边
- CENTER:当前坐标的中心
- RIGHT:当前坐标的左边
这个方法对drawText方法有效。
这段代码是在 Android 实现一个简单的自定义View 基础上添加的。
textPaint = new Paint();
textPaint.setTextSize(30);//设置字体大小
textPaint.setColor(Color.RED);
//设置字体对其方式
switch (textAlign) {
case TEXTALIGN_LEFT:
textPaint.setTextAlign(Paint.Align.LEFT);
break;
case TEXTALIGN_CENTER:
textPaint.setTextAlign(Paint.Align.CENTER);
break;
case TEXTALIGN_RIGHT:
textPaint.setTextAlign(Paint.Align.RIGHT);
break;
default:
}
//绘制文案
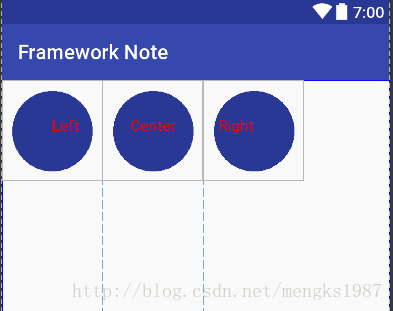
canvas.drawText(text,getWidth() / 2, getHeight() / 2,textPaint);效果:
我们在圆心的位置绘制文字的,和我理解有冲突的地方是Left我认为文字绘制在圆心的左边,而实际是右边。

官方文档的解释和效果是一样,我们就理解为圆心在文字的左边吧。
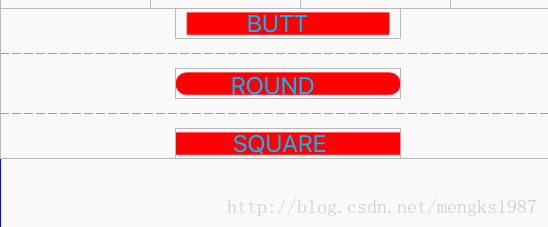
2. Paint.Cap
线段2端的样式,效果图:

注意绘制不要超过View的大小。
public class PaintCapView extends View {
private Paint mPaint;
private int cap;
public PaintCapView(Context context) {
this(context,null);
}
public PaintCapView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
public PaintCapView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr,0);
}
public PaintCapView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.PaintCapView);
cap = typedArray.getInt(R.styleable.PaintCapView_cap, 0);
typedArray.recycle();
mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.STROKE);
switch (cap) {
case 0:
mPaint.setStrokeCap(Paint.Cap.BUTT);
break;
case 1:
mPaint.setStrokeCap(Paint.Cap.ROUND);
break;
case 2:
mPaint.setStrokeCap(Paint.Cap.SQUARE);
break;
default:
}
mPaint.setStrokeWidth(30);
}
@Override
public void onDraw(Canvas canvas){
super.onDraw(canvas);
canvas.drawLine(15,getHeight()/2,getWidth()-15,getHeight()/2,mPaint);
}
}3. Paint.Join
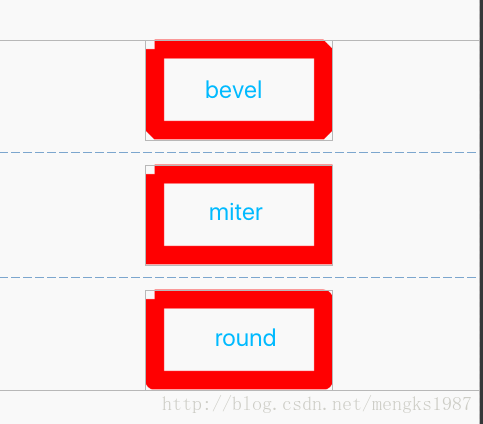
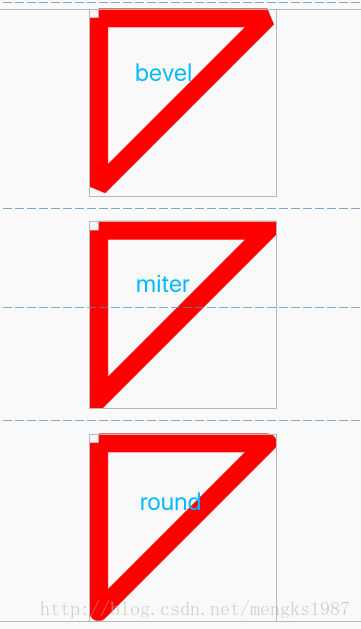
线条连接处的样式:BEVEL、MITER、ROUND
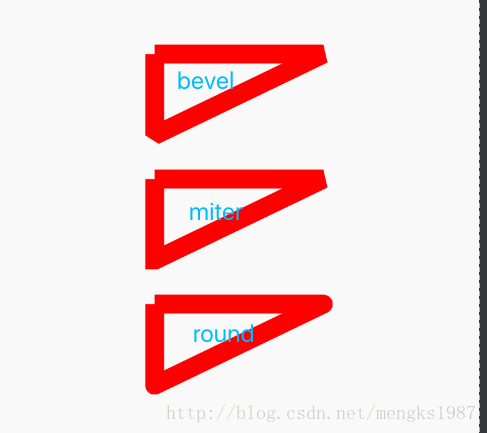
看下效果图就明白了:


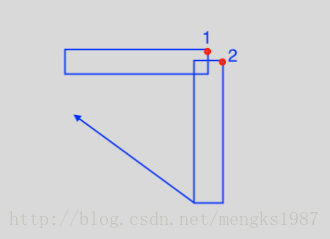
看最后一张图,感觉bevel和miter右角的连接处一样啊,其实是不一样的,看下面这张图:
矩形代表比较宽的线段,1和2分别为2条线段上的顶点
BEVEL:1和2直线连接
MITER:1和2的延长线相交,超出View的区域不绘制
ROUND:1和2连线作为直径画圆
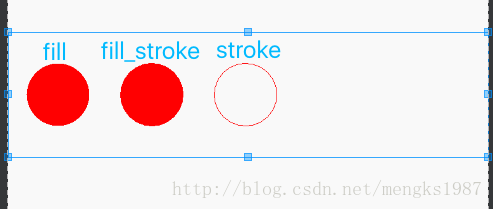
4. Paint.Style
直接看效果图:
下面我们看看几个常用的方法,其他的大家自己看看:
reset
重置Paint
setARGB、setAlpha、setColor
设置颜色和透明度
setAntiAlias
设置抗锯齿,使边界更平滑
setFakeBoldText
设置粗体
setMaskFilter
对图像效果处理,MaskFilter,后面具体讲解
setPathEffect
设置绘制路径的效果,PathEffect,后面具体讲解
setShader
设置着色器,可以绘制出各种渐变效果,Shader,后面具体讲解
setShadowLayer
设置阴影
setStrokeCap、setStrokeJoin、setStyle、setTextAlign
见上面所讲的Cap、Join、Style、Align
setTextScaleX
text水平缩放
setTextSkewX
text水平倾斜
setXfermode
重叠模式,PorterDuff.Mode,后面具体讲解


























 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










