本学期学习了鸿蒙开发课程,想通过一个小项目检验一下自己所学,下面把该项目总结一下,希望对学习鸿蒙开发的小伙伴提供一些参考。
本次项目目的是为了开发一款方便快捷的购物app,仿照当下热门的购物平台淘宝应用。(图形+文字说明)
一、界面介绍
1、首页界面:
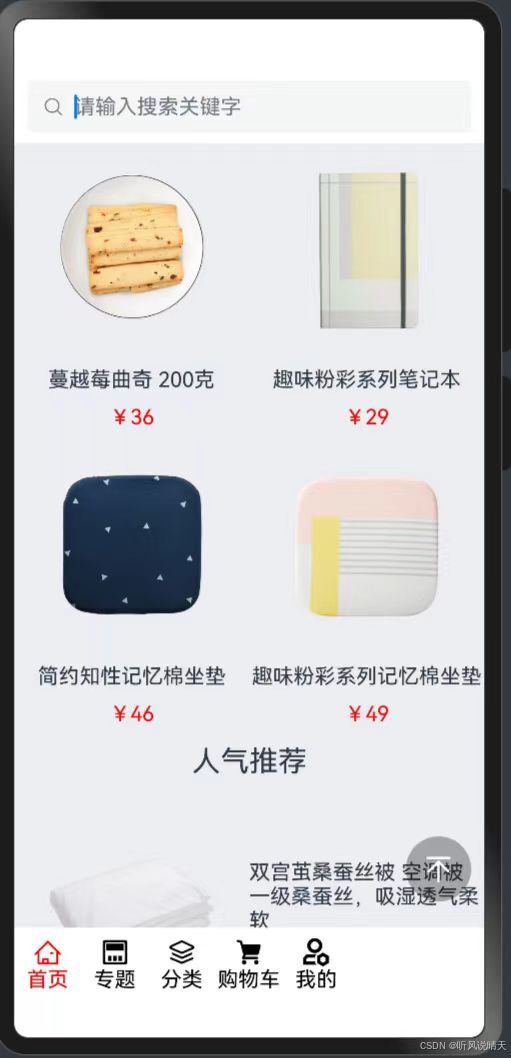
1. 首页界面
特点:作为用户进入应用后的第一个界面,通常包含平台的核心功能和推荐内容。
作用:为用户提供一个直观的入口,快速访问平台的主要功能和商品。
2. 商品展示区
特点:展示商品的图片和价格,吸引用户注意。
作用:让用户快速了解商品的基本信息,激发购买欲望。3. 品牌制造商直供区
特点:展示由知名品牌制造商直供的商品,如“CK制造商”、“MUJI制造商”、“WMF制造商”、“Coach制造商”。
作用:提供品质保证,增加用户对商品的信任度,提升购买意愿。
4. 商品价格区
特点:明确标注商品的价格,包括货币单位。
作用:让用户对商品的价格一目了然,方便比较和决策。
5. 商品详情区
特点:提供商品的详细信息,如材质、尺寸、功能等。
作用:让用户在购买前能够充分了解商品特性,减少购买后的退换货率。
6. 人气推荐区
特点:展示高人气或热销商品,如“双宫茧桑蚕丝被空调被”。
作用:引导用户关注和购买热门商品,增加销售额。
7. 导航栏
特点:包含“首页”、“专题”、“购物车”、“我的”等导航选项。
作用:方便用户快速跳转到不同的页面,如查看更多商品、查看购物车、查看个人账户信息等。
8. 搜索功能
特点:允许用户输入搜索关键字,快速找到想要的商品。
作用:提高用户体验,让用户能够快速定位到感兴趣的商品。
9. 促销和活动信息展示
特点:展示当前的促销活动或特价商品。
作用:吸引用户参与促销活动,增加购买量。

图一 首页

图二 首页

图三 首页
2、专题界面:
1. 专题导航
特点:专题界面可能会有导航或分类,帮助用户在不同的专题之间切换。
作用:提高用户体验,让用户能够轻松浏览不同的专题内容。2. 搜索功能
特点:提供了一个搜索框,让用户可以输入搜索关键字。
作用:方便用户快速找到他们感兴趣的商品或专题。
3. 专题标题
特点:明确标注了专题的主题,例如“关爱他成长的每一个足迹”和“一次解决5个节日送礼难题”。
作用:让用户一眼就能识别专题的内容和目的,吸引目标用户群体。
4. 商品促销信息
特点:展示了具体的促销活动,如“专业运动品牌同厂,毛毛虫鞋买二送一”。
作用:通过促销活动吸引用户购买,增加销售额。
5. 商品推荐
特点:提供了“这些就是他们想要的礼物清单”等推荐商品列表。
作用:为用户提供购买灵感,帮助他们快速找到合适的商品。
6. 价格标签
特点:在商品图片或描述旁边标注价格,如“¥59.9”。
作用:让用户在浏览商品时能够快速了解价格,便于比较和决策。
7. 商品图片
特点:展示商品的图片,让用户对商品有直观的认识。
作用:通过视觉吸引用户,提高商品的吸引力。
8. 商品详情链接
特点:通常在商品图片或描述下方会有链接或按钮,用户可以点击进入查看商品详情。
作用:方便用户深入了解商品信息,促进购买决策。
10. 返回首页/其他导航
特点:提供返回首页或其他页面的导航选项。
作用:方便用户在浏览专题后快速返回或切换到其他感兴趣的页面。
专题界面的设计应该注重内容的吸引力和用户参与度,通过精选的商品推荐和吸引人的促销活动来吸引用户,并提供足够的信息帮助用户做出购买决策。同时,确保专题界面的导航清晰,方便用户快速找到他们感兴趣的内容。

图四 专题购物界面

图五 专题购物
3、分类界面 :
1. 搜索功能
特点:提供了一个搜索框,让用户可以输入搜索关键字。
作用:方便用户快速找到他们感兴趣的商品或分类。
2. 分类导航
特点:展示了多个商品分类,如“居家”、“餐厨”、“饮食”、“国”、“配件”、“服装”、“婴童”、“日”、“杂货”、“洗护”、“志趣”等。
作用:帮助用户根据自己的需求快速找到感兴趣的商品类别,提高购物效率。
3. 分类图标
特点:每个分类可能配有一个图标,以便用户直观识别。
作用:通过视觉元素增强用户体验,快速引导用户到相应的分类。
4. 首页和其他页面导航
特点:提供了“首页”、“专题”、“分类”、“购物车”、“我的”等导航选项。
作用:方便用户在不同页面间快速切换,提高用户体验。
5. 分类界面布局
特点:界面布局清晰,分类明确,易于浏览。
作用:提供良好的用户界面,使用户能够轻松地找到并选择他们想要的商品分类。
8. 用户友好的设计
特点:界面设计简洁、直观,易于操作。
作用:提升用户满意度,减少操作难度,增加用户停留时间。
9. 分类筛选功能
特点:包含筛选和排序功能,让用户可以根据价格、销量、评价等条件筛选商品。
作用:提供更精细化的搜索,帮助用户快速找到符合特定条件的商品。
10. 返回或退出按钮
特点:提供返回或退出当前分类的按钮。
作用:方便用户在浏览分类后快速返回或退出,提高操作的灵活性。
分类界面是用户购物体验中的重要组成部分,它需要提供清晰、直观的导航,以及足够的信息帮助用户做出选择。通过精心设计的分类界面,可以提升用户的购物效率和满意度。

图六 分类界面-志趣

图七 分类界面-居家
4、购物车界面:
1. 搜索功能
特点:提供了一个搜索框,让用户可以输入搜索关键字。
作用:方便用户在购物车页面快速查找或添加商品。
2. 商品列表
特点:展示了用户已添加到购物车的商品,包括商品名称、价格和数量。
作用:让用户清晰地看到他们选择的商品详情,方便管理和修改。
3. 编辑功能
特点:提供了“编辑”按钮,允许用户修改购物车中的商品数量或移除商品。
作用:提供灵活性,让用户可以调整他们的购物选择。
4. 批量修改提示
特点:提示用户“累加5件可点击按钮,进行批量修改”。
作用:方便用户对多个商品进行统一操作,提高效率。
5. 全选功能
特点:提供了“全选”按钮,让用户可以选择或取消选择购物车中的所有商品。
作用:简化操作,尤其是在结算时快速选择或取消所有商品。
6. 合计金额
特点:显示了购物车中所有商品的总价格。
作用:让用户在结算前清楚地知道他们的消费总额。
7. 提交订单按钮
特点:提供了“提交订单”按钮,让用户可以完成购买流程。
作用:引导用户完成购买,进入支付环节。
8. 导航栏
特点:包含“首页”、“专题”、“购物车”等导航选项。
作用:方便用户在不同页面间快速切换,提高用户体验。
9. 商品价格和数量
特点:每个商品旁边都标注了价格和数量,如“¥268元”、“¥599元”、“¥36元”、“¥26元”。
作用:让用户对每个商品的价格和数量一目了然。
10. 商品图片
特点:每个商品旁边配有图片,让用户对商品有直观的认识。
作用:通过视觉吸引用户,提高商品的吸引力。
购物车界面是用户购买流程中的关键环节,它需要提供清晰的商品列表、灵活的编辑功能和直观的结算操作。通过精心设计的购物车界面,可以提升用户的购物体验,增加转化率。

图八 购物车界面

图九 购物车界面
5、个人界面:
1. 搜索功能
特点:提供了三个搜索框,允许用户输入搜索关键字。
作用:方便用户快速查找商品或内容。
2. 用户账号信息
特点:显示了用户的账号名称。
作用:标识用户身份,提供个性化服务。
3. 订单管理
特点:提供了“我的订单”选项。
作用:让用户能够查看和管理自己的订单历史。
4. 优惠与礼品
特点:包括“优惠卷”和“礼品卡”选项。
作用:让用户能够查看和使用优惠券及礼品卡,增加购买动力。
5. 收藏与足迹
特点:提供了“我的收藏”和“我的足迹”选项。
作用:让用户能够追踪自己喜欢的商品和浏览历史。
6. 会员福利
特点:提供了“会员福利”选项。
作用:让用户了解和享受会员专享的优惠和服务。
7. 地址管理
特点:提供了“地址管理”选项。
作用:让用户能够管理自己的收货地址,方便购物时使用。
8. 账号安全
特点:提供了“账号安全”选项。
作用:让用户能够管理账号安全设置,保护个人信息。
9. 帮助中心
特点:提供了“帮助中心”选项。
作用:为用户提供帮助和支持,解决使用过程中的问题。
10. 意见反馈
特点:提供了“意见反馈”选项。
作用:收集用户意见,改进服务和产品。
11. 导航栏
特点:包含“首页”、“专题”、“分类”、“购物车”、“我的”等导航选项。
作用:方便用户在不同页面间快速切换,提高用户体验。
个人界面是用户管理自己账户信息和订单的核心区域,它需要提供清晰的分类和直观的操作界面。通过精心设计的个人界面,可以提升用户的满意度和忠诚度,同时方便用户管理自己的购物活动。

图十 个人界面
二、代码实现:
核心代码设计
1. shopping.ets

@Entry
@Component
struct shopping {
@State message: string = 'Hello World';
@State list: Array<string> = ["五金", "百货", "枕头", "童鞋", "化妆品"];
@Builder
endAction() {
Button('删除').type(ButtonType.Normal).width(100)
}
build() {
Column() {
Row() {
Flex() {
List() {
ForEach(this.list, (item: string, index: number) => {
ListItem() {
Row() {
Checkbox({ name: "", group: "a" })
Text(item)
}
.justifyContent(FlexAlign.Center)
.width(100)
.height("100%")
}.height(100)
})
}.width(100)
List() {
ForEach(this.list, (item: string, index: number) => {
ListItem() {
Row() {
Column() {
Image($rawfile("bar/cart.svg")).width(60)
}
Column() {
Text("价格")
}
Column() {
Text("数量")
}
Column() {
Text("金额")
}
}.padding({
left: 10,
right: 20
})
.width("100%")
.justifyContent(FlexAlign.SpaceAround)
// .border({ width: 1 })
.height(100)
}.swipeAction({
end: this.endAction()
})
})
}.layoutWeight(1)
}
.height('100%')
.width('100%')
}
Flex({ justifyContent: FlexAlign.SpaceBetween, alignItems: ItemAlign.Center }) {
Row() {
CheckboxGroup({ group: "a" })
Text("全选")
}
Row() {
Text() {
Span("合计:");
Span("¥ ").fontColor(Color.Red)
Span("82").fontColor(Color.Red).fontSize(20).height(60)
Span(".00").fontColor(Color.Red).fontSize(14)
}
}
Row() {
Button('提交订单').linearGradient({
direction: GradientDirection.Right,
colors: [["#ff6034", 0], ['#ee0a24', 1]]
})
}
}
.position({
bottom: 0
})
.width("100%").height(60).border({
width: 0
})
}
}
}
2. addgoods.ets

import { AppMyDialog } from '../components/AppMyDialog';
@Entry
@Component
struct addgoods {
cancel() {
console.log("使用的时候(取消),定义业务逻辑")
}
confirm() {
console.log("使用的时候(确定),定义业务逻辑")
}
dialog: CustomDialogController = new CustomDialogController({
builder: AppMyDialog(
{
cancel: this.cancel,
confirm: this.confirm
}
),
width: "100%",
height: "38%",
alignment: DialogAlignment.BottomEnd,
cornerRadius: {
bottomLeft: 0,
bottomRight: 0
},
showInSubWindow: true,
// isModal:false
offset: {
dy: "-60",
dx: 0
},
})
build() {
Column() {
Scroll() {
Column() {
ForEach([1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15], (item: null, index: number) => {
Row() {
Text("A-" + index).height(50).width("100%")
}
})
}.height(1000).width("100%")
}.layoutWeight(1).zIndex(99).width("100%")
//底部的 收藏,购物车,加入购物车
Row({ space: 10 }) {
Column() {
Row() {
Image($rawfile("bar/cart.svg")).width(25)
}
Row() {
Text("未收藏").fontSize(12)
}
}
Column() {
Row() {
Badge({
count: 1, //购物车的数量
position: BadgePosition.RightTop,
style: { badgeSize: 14, badgeColor: '#FA2A2D' }
}) {
Image($rawfile("bar/cart.svg"))
.width("25")
}
}
Row() {
Text() {
Span("购物车")
.fontSize(12)
}
}
}
Row() {
Button("加入购物车")
.type(ButtonType.Normal)
.onClick(() => {
this.dialog.open();
}).borderRadius({
topLeft: "50%",
bottomLeft: "50%",
}).linearGradient({
direction: GradientDirection.Right,
colors: [["#ffd01e", 0], ["#ff8917", 1]]
});
Button("立即购买")
.type(ButtonType.Normal)
.borderRadius({
topRight: "50%",
bottomRight: "50%"
})
.linearGradient({
direction: GradientDirection.Right,
colors: [["#ff6034", 0], ["#ee0a24", 1]]
})
}
}
.width("100%")
.height(60)
.backgroundColor(Color.Transparent)
.zIndex(999)
.justifyContent(FlexAlign.SpaceAround)
}
}
}
3.cartview.ets

import { Getcart,} from "../api";
import { cartdata, cartList, ResData } from '../viewmodel/ResponseData';
@Entry
@Component
export struct cartView {
@Prop selectedCurrentIndex:number=0;//默认参数
@State cartList: Array<cartList> = [];
async aboutToAppear() {
//网络请求
let res: ResData<cartdata> = (await Getcart());
this.cartList = res.data.cartList;
// console.log(JSON.stringify(res.data));
}
@Builder
total(price:number) {
Column() {
Text("¥"+price.toString()+"元").fontColor(Color.Red)
}
.justifyContent(FlexAlign.SpaceBetween)
.alignItems(HorizontalAlign.Start)
}
@Builder cat(a:string,b:string,c:number)
{
Flex(){
Row(){
Checkbox()
Image(a).width(50).height(50)
Column(){
Row(){
Text(b)
}
Row(){
Text(c.toString())
.position({
top:"100%",
bottom:0,
left:50
})
}.height("100%")
}
}.width("100%")
.height(100)
}
}
@Builder
ItemBar(index: number, title: string, icon: Resource) {
Column() {
Image(icon).width(23).fillColor(index === this.selectedCurrentIndex ? Color.Red : Color.Black)
Text(title).fontColor(index === this.selectedCurrentIndex ? Color.Red : Color.Black)
}
}
build() {
Column(){
Row(){
Text("购物车").fontSize(30)
.margin({top:15})
}.justifyContent(FlexAlign.Center)
Row(){
Flex({wrap:FlexWrap.Wrap}){
ForEach(this.cartList,(item:cartList)=>{
Row(){
Column(){
Checkbox({name:'checkbox1', group:'checkboxGroup'})
.select(true)
.selectedColor(0xed6f21) //选中颜色
.onChange((value: boolean) => {
console.info('Checkbox1 change is' + value)
})
}
Column(){Image(item.list_pic_url).width("100%");}
.width("30%")
.justifyContent(FlexAlign.SpaceAround)
.alignItems(HorizontalAlign.Start)
Column(){
Text(item.goods_name).fontSize(17);
this.total(item.retail_price)
}
.justifyContent(FlexAlign.SpaceBetween)
.alignItems(HorizontalAlign.Start)
}.width("100%")
.padding(5)
})
}
}
Row(){
Button("编辑",{type:ButtonType.Capsule }).backgroundColor(Color.Pink).align(Alignment.Center)
}.position({
bottom:100,
right:150
})
Row(){
Text("累加5件可点击")
.fontSize(13).fontColor(Color.Black)
Text("按钮,进行批量修改")
.fontSize(13).fontColor(Color.Black)
}
.width("100%")
.height(40)
.backgroundColor(Color.Orange)
.position({
bottom:60
})
Row(){
Column() {
Checkbox({ name: 'checkbox1', group: 'checkboxGroup' })
.select(true)
.selectedColor(Color.Blue)
.onChange((value: boolean) => {
console.info('Checkbox1 change is' + value)
})
}.width("10%")
Column(){
Text("全选")
}.width("10%")
Column() {
Row() {
Text("合计:")
ForEach(this.cartList, (item: cartList) => {
this.total(item.retail_price)
})
}.width("100%")
.height(30)
}
.position({
left:130
})
.width("30%")
// Column(){
// Button()
// }
Column(){
Button("提交订单",{type:ButtonType.Capsule })
.backgroundColor(Color.Red)
.height(30)
.position({
top:1
})
}
.height("100%")
.position({
left:250,
top:0,
bottom:10
})
}.position({
bottom:10
})
}.height('100%')
.width('100%')
}
}
4.CategoryView.ets

import { Getlog, Postcatalog } from '../api';
import { categorydata, CategoryList, ResData } from '../viewmodel/ResponseData';
@Entry
@Component
export struct CategoryView {
@Prop selectedCurrentIndex:number=0;//默认参数
@State ChangeitemIndex:number=0;
@State CategoryList:Array<CategoryList>=[];
@State currentCategory:CategoryList={} as CategoryList;
async aboutToAppear() {
let res:ResData<categorydata>=await Postcatalog();
this.CategoryList=res.data.categoryList
this.currentCategory=res.data.currentCategory
}
build() {
TabContent() {
Flex(){
//左边列表
Column(){
List(){
ForEach(this.CategoryList,(item:CategoryList,index:number)=>{
ListItem(){
Row(){
Divider()
.width(5)
.height(15)
.backgroundColor(this.ChangeitemIndex==index?Color.Red:Color.Transparent)
Text(item.name).margin({left:5})
}.width("100%")
.justifyContent(FlexAlign.Start)
}
.backgroundColor(this.ChangeitemIndex==index?Color.White:Color.Transparent)
.width("100%").height(60)
.onClick(async ()=>{
this.ChangeitemIndex=index;
console.log(this.CategoryList[index].id.toString())
//把id发送给后端,返回新的数据把数据绑定给currentCategory
this.currentCategory=(await Getlog(this.CategoryList[index].id)).data.currentCategory
})
})
}
}.width("30%").backgroundColor("#f7f8fa").height("100%")
//右边显示区域
Column(){
Row(){
Image(this.currentCategory.banner_url).width("100%").overlay("回家放松身心")
}
Row(){
Divider().width(50).margin({right:20})
Text(this.currentCategory.name).fontSize(18)
Divider().width(50).margin({left:20})
}.width("100%")
.justifyContent(FlexAlign.Center)
.height(50);
Row(){
Flex({wrap:FlexWrap.Wrap}){
ForEach(this.currentCategory.subCategoryList,(item:CategoryList)=>{
Row(){
Image(item.banner_url).width("50%")
}.width("33.33%").height("100")
.border({
width:1
})
.borderColor("#ebedf0")
.justifyContent(FlexAlign.Center)
})
}
}.width("100%")
}
.layoutWeight(1)
.backgroundColor(Color.White)
.height("100%")
}
}
}
@Builder
ItemBar(index: number, title: string, icon: Resource) {
Column() {
Image(icon).width(23).fillColor(index === this.selectedCurrentIndex ? Color.Red : Color.Black)
Text(title).fontColor(index === this.selectedCurrentIndex ? Color.Red : Color.Black)
}
}
}
三、 项目总结:
1.在项目设计中所遇到的一些问题
①购物车界面金额计算失效
在购物车界面,点击不同的商品进行结算时,计算金额无法正常显示
② 搜索框无响应
在搜索框输入文字后,搜索结果不显示或搜索功能无响应。
③商品图片加载失败
商品列表中的图片无法显示,显示为占位符或错误图标。
④按钮点击后状态不更新
问题:按钮被点击后,视觉上没有变化,用户无法区分按钮是否被激活。
⑤没有详情界面
在分类界面中,点开相应产品无法显示产品详情
2. 项目可以在哪些方面进行改进
1. 搜索功能优化
改进点:搜索框单一,未提供高级搜索选项或过滤条件。
改进方法:增加搜索建议、自动补全功能,以及允许用户根据价格、品牌、评分等条件过滤搜索结果。
2. 商品展示
改进点:商品图片和信息展示可能较为简单。
改进方法:增加商品图片的放大功能、360度旋转视图或视频展示,以及更详细的商品描述和用户评价。
3. 分类导航
改进点:分类可能不够细致或直观。
改进方法:优化分类结构,提供多级分类,并增加图标或颜色编码以提高识别度。
4. 用户界面(UI)和用户体验(UX)
改进点:界面设计可能不够现代或吸引人。
改进方法:更新UI设计,使其更加现代化和用户友好,提高页面加载速度和响应性。
5. 购物车功能
改进点:购物车界面可能缺乏一些便捷功能。
改进方法:增加购物车商品的批量编辑功能,如批量删除或修改数量,以及提供多个购物车保存选项。
6. 订单管理
改进点:订单管理可能不够直观。
改进方法:提供更详细的订单历史记录,包括订单状态的实时更新和更直观的订单跟踪。
7. 社交分享功能
改进点:缺乏社交分享和互动功能。
改进方法:增加商品分享到社交媒体的功能,以及用户之间的互动和推荐。
3.个人感悟
完成这个程序后,有一种深刻的成就感。能够创造出一个既实用又美观的产品,是对技术能力的肯定,也是对解决问题能力的一次考验。
然而,我也意识到在这个过程中存在不足。在某些细节处理上,我发现自己对于用户体验的考虑还不够深入,有时过于注重功能实现而忽视了用户操作的便捷性。同时,我也发现自己在项目管理和时间分配上还有提升空间,某些阶段的进度因为资源分配不当而有所延误。
展望未来,我需要在用户研究和交互设计方面投入更多的精力,深入理解用户需求,打造更加人性化的产品。同时,我也计划提高我的项目管理能力,学习更有效的时间管理和团队协作方法,以提高工作效率。技术之路永无止境,我期待在不断的学习和实践中,提高个人能力,锻炼个人品质。最后感谢 tianyiwufeng521的支持。























 5770
5770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








