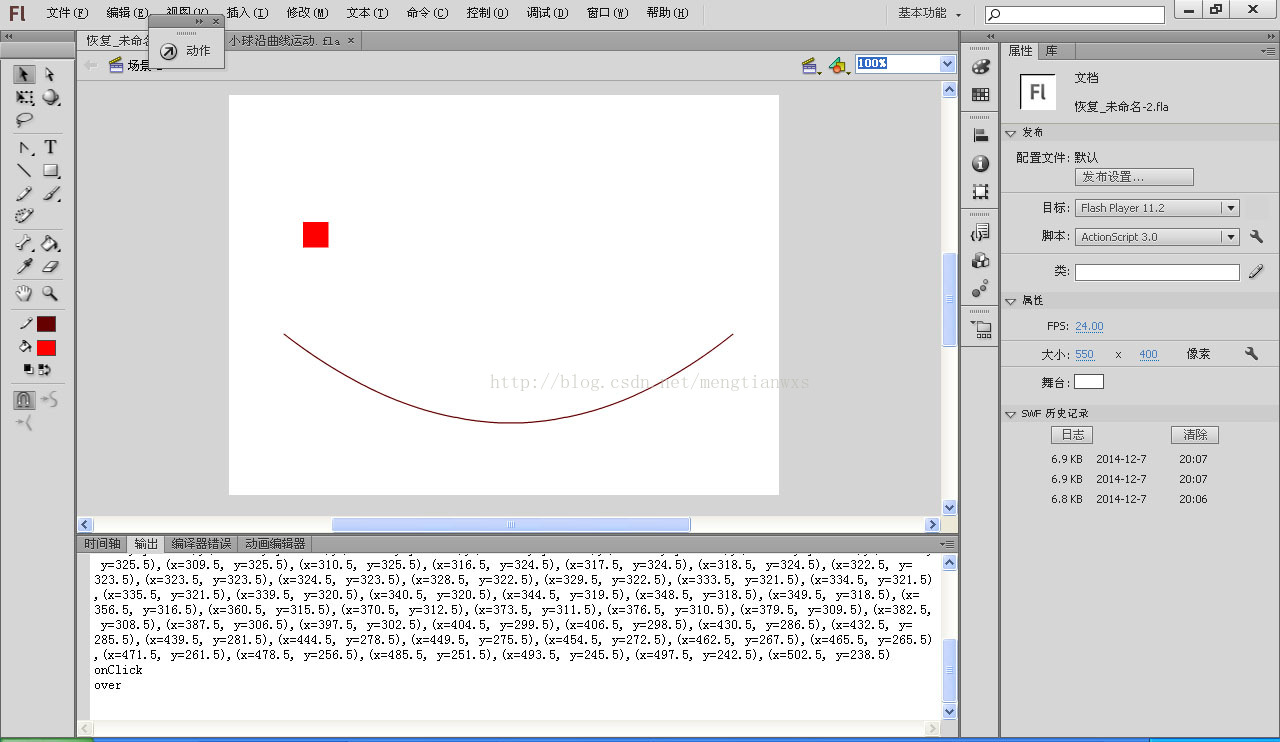
*在舞台中有一个名为fk的movieclip和一个名为line的movieclip。
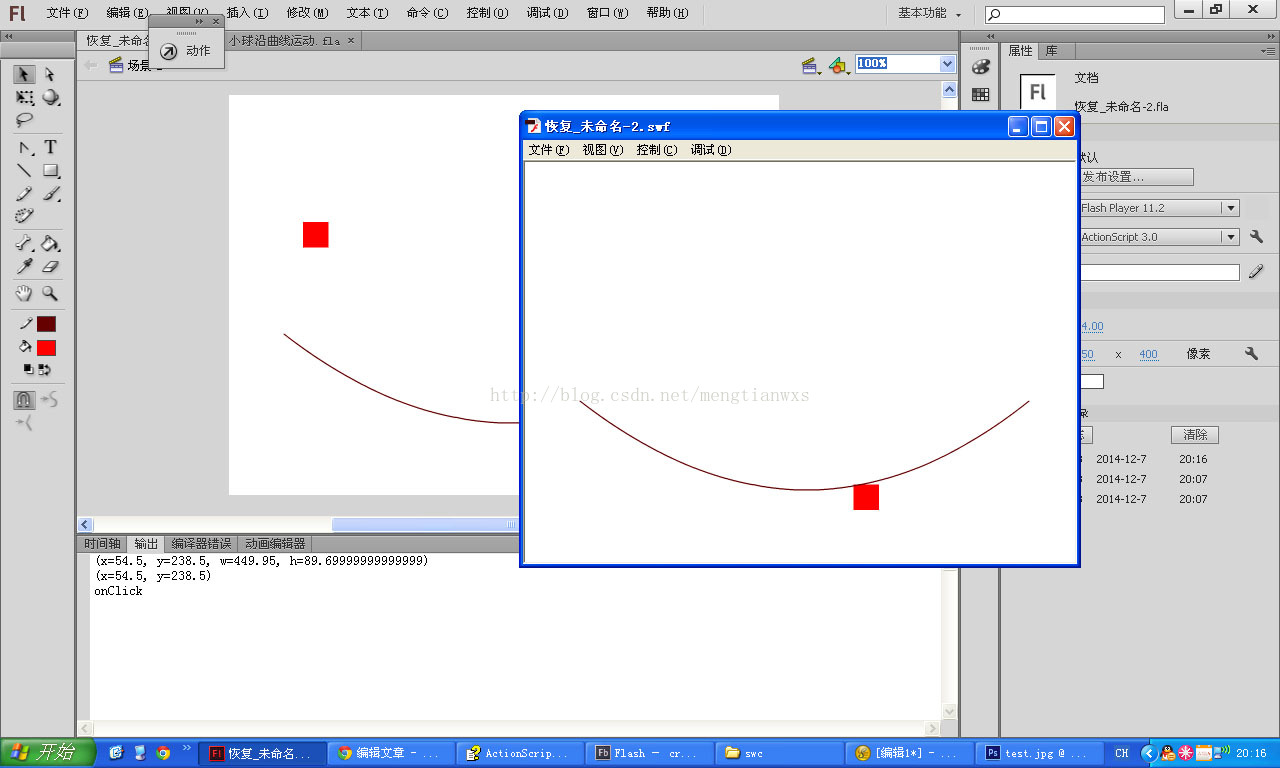
这是运行之后的效果。
以上程序按着原闪吧文章的思路用as3实现了一遍。
import flash.display.BitmapData;
import flash.geom.Rectangle;
import flash.geom.Point;
import flash.events.MouseEvent;
import flash.events.Event;
import flash.geom.Matrix;
import crawlingtosea.methods.Tick;
import crawlingtosea.events.TickEvent;
var rect:Rectangle=line.getBounds(this);
var bitmapdata:BitmapData=new BitmapData(rect.width,rect.height,false,0);
bitmapdata.draw(line);
var pa:Array=pa?pa:[];
var w:uint=rect.width;
var h:uint=rect.height;
trace(rect);
for(var i:int=0;i<w;i++){
for(var j:int=0;j<h;j++){
if(bitmapdata.getPixel(i,j)==Number(0x660000))
{
pa.push(new Point(i+rect.x,j+rect.y));
}
}
}
trace(pa[0]);
fk.x=pa[0].x;
fk.y=pa[0].y;
//trace(bitmapdata.getPixel(0,50));
//trace(pa)
var tick:Tick=new Tick(1,10);
stage.addEventListener(MouseEvent.CLICK,onClick);
function onClick(e:MouseEvent):void{
stage.removeEventListener(MouseEvent.CLICK,onClick);
trace("onClick");
tick.addEventListener(TickEvent.TICK,onTick);
}
function onTick(e:Event):void{
fk.x=pa[0].x;
fk.y=pa[0].y;
pa.shift();
if(pa.length==0)
{
tick.stop();
trace("over");
}
}
其原理是利用bitmapdata的getpixel得到路径所有的坐标值。























 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








