以上的5种布局之外,android又新增了GridLayout布局。这种网格布局用来设置计算器界面最为实用。可以很灵活的设置占用了几行,几列。比TableLayout布局实现更加灵活实用。
GridLayout的orientation的属性决定了是先按从上到下依次排列视图还是从左到右的方式依次排列视图。
rowCout设置有几行。
columnCount设置有几列。
而在视图中设置layout_rowSpan占用几行。layout_columnSpan占用了几列。同时需要设置layout_gravity属性为fill来填充空白区。
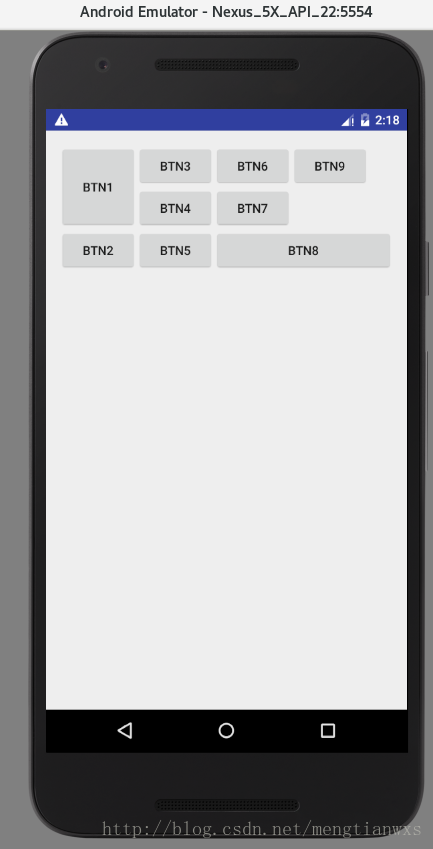
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:rowCount="3"
android:columnCount="4"
>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn1" android:layout_gravity="fill" android:layout_rowSpan="2"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn2"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn3"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn4"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn5"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn6"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn7"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn8" android:layout_gravity="fill" android:layout_columnSpan="2"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn9" />
</GridLayout>
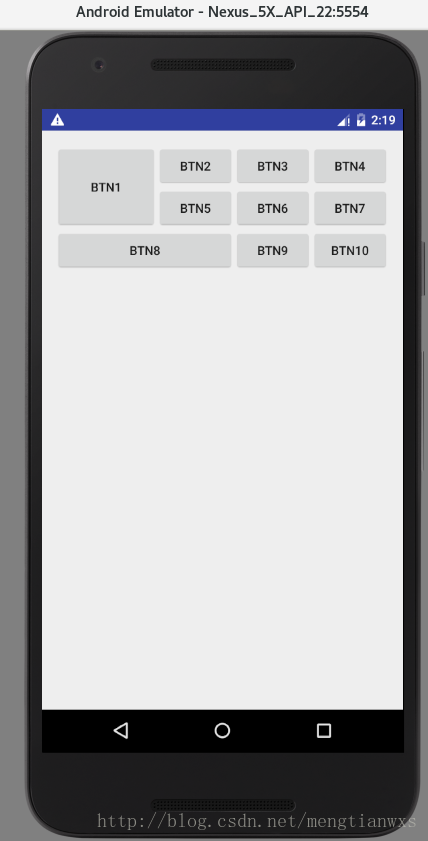
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:rowCount="3"
android:columnCount="4"
>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn1" android:layout_gravity="fill" android:layout_rowSpan="2"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn2"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn3"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn4"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn5"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn6"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn7"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn8" android:layout_gravity="fill" android:layout_columnSpan="2"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn9" />
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn10" />
</GridLayout>
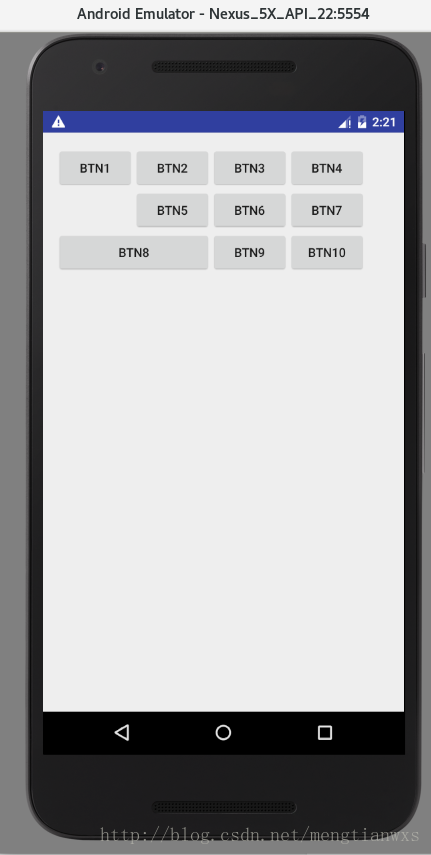
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:rowCount="3"
android:columnCount="4"
>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn1" android:layout_rowSpan="2"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn2"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn3"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn4"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn5"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn6"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn7"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn8" android:layout_gravity="fill" android:layout_columnSpan="2"/>
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn9" />
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="btn10" />
</GridLayout>

并没有占用两行。





















 3125
3125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








