目录
一、webpack简介
webpack 是一个流行的开源前端模块打包工具,它通过将各种静态资源(如JavaScript、CSS、HTML、图片等)视为模块以及其它的一 些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并基于这些模块生成优化后的静态文件(通常是一个或多bundle)。这些bundle可以被浏览器直接使用,从而提高网页的加载速度和运行效率。

二、webpack的核心功能
- 模块打包:Webpack 可以将多个模块(包括 JavaScript、CSS、图片等)打包成一个或多个文件。这有助于减少浏览器加载的文件数量,从而提高加载速度。
- 依赖管理:它能够管理模块之间的依赖关系,确保在浏览器中以正确的顺序加载模块。
- 代码分割:Webpack 允许将代码分成多个块,可以按需加载,从而提高应用的性能。
- 资源优化:Webpack 可以对资源文件(如图片、字体等)进行压缩、打包,减少文件大小,提高加载速度。
- 开发效率:Webpack 支持热模块替换(Hot Module Replacement,HMR)等功能,可以在不重新加载整个页面的情况下,实时更新模块,提高开发效率。
- 插件系统:Webpack 具有丰富的插件生态系统,这些插件可以用于执行各种任务,如打包优化、资源管理和环境变量注入等。
- 加载器(Loaders):Loaders 允许你预处理模块,如转换 ES6 代码、处理 CSS 预处理器文件等,使其能够被浏览器解析。
- 配置灵活性:Webpack 允许你通过配置文件(webpack.config.js)定制化打包过程,包括入口点、输出目录、加载器和插件等。
三、webpack的使用和安装
1、初始化项目
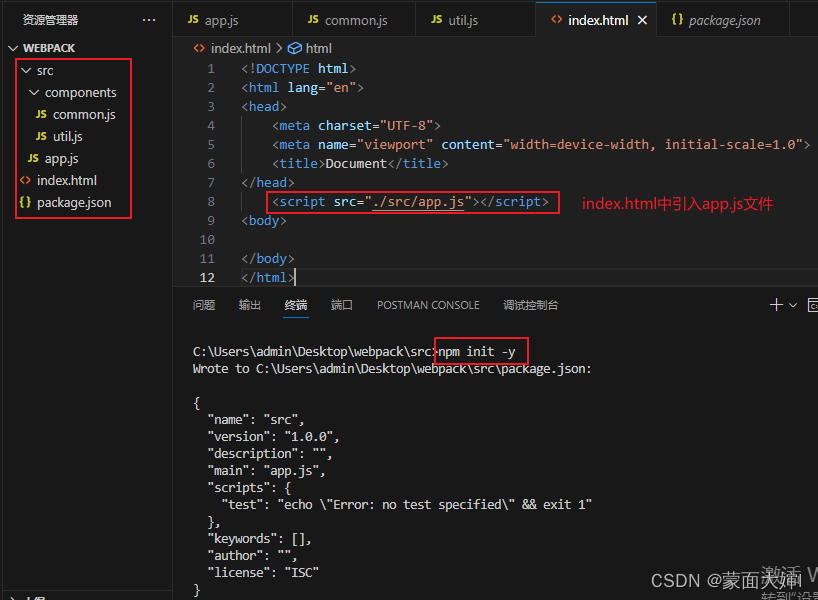
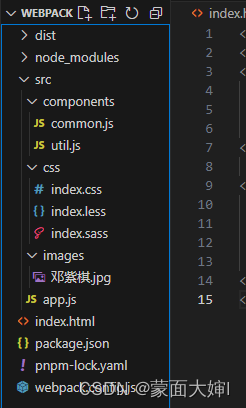
新建一个webpack项目,先在集成终端用 npm init -y 命令创建package.json文件,然后再分别创建其他文件和文件夹,如图所示:
package.json:是JS中的一个配置文件,通过package.json文件可以方便的管理项目的依赖关系,以及项目的配置信息。

其他文件的内容如下:
index.html的内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack5</title>
</head>
<script src="./src/app.js"></script>
<body>
</body>
</html>app.js的内容:
import common from "./components/common";
import util from "./components/util";
common()
util()export default function () {
console.log("我是common");
}export default function () {
console.log("我是util");
}到这里初始化的项目就完成了,但是运行后控制台报错了,报错信息为:
Uncaught SyntaxError: Cannot use import statement outside a module
原因是浏览器,不支持import,下面我们就需要用webpack来解决这个问题。
2、安装webpack
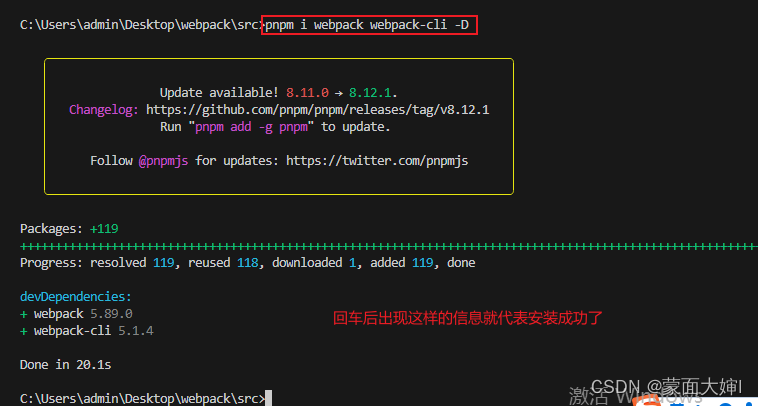
在集成终端输入 npm i webpack webpack-cli -D 命令安装webpack。

3、使用webpack:
有两种方式:命令式使用webpack、配置式使用webpack
3.1、命令式使用webpack(不常用)
![]()
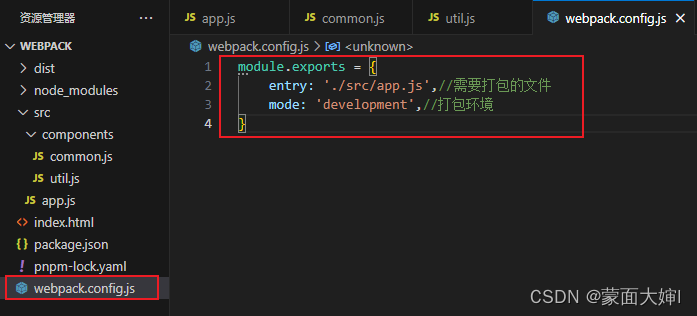
3.2、配置式使用webpack(常用)

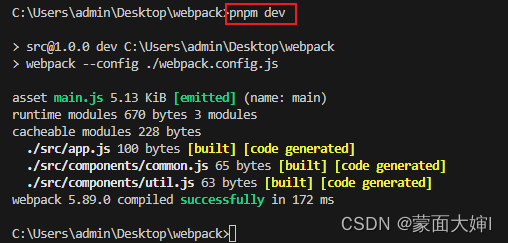
可以在 package.json 的 scripts 字段中配置脚本,就可实现快捷使用:
"scripts": {
"dev": "webpack --config ./webpack.config.js"
},最后执行 pnpm dev 命令就好啦!

4、结果


四、webpack的配置
1、基本配置
- mode: 指定 Webpack 的运行模式,可选值为 development、production 或 none。该选项用于启用相应模式下的内置插件。
- entry: 指定项目的入口点,即启动构建的文件。可以是一个文件或多个文件,默认为src/index.js。
- output: 定义输出的文件路径和名称。通常包括 filename 和 path 属性。
- loaders: 用于处理非 JavaScript 文件,如 CSS、图片等,将其转换为模块。例如,babel-loader 用于转换 ES6 代码,css-loader 用于加载 CSS 文件。
- plugins: 用于扩展 Webpack 功能的插件。如 HtmlWebpackPlugin 用于生成 HTML 文件,UglifyJsPlugin 用于压缩 JavaScript 代码。
- devServer: 配置开发服务器,支持热更新等功能。
2、Loader
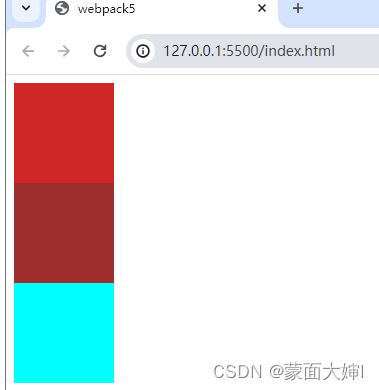
2.1处理css

.box1 {
width: 100px;
height: 100px;
background-color: red;
}import common from "./components/common";
import util from "./components/util";
import './css/index.css' //引入css
common()
util() <script src="./dist/main.js"></script>
<body>
<div class="box1"></div>
</body>pnpm i css-loader style-loader -D
const path = require('path')
module.exports = {
entry: './src/app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'main.js',
},
mode: 'production',
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
],
},
}然后在终端 输入pnpm dev 命令,最后运行index.html,运行结果如图:

2.2处理Sass、Less
<div class="box2"></div>
<div class="box3"></div>.box2 {
width: 100px;
height: 100px;
background-color: rgb(158, 46, 46);
}.box3
width: 100px
height: 100px
background-color: aquaimport './css/index.less'
import './css/index.sass'pnpm i less less-loader sass sass-loader -D
安装后需配置webpack.config.js:
const path = require('path')
module.exports = {
entry: './src/app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'main.js',
},
mode: 'production',
module: {
rules: [
// 处理 css
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
// 处理 less
{
test: /\.less$/i,
use: ['style-loader', 'css-loader', 'less-loader'],
},
// 处理 sass
{
test: /\.s[ac]ss$/i,
use: ['style-loader', 'css-loader', 'sass-loader'],
}
],
},
}运行结过为:

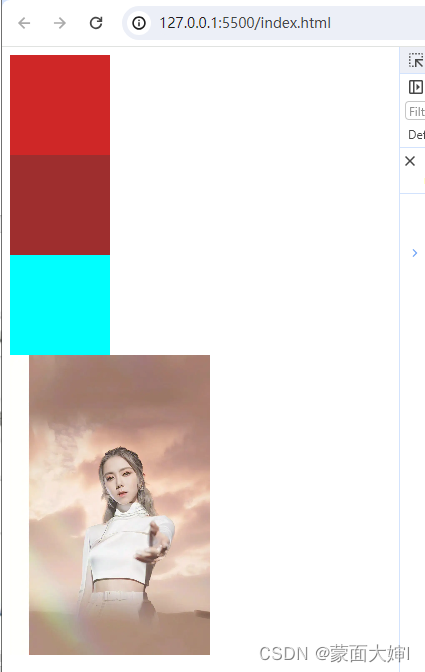
2.3处理图片

.img1 {
width: 200px;
height: 300px;
background-image: url('../images/邓紫棋.jpg');
background-size: cover;
} <div class="img1"></div> // 处理 图片
{
test: /\.(png|jpe?g|gif|svg|webp)$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 200 * 1024
}
}
}然后在终端 输入pnpm dev 命令,最后运行index.html,运行结过如图:

3、Plugin
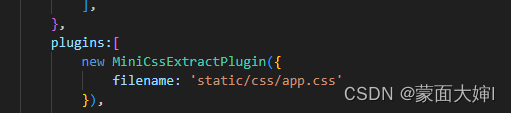
3.1提取css为单独文件:
pnpm i mini-css-extract-plugin -D
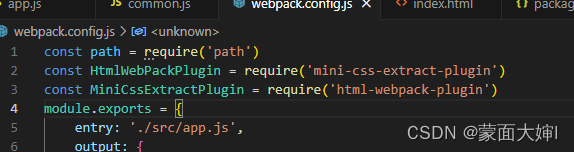
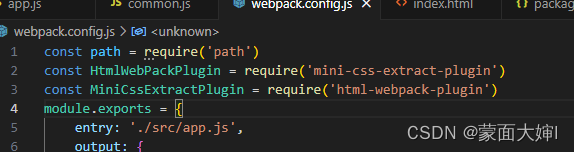
修改webpack的配置:


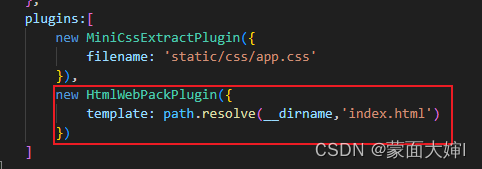
3.2自动引入JS和css
pnpm i html-webpack-plugin -D



3.3压缩css
pnpm i css-minimizer-webpack-plugin -D



3.4自动清空打包目录
pnpm i clean - webpack - plugin - D
配置:

3.5DevServer

pnpm i webpack-dev-server -D

webpack上半部分就结束了,讲了它的核心概念和使用,下期我们再说webpack的扩展!





















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








