1、FLASK基本使用
创建一个简单的网站
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/info/show/")
def index():
return render_template("index.html")
if __name__ == '__main__':
app.run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>zhonggup</h1>
<h1>meiguo</h1>
</body>
</html>
2、常见的标签
2.1编码
<meta charset="UTF-8">
2.2头部
<head>
<meta charset="UTF-8">
<title>中国联通</title>
</head>

2.3标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国联通</title>
</head>
<body>
<h1>zhonggup</h1>
<h1>meiguo</h1>
</body>
</html>
h1表示的是标签
2.4div和span
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国联通</title>
</head>
<body>
<div>zhonggup</div>
<span style="color: red">meiguo</span><span>狐假虎威</span>
</body>
</html>
div是块级标签一个标记占一整行
span是行内标签标记有多大占多少
2.5超链接
<a href="https://baike.baidu.com/item/%E4%B8%AD%E5%9B%BD%E8%81%94%E5%90%88%E7%BD%91%E7%BB%9C%E9%80%9A%E4%BF%A1%E9%9B%86%E5%9B%A2%E6%9C%89%E9%99%90%E5%85%AC%E5%8F%B8/501999?fr=aladdin">点击跳转</a>
href可以是自己写的网址也可以是官方网址
<a href="跳转页面",target=_blank>点击跳转</a>
加一个target表示不再当前页面跳转,用新的页面跳转。
2.6图片
<IMG style="width: 300px" src="https://picx.zhimg.com/50/v2-fc07388576234a1ae9e0c38686ecb900_200x0.jpg?source=b6762063">
其中src是图片的地址,width是宽度,height是高度
2.7列表
<h1>运营商列表</h1>
<ul>
<LI>中国移动</LI>
<LI>中国联通</LI>
<LI>中国电信</LI>
</ul>
<h1>运营商列表</h1>
<ol>
<li>中国电信</li>
<li>中国联通</li>
<li>中国移动</li>
</ol>
ul是无序列表,ol是有序列表
2.8数据表格
<table border="1">
<thead >
<tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr>
</thead>
<tbody >
<tr> <td>10</td> <td>范老师</td> <td>23</td> </tr>
<tr> <td>11</td> <td>孟老师</td> <td>26</td> </tr>
<tr> <td>12</td> <td>章老师</td> <td>24</td> </tr>
</tbody>
</table>
</body>
thead是头部,tbody是内容,border=1表示边框
2.9 input系列
<!-- 输入文本-->
<input type="text">
<!-- 输入密码-->
<input type="password">
<!-- 选择文件-->
<input type="file">
<!-- 单选框-->
<input type="radio" name="n1">男
<input type="radio" name="n1">女
<!-- 多选框-->
<input type="checkbox">足球
<input type="checkbox">篮球
<input type="checkbox">排球
<!--普通按钮-->
<input type="button" value="提交"> -->普通的按钮
<!--提交表单-->
<input type="submit" value="提交"> -->提交表单
2.10下拉框
<h1>下拉框</h1>
<!-- 单选框-->
<select>
<option>北京</option>
<option>天津</option>
<option>上海</option>
</select>
<!-- 多选框-->
<select multiple>
<option>北京</option>
<option>上海</option>
<option>南京</option>
</select>
2.11用户注册小结
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="font-size: 50px">用户注册</h1>
<div>
用户名:<input type="text">
</div>
<div>
密码:<input type="password">
</div>
<div>
性别:<input type="radio" name="n1">
<input type="radio" name="n1">
</div>
<div>
爱好:<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">排球
</div>
<div>
城市:
<select>
<option>北京</option>
<option>南京</option>
<option>上海</option>
</select>
</div>
<div>
擅长领域
<select multiple>
<option value="足球">足球</option>
<option value="篮球">篮球</option>
<option value="排球">排球</option>
</select>
</div>
<div>
备注:
<textarea></textarea>
</div>
<div>
<input type="button" value="submit按钮">
<input type="submit" value="提交">
</div>
</body>
</html>

2.12总结 注册表单
html语言
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>注册示例</h1>
<form action="/register" method="post" >
<div>
姓名 <input type="text" name="aa">
</div>
<div>
密码 <input type="password" name="bb">
</div>
<div>
<input type="radio" name=gender value="man">男
<input type="radio" name="gender" value="woman">女
</div>
<div>
<select name="skill" multiple>
<option value="bs">篮球</option>
<option value="ft">足球</option>
<option value="pt">排球</option>
</select>
</div>
<div>
<select name="city">
<option value="bj">北京</option>
<option value="nj">南京</option>
<option value="sh">上海</option>
</select>
</div>
<div>
<textarea name="text"></textarea>
</div>
<input type="submit" value="提交">
</form>
</body>
</html>
python代码
from flask import Flask,render_template,request
app1 = Flask(__name__)
@app1.route("/register",methods=['POST','GET'])
def register():
if request.method=='GET':
return render_template("register.html")
else:
print(request.form.get('aa'))
print(request.form.get('bb'))
print(request.form.get('gender'))
print(request.form.getlist('skill'))
print(request.form.get('city'))
print(request.form.get('text'))
return "注册成功"
if __name__ == '__main__':
app1.run()
3、CSS
3.1选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!-- 类选择器-->
.c1{
color: red;
}
/*id选择器*/
#c2{
color: gold;
}
/*标签选择器*/
li{
color: pink;
}
input[type="text"]{
border: 1px solid gold;
}
.v1[xx="123"]{
color: yellow;
}
</style>
</head>
<body>
<div>
<h1 class="c1">开门大吉</h1>
</div>
<div>
<h1 ID="c2">闭门</h1>
</div>
<div>
<ul>
<li>足球</li>
<li>排球</li>
<li>足篮</li>
</ul>
</div>
<div>
<input type="text">
</div>
<div class="v1" xx="123">x</div>
<div class="v1" xx="234">y</div>
<div class="v1" xx="345">z</div>
</body>
</html>
3.2选择器覆盖问题
如果两个属性有同样的定义那么第二个属性会覆盖第一个属性,比如下面两个属性同样定义了color但C2的color会覆盖c1的color
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color: red;
border: solid 5px pink;
}
.c2{
font-size: 28px;
color: yellow;
}
</style>
</head>
<body>
<div class="c1 c2">
开门大吉
</div>
</body>
</html>

3.3高度和宽度
<style>
.c1{
height: 300px;
width: 500px;
border: 1px red solid;
}
</style>
width可以用百分比来代替
3.4块级和行内标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="display: inline">
中国
</div>
<span style="display: block">联通</span>
</body>
</html>
行内和块级标签可以通过display来转变,inline表示行内标签,block表示块级标签。
3.5字体大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
/*字体大小*/
font-size: 58px;
/*字宽*/
font-weight: 100;
/* 字体样式*/
font-family: "Microsoft JhengHei";
}
</style>
</head>
<body>
<div class="c1">
联盟
</div>
</body>
</html>
3.6位置
<style>
.c1{
height: 57px;
width: 300px;
border: 1px red solid;
/*水平方向居中*/
text-align: center;
/*垂直方向剧中*/
line-height: 58px;
}
</style>
3.7浮动
<span>左边</span>
<span style="float: right">右边</span>
float之后就摆脱了块级标签的束缚,有多宽占多宽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.item{
height: 100px;
width: 300px;
border: 1px red solid;
float: left;
}
</style>
</head>
<body>
<div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
float左浮动可以按序排

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.item{
height: 100px;
width: 300px;
border: 1px red solid;
float: left;
}
</style>
</head>
<body>
<div style="background-color: yellow">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<!-- 把浮动的拽回来-->
<div style="clear: both"></div>
</div>
<div>nihao</div>
</body>
</html>
当网页浮动起来之后会破坏原有格局,因此需要加上style=‘clear:both’

3.8内边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
height: 200px;
width: 200px;
border: 1px solid red;
/*距离上边距20px*/
padding-top: 20px;
/*距离右边距20px*/
padding-right: 20px;
padding-left: 20px;
}
</style>
</head>
<body>
<div class="outer">
<div style="color: gold">听妈妈的话</div>
<div>sas</div>
</div>
</body>
</html>
设置距离边框的尺度大小
3.10外边距
<body>
<div style="height:200px;background-color: red " ></div>
<div style="height:100px;background-color: blue;margin-top: 20px"></div>
margin是和上一个div的距离

4、CSS案例小米商城
1、标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0 auto;
}
.header{
background-color: #333;
/*height: 50px;*/
}
.menu{
float: left;
color: white;
}
.c1{
float: right;
color: white;
}
.continer{
width: 1226px;
margin-left: auto;
margin-right: auto;
}
.header a{
color: #b0b0b0;
font-size: 12px;
line-height: 40px;
display: inline-block;
margin-right: 5px;
}
</style>
</head>
<body>
<div class="header">
<div class="continer">
<div class="menu">
<a>小米官网</a>
<a>小米商城</a>
<a>人工服务</a>
<a>天星有科</a>
<a>有品</a>
</div>
<div class="c1">
<a>登录</a>
<a>注册</a>
</div>
<div style="clear: both"></div>
</div>
</div>
</body>
</html>
总结
1、子标签的宽度可以拉大父标签的宽度
2、margin可以设置一个块级标签内部在设置一个标签居中显示

4、BootStrap
4.1Boostrap安装
在官网安装 https://v3.bootcss.com/getting-started/
或者网盘安装
BaiDuNetDisk Download:
链接:https://pan.baidu.com/s/1rcZldkNHrpC11f2plUv-rg?pwd=mh5b
提取码:mh5b
4.2初级使用
1、先安装到对应目录下

2、在代码中引用
<link rel="stylesheet" href="./static/plugins/bootstrap-3.4.1/css/bootstrap.css">
3、导航案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body>
<div class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">中国联通</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">北京联通 <span class="sr-only">(current)</span></a></li>
<li><a href="#">海南联通</a></li>
<li><a href="#">河北联通</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</div>
</body>
</html>

4.2栅格
1、非响应式的
<div>
<div class="col-xs-2" style="background-color: red;">1</div>
<div class="col-xs-10" style="background-color: yellow">2</div>
</div>

2、响应式的
.col-sm- .col-md- .col-lg-
<div>
<div class="col-lg-2" style="background-color: red;">1</div>
<div class="col-lg-10" style="background-color: yellow">2</div>
</div>
3、列偏移
.offset-?后面的数字是偏移几个单位,col-sm-?表示的是占几个单位
<div class="col-sm-offset-2 col-sm-6" style="background-color: black">3</div>

4、container
<div class="container">
<div class="col-sm-9">左边</div>
<div class="col-sm-3">右边</div>
</div>

<div class="container-fluid">
<div class="col-sm-9">左边</div>
<div class="col-sm-3">右边</div>
</div>
5、面板
不同样式的面板
<div class="panel panel-primary">...</div>
<div class="panel panel-success">...</div>
<div class="panel panel-info">...</div>
<div class="panel panel-warning">...</div>
<div class="panel panel-danger">...</div>
<div class="panel panel-default">
<div class="panel-heading">紧急通知</div>
<div class="panel-body">
<li>海南科技职业大学</li>
<li>海南大学</li>
</div>
</div>

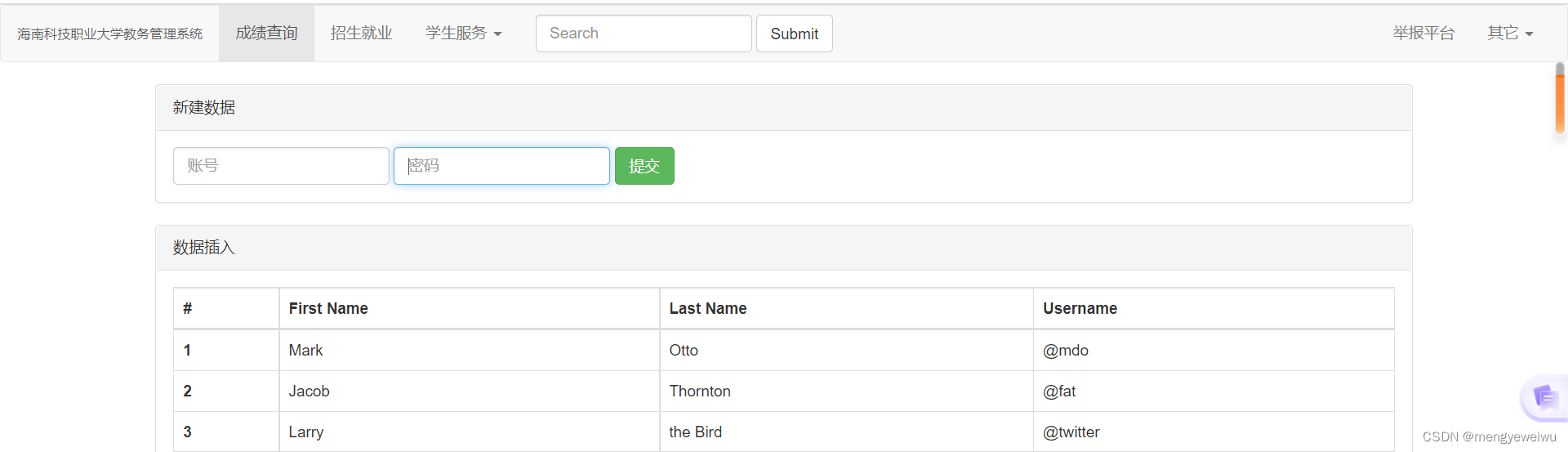
6、后台管理案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="./static/plugins/bootstrap-3.4.1/css/bootstrap.min.css" rel="stylesheet">
<style>
.c1 {
margin-top: 80px;
margin-left: auto;
margin-right: auto;
border: 1px silver solid;
height: 300px;
width: 700px
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button aria-expanded="false" class="navbar-toggle collapsed" data-target="#bs-example-navbar-collapse-1"
data-toggle="collapse" type="button">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" style="font-size: 10px">海南科技职业大学教务管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">成绩查询 <span class="sr-only">(current)</span></a></li>
<li><a href="#">招生就业</a></li>
<li class="dropdown">
<a aria-expanded="True" aria-haspopup="true" class="dropdown-toggle" data-toggle="dropdown" href="#"
role="button">学生服务 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">学生会</a></li>
<li><a href="#">计算机协会</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input class="form-control" placeholder="Search" type="text">
</div>
<button class="btn btn-default" type="submit">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">举报平台</a></li>
<li class="dropdown">
<a aria-expanded="false" aria-haspopup="true" class="dropdown-toggle" data-toggle="dropdown"
href="#"
role="button">其它 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider" role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">新建数据</div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<input class="form-control" id="exampleInputName2" placeholder="账号" type="text">
</div>
<div class="form-group">
<input class="form-control" id="exampleInputEmail2" placeholder="密码" type="email">
</div>
<button type="button" class="btn btn-success">提交</button>
</form>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">数据插入</div>
<div class="panel-body">
<table class="table table-bordered table table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>

7、图标
- bootstrap有了一部分,但是不够用
- font-awesome
网址下载:https://fontawesome.dashgame.com/#google_vignette - 使用
插入组件
<link rel="stylesheet" href="./static/plugins/font-awesome-4.7.0/css/font-awesome.css">
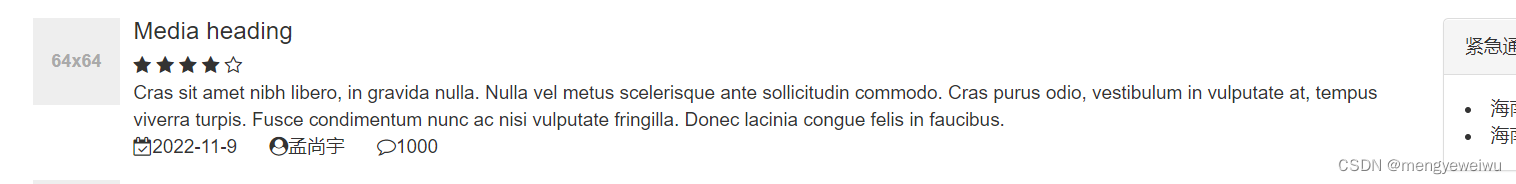
7.1图标案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="./static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
.more .more-item{
display: inline-block;
margin-right: 20px;
}
</style>
</head>
<body>
<div class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">中国联通</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">北京联通 <span class="sr-only">(current)</span></a></li>
<li><a href="#">海南联通</a></li>
<li><a href="#">河北联通</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</div>
<div class="container-fluid">
<div class="col-sm-9">
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODY3ZGNiYjQ5OCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NjdkY2JiNDk4Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NTgzMzIwNjE3Njc1NzgiIHk9IjM2LjQwMDAwMDA5NTM2NzQzIj42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg=="
data-holder-rendered="true" style="width: 64px; height: 64px;">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
<div>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star" aria-hidden="true"></i>
<i class="fa fa-star-o" aria-hidden="true"></i>
</div>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate
fringilla. Donec lacinia congue felis in faucibus.
<div class="more">
<div class="more-item">
<i class="fa fa-calendar-check-o" aria-hidden="true"></i>2022-11-9
</div>
<div class="more-item">
<i class="fa fa-user-circle" aria-hidden="true"></i>孟尚宇
</div>
<div class="more-item">
<i class="fa fa-comment-o" aria-hidden="true"></i>1000
</div>
</div>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODY3ZGNiYjQ5OCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NjdkY2JiNDk4Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NTgzMzIwNjE3Njc1NzgiIHk9IjM2LjQwMDAwMDA5NTM2NzQzIj42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg=="
data-holder-rendered="true" style="width: 64px; height: 64px;">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate
fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64"
src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODY3ZGNiYjQ5OCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4NjdkY2JiNDk4Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy40NTgzMzIwNjE3Njc1NzgiIHk9IjM2LjQwMDAwMDA5NTM2NzQzIj42NHg2NDwvdGV4dD48L2c+PC9nPjwvc3ZnPg=="
data-holder-rendered="true" style="width: 64px; height: 64px;">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras
purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate
fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
</div>
<div class="col-sm-3">
<div class="panel panel-default">
<div class="panel-heading">紧急通知</div>
<div class="panel-body">
<li>海南科技职业大学</li>
<li>海南大学</li>
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">24h热点</div>
<div class="panel-body">
<li>开学时间</li>
<li>检查宿舍</li>
</div>
</div>
</div>
</div>
</body>
</html>





















 1656
1656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








