http://blog.csdn.net/qq_23547831/article/details/51581491
版权声明:本文为博主原创文章,未经博主允许不得转载。
转载请标明出处:一片枫叶的专栏
前面一篇文章中我们讲解了android里面的多渠道打包,对于大型的app来说,几百个上千个渠道包都是很正常的事,所以效率定制化是一件很重要的事。主要讲解了三种多渠道打包方式,并分析了其各自的利弊,在各自产品多渠道打包的时候,可以根据自身的产品需求选择相应的打包方式,具体可参考:android产品研发(五)–>多渠道打包。
而本文主要讲解Apk的混淆,这里的混淆分为两种代码混淆和资源文件混淆。实际的产品研发中为了防止自己的劳动成果被别人窃取,混淆代码能有效防止apk文件被反编译,进而查看源代码。说来惭愧,作为互联网创业公司的我们也确实对竞品Apk反编译研究过,如果Apk混淆之后确实对理解源码的业务流程造成了困扰,这也从侧面说明了Apk混淆的重要性。
所以对于android apk安装文件来说如何混淆代码实现对apk文件的保护是一个很重要的问题,而android提供了Progurd方式来混淆apk中的代码,其核心的逻辑是在代码层将一些易懂的源代码类名,方法名称替换成毫无意义的a、b、c、d…,这样当别人反编译出你的Apk文件时,看到的源代码也无法还原其本身的逻辑。
下面我们将分别介绍代码混淆与资源文件混淆具体实践。
- 代码混淆-Progurd
下面来总结以下混淆代码的步骤:
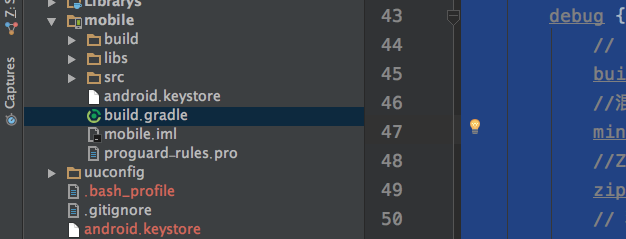
- 在android studio的android项目中找到module的gradle配置文件,添加proguard配置
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">buildTypes {
debug {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 显示Log</span>
buildConfigField <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"boolean"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"LOG_DEBUG"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"true"</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//混淆</span>
minifyEnabled <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Zipalign优化</span>
zipAlignEnabled <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 移除无用的resource文件</span>
shrinkResources <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//加载默认混淆配置文件</span>
proguardFiles getDefaultProguardFile(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'proguard-android.txt'</span>), <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'proguard-rules.pro'</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//签名</span>
signingConfig signingConfigs.debug
}
release {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 不显示Log</span>
buildConfigField <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"boolean"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"LOG_DEBUG"</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"false"</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//混淆</span>
minifyEnabled <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Zipalign优化</span>
zipAlignEnabled <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 移除无用的resource文件</span>
shrinkResources <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//加载默认混淆配置文件</span>
proguardFiles getDefaultProguardFile(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'proguard-android.txt'</span>), <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'proguard-rules.pro'</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//签名</span>
signingConfig signingConfigs.relealse
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li></ul>
- 找到项目中的proguard-rules.pro文件,该文件就是我们的混淆配置文件
3.编写proguard-rules.pro文件,添加混淆配置
(1)proguard混淆语法
<code class="hljs r has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">-libraryjars class_path 应用的依赖包,如android-support-v4 -keep [,modifier,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>] class_specification 这里的keep就是保持的意思,意味着不混淆某些类 -keepclassmembers [,modifier,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>] class_specification 同样的保持,不混淆类的成员 -keepclasseswithmembers [,modifier,<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">...</span>] class_specification 不混淆类及其成员 -keepnames class_specification 不混淆类及其成员名 -keepclassmembernames class_specification 不混淆类的成员名 -keepclasseswithmembernames class_specification 不混淆类及其成员名 -assumenosideeffects class_specification 假设调用不产生任何影响,在proguard代码优化时会将该调用remove掉。如system.out.println和Log.v等等 -dontwarn [class_filter] 不提示warnning </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
(2)混淆原则
<code class="hljs javascript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">jni方法不可混淆 反射用到的类不混淆(否则反射可能出现问题) AndroidMainfest中的类不混淆,四大组件和Application的子类和Framework层下所有的类默认不会进行混淆 Parcelable的子类和Creator静态成员变量不混淆,否则会产生android.os.BadParcelableException异常 使用GSON、fastjson等框架时,所写的<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">JSON</span>对象类不混淆,否则无法将<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">JSON</span>解析成对应的对象 使用第三方开源库或者引用其他第三方的SDK包时,需要在混淆文件中加入对应的混淆规则 有用到WEBView的JS调用也需要保证写的接口方法不混淆</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
(3)第三方库的混淆原则
<code class="hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">一般的第三方库都有自身的混淆方案,可直接引用其自身的混淆配置即可 若无混淆配置,一般的可配置不混淆第三方库</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
(4)最后帖上我们项目中实际的混淆方案
<code class="hljs haml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"># Glide图片库的混淆处理
-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">implements</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">bumptech</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">glide</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">module</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">GlideModule</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public enum com.bumptech.glide.load.resource.bitmap.<span class="hljs-constant" style="box-sizing: border-box;">ImageHeaderParser</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">$*</span>* {
</span> **[] $VALUES;
public *;
}
-<span class="ruby" style="box-sizing: border-box;">optimizationpasses <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>
</span>-<span class="ruby" style="box-sizing: border-box;">dontusemixedcaseclassnames
</span>-<span class="ruby" style="box-sizing: border-box;">dontskipnonpubliclibraryclasses
</span>-<span class="ruby" style="box-sizing: border-box;">dontpreverify
</span>-<span class="ruby" style="box-sizing: border-box;">verbose
</span>-<span class="ruby" style="box-sizing: border-box;">optimizations !code/simplification/arithmetic,!field/*,!<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span>/<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">merging</span>/*</span>
</span>
# 高德地图混淆脚本
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">support</span>.**{ *;</span> }
</span>-<span class="ruby" style="box-sizing: border-box;">keep interface android.support.v4.app.**{ *; }
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">support</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">v4</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">app</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Fragment</span></span>
</span>
-<span class="ruby" style="box-sizing: border-box;">dontwarn com.amap.api.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.a.a.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.autonavi.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">amap</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.** {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">autonavi</span>.** {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">a</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">a</span>.** {*;</span>}
</span>
# Gson混淆脚本
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">google</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">gson</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">stream</span>.** {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">youyou</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">uuelectric</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">renter</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Network</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">user</span>.** {*;</span>}
</span>
# butterknife混淆脚本
-<span class="ruby" style="box-sizing: border-box;">dontwarn butterknife.internal.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> **$$<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">ViewInjector</span> { *;</span> }
</span>-<span class="ruby" style="box-sizing: border-box;">keepnames <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * { @<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">butterknife</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">InjectView</span> *;</span>}
</span>
# -------------系统类不需要混淆 --------------------------
-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">app</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Fragment</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">app</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Activity</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">app</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Application</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">app</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Service</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">content</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">BroadcastReceiver</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">content</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">ContentProvider</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">app</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">backup</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">BackupAgentHelper</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">preference</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Preference</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">support</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">vending</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">licensing</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">ILicensingService</span></span>
</span>
-<span class="ruby" style="box-sizing: border-box;">keepclasseswithmembernames <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持native方法不被混淆</span></span>
</span> native <methods>;
}
-<span class="ruby" style="box-sizing: border-box;">keepclasseswithmembernames <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持自定义控件不被混淆</span></span>
</span> public <init>(android.content.Context, android.util.AttributeSet);
}
-<span class="ruby" style="box-sizing: border-box;">keepclasseswithmembernames <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持自定义控件不被混淆</span></span>
</span> public <init>(android.content.Context, android.util.AttributeSet, int);
}
-<span class="ruby" style="box-sizing: border-box;">keepclassmembers enum * { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持枚举enum类不被混淆</span>
</span> public static **[] values();
public static ** valueOf(java.lang.String);
}
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">implements</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">os</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Parcelable</span> { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持Parcelable不被混淆</span></span>
</span> public static final android.os.Parcelable$Creator *;
}
# --------- 忽略异常提示 --------------------
-<span class="ruby" style="box-sizing: border-box;">dontwarn butterknife.internal.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.alipay.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.mikepenz.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn org.apache.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.amap.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.android.volley.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.rey.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.testin.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn jp.wasabeef.**
</span>
# ---------- 保持代码 --------------
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">youyou</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">uuelectric</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">renter</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Utils</span>.** {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">it</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">neokree</span>.** {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">org</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">apache</span>.** {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">iflytek</span>.** {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">google</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">protobuf</span>.** { *;</span> }
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">youyou</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">uuelectric</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">renter</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">pay</span>.** {*;</span>}
</span>
# ---------------- eventbus避免混淆 ------------
-<span class="ruby" style="box-sizing: border-box;">keepclassmembers <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> ** {</span>
</span> public void onEvent*(**);
void onEvent*(**);
}
# --------------- 友盟统计避免混淆 -------------------------
-<span class="ruby" style="box-sizing: border-box;">dontwarn android.support.v4.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn org.apache.commons.net.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.tencent.**
</span>-<span class="ruby" style="box-sizing: border-box;">keepclasseswithmembernames <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * {</span>
</span> native <methods>;
}
-<span class="ruby" style="box-sizing: border-box;">keepclasseswithmembernames <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * {</span>
</span> public <init>(android.content.Context, android.util.AttributeSet);
}
-<span class="ruby" style="box-sizing: border-box;">keepclasseswithmembernames <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * {</span>
</span> public <init>(android.content.Context, android.util.AttributeSet, int);
}
-<span class="ruby" style="box-sizing: border-box;">keepclassmembers enum * {
</span> public static **[] values();
public static ** valueOf(java.lang.String);
}
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">implements</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">os</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Parcelable</span> {</span>
</span> public static final android.os.Parcelable$Creator *;
}
-<span class="ruby" style="box-sizing: border-box;">keepclasseswithmembers <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * {</span>
</span> public <init>(android.content.Context);
}
-<span class="ruby" style="box-sizing: border-box;">dontshrink
</span>-<span class="ruby" style="box-sizing: border-box;">dontoptimize
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.google.android.maps.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn android.webkit.<span class="hljs-constant" style="box-sizing: border-box;">WebView</span>
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.umeng.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.tencent.weibo.sdk.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.facebook.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep enum com.facebook.**
</span>-<span class="ruby" style="box-sizing: border-box;">keepattributes <span class="hljs-constant" style="box-sizing: border-box;">Exceptions</span>,<span class="hljs-constant" style="box-sizing: border-box;">InnerClasses</span>,<span class="hljs-constant" style="box-sizing: border-box;">Signature</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keepattributes *<span class="hljs-constant" style="box-sizing: border-box;">Annotation</span>*
</span>-<span class="ruby" style="box-sizing: border-box;">keepattributes <span class="hljs-constant" style="box-sizing: border-box;">SourceFile</span>,<span class="hljs-constant" style="box-sizing: border-box;">LineNumberTable</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public interface com.facebook.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep public interface com.tencent.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep public interface com.umeng.socialize.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep public interface com.umeng.socialize.sensor.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep public interface com.umeng.scrshot.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">umeng</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">socialize</span>.* {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">javax</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">webkit</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">facebook</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">umeng</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">scrshot</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.** {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">umeng</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">socialize</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sensor</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">mm</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">openapi</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">WXMediaMessage</span> {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">mm</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">openapi</span>.** <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">implements</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">mm</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">openapi</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">WXMediaMessage</span>$<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">IMediaObject</span> {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">im</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">yixin</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">YXMessage</span> {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">im</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">yixin</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.** <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">implements</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">im</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">yixin</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">YXMessage</span>$<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">YXMessageData</span>{*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> [<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">your_pkg</span>].<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">R</span>$*{</span>
</span> public static final int *;
}
# 热修复混淆
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">java</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">lang</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">annotation</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Annotation</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">alipay</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">euler</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">andfix</span>.** { *;</span> }
</span>-<span class="ruby" style="box-sizing: border-box;">keepclasseswithmembernames <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * {</span>
</span> native <methods>;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li></ul>
(5)混淆配置完成之后编译混淆包,测试
有的时候混淆之后可能会出现一些奇形怪状的bug,有条件的话,可以让QA回滚一次混淆包的测试。
- 资源文件混淆-微信方案
前面我们说过本文主要讲的是Apk的混淆,除了源代码的混淆,还有资源文件的混淆。
去年微信推出了一个apk资源混淆方案,该方案的具体原理课参见:安装包立减1M–微信Android资源混淆打包工具
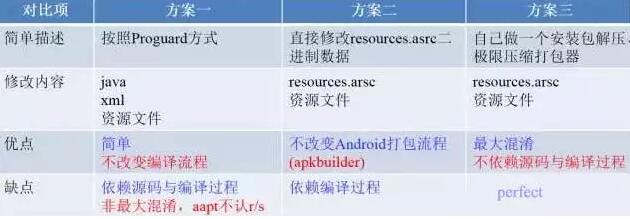
在其文章中分析了资源文件混淆的几种方案:
-
方案一:最简单的方法,我们按照Proguard的做法,直接在源码级别修改,将代码以及xml的R.string.name中替换到R.string.a,icon.png重命名为a.png 然后再交给Android编译。
-
方案二:根据Android的编译流程,所有资源ID已经被编译成32位int值。这说明我们并不需要去修改xml与java,因为在编译过程已经被R.java所替换,我们直接修改resources.arsc的二进制数据,不改变打包流程,只要在生成resources.arsc之后修改它,同时重命名资源文件。
-
方案三:直接处理安装包. 不依赖源码,不依赖编译过程,仅仅输入一个安装包,得到一个混淆包。
几种方案的对比如下:
微信版apk资源混淆方案采用的就是方案三,其具体的实现原理可参见其微信公众号中的介绍;
利用该方案我们可以实现对资源文件的混淆,将apk中所有的资源文件名称都替换为a、b、c、d…,这样也从侧面增加了不良人员反编译apk的难度,同时也减少了apk的大小,有兴趣的同学可以自己尝试一下。
总结:
上面我们分析了两种混淆方式代码混淆和资源文件混淆,其都是通过对源代码或者资源文件名称混淆(将其名称替换成无意义的名称)增加反编译的难度,减小Apk的大小,因此对产品而言这项工作还是很有意义的,一般而言都是做到了源代码混淆,而对资源文件混淆方面意识不足,希望大家通过阅读本文对Apk的混淆能有一个整体的认识。
另外对产品研发技术,技巧,实践方面感兴趣的同学可以参考我的:
android产品研发–>总结(持续更新)
android产品研发(一)–>实用开发规范
android产品研发(二)–>启动页优化
android产品研发(三)–>基类Activity
android产品研发(四)–>减小Apk大小
android产品研发(五)–>多渠道打包
本文以同步至github中:https://github.com/yipianfengye/androidProject,欢迎star和follow
-
顶
- 0
-
踩
- 0




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








