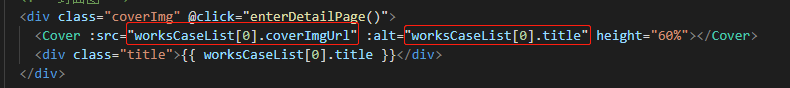
template模板中:

script的data:
data(){
return {
worksCaseList:[
{
coverImgUrl:'./image/1.jpg',
title:'1'
},
{
coverImgUrl:'./image/2.jpg',
title:'2'
},
......
]
}
}
报错:


原因:
受javascripy的特性限制,使用数组下标的方式访问实不会触发Vue的数据绑定
vue官网【注意事项】

解决:
重新定义新的数据去存储就可以了
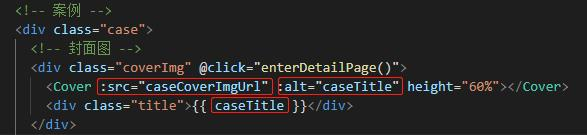
template模板:

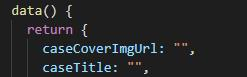
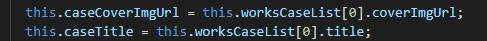
script中


其他相关问题的知识点:
vue官网vm.$set
其他相关问题的博客,有详细介绍:
vue值数组变化检测问题






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








