
Hello,大家好!
今天跟大家一起来实现一个很实用的功能~
这个功能,我相信你每天会用到,像是微信刷朋友圈的时候、简书读文章的时候、今日头条看新闻的时候,甚至你在12306抢票的时候绝对用到!真可谓是无孔不入~
那么这是什么功能呢?我相信你可能已经猜到了
没错,今天要说的就是——下拉刷新!
对于这个我们已经习以为常的操作,你好奇吗?
一起来看下,下拉刷新是怎么实现的吧!

在support-v4库中提供了一个SwipeRefreshLayout下拉刷新控件,只需把想要实现下拉刷新功能的控件放到SwipeRefreshLayout当中,即可迅速实现下拉刷新功能。用法跟一般控件用法差不多,分下面两步:
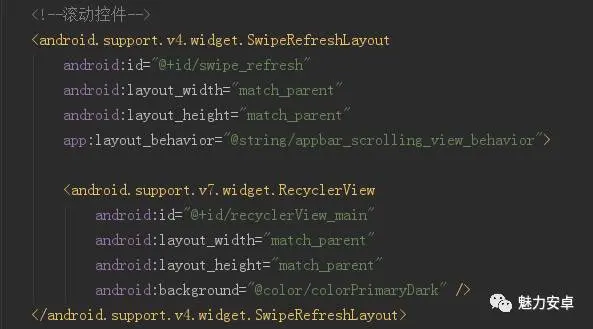
1.修改XML布局文件
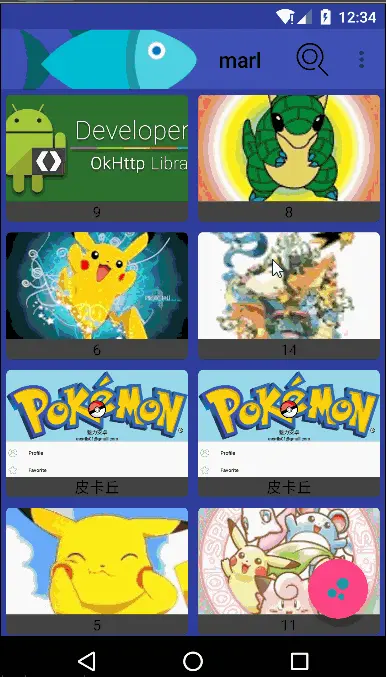
在实践中,放了一个RecyclerView,我们想要实现RecyclerView下拉时,实现刷新功能。xml布局文件中,引入SwipeRefreshLayout,并将RecyclerView置于其中。

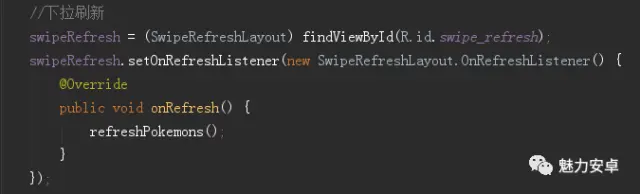
2.代码添加逻辑控制
添加控件后,你会发现下拉效果已经可以显示了。但是没有后台处理逻辑还是不行的,因此我们要在Activity代码中,添加相关处理逻辑。如下:

我们看到,在onCreate方法中,先通过fbc获得SwipeRefreshLayout实例,然后为其添加下拉事件监听,当有下拉刷新操作时,便会调用onRefresh()方法,在这个方法中,添加我们的刷新处理逻辑就可以了。
处理逻辑完事儿后,调用适配器adapter的notifyDataSetChange方法,告知适配器数据发生变化,好重新加载。最后调用SwipeRefreshLayout的setRefreshing()方法,值为false,表示刷新事件结束,隐藏刷新进度条。代码如下:
adapter.notifyDataSetChanged();
swipeRefresh.setRefreshing(false);
至此,下拉刷新功能基本就实现了。其他更多用法,使用过程中要多多积累~

 微信号:merrily01
微信号:merrily01
扫码关注:魅力安卓























 2902
2902

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








