所谓布局,简单来说就是决定把什么东西放到什么位置上,对于管理软件来说,一般都是首部放标题,左边放菜单栏,空余的右下方用来显示具体的内容。本章将详细介绍EXT中布局的用法。
一、传统的布局方式
我们可以用Ext.Viewport类对整个页面进行整体布局,具体使用方法如下:
- var viewport=new Ext.Viewport({
- layout:'border' ,
- items:[{
- region:'north' ,
- height:40,
- html:'<h1>薛敬明专栏</h1>'
- },{
- region:'west' ,
- width:100,
- html:'<p>菜单一</p><p>菜单二</p>'
- },{
- region:'center' ,
- html:'主要内容'
- }]
- });
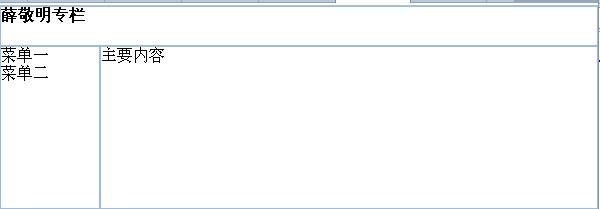
效果图如图1所示:

图1 传统的布局形式
二、最常用的边框布局BorderLayout
Ext.layout.BorderLayout布局把整个布局区域分成东、西、南、北、中5个部分,除了中间区域以外,其他的区域又都是可以省略的,因此我们可以利用它制作出更复杂、更灵活的布局。具体代码如下:
- var viewport2=new Ext.Viewport({
- layout:'border' ,
- items:[{
- region:'north' ,html:'north'
- },{
- region:'south' ,html:'south'
- },{
- region:'east' ,html:'east'
- },{
- region:'west' ,html:'west'
- },{
- region:'center' ,html:'center'
- }]
- });
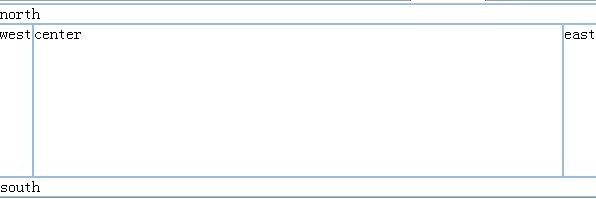
效果图如图2所示。

图2 使用BorderLayout的布局
注意:center是绝对不能省略的,如果items中缺少了region:'center'就会报错,会造成程序中断。
2.1 设置子区域的大小
我们仅仅需要添加width和height参数,这样就可以指定每个子区域的大小了。但是,north和south两个区域只能指定高度值,宽度值 由BorderLayout自动计算;east和west只能指定宽度值,高度值由BorderLayout自动计算;center区域的大小由其他4个 部分决定。设置的代码如下所示:
- var viewport2=new Ext.Viewport({
- layout:'border' ,
- items:[{
- region:'north' ,html:'north' ,height:120
- },{
- region:'south' ,html:'south'
- },{
- region:'east' ,html:'east'
- },{
- region:'west' ,html:'west' ,width:40
- },{
- region:'center' ,html:'center'
- }]
- });
2.2 使用split并限制它的范围
使用split后,我们可以允许用户自动拖放以改变某一个区域的大小,实现的方式只要设置split:true参数即可实现,具体代码如下。
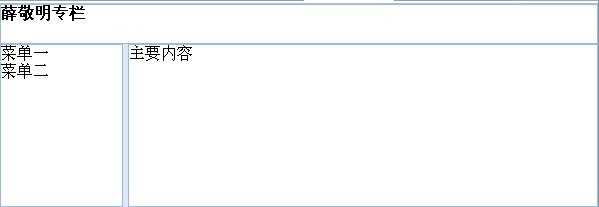
实现效果图如图3所示。
- var viewport=new Ext.Viewport({
- layout:'border' ,
- items:[{
- region:'north' ,
- height:40,
- html:'<h1>薛敬明专栏</h1>'
- },{
- region:'west' ,
- html:'<p>菜单一</p><p>菜单二</p>' ,
- width:100,
- split:true
- },{
- region:'center' ,
- html:'主要内容'
- }]
- });

图3 设置split:true后的效果图
2.3 子区域的展开和折叠
该功能可以让一个区域展开和折叠(相当于隐藏),实现的方式只需要配置几个参数即可,具体代码如下,主要配置参数是collapsible:true,这个参数激活了某个区域的折叠功能,而且前面的title参数也是必须设置的。实现代码和效果图如下所示。
- var viewport=new Ext.Viewport({
- layout:'border' ,
- items:[{
- region:'north' ,
- height:40,
- html:'<h1>薛敬明专栏</h1>'
- },{
- region:'west' ,
- html:'<p>菜单一</p><p>菜单二</p>' ,
- title:'west' ,
- width:100,
- //split:true
- collapsible:true
- },{
- region:'center' ,
- html:'主要内容'
- }]
- });

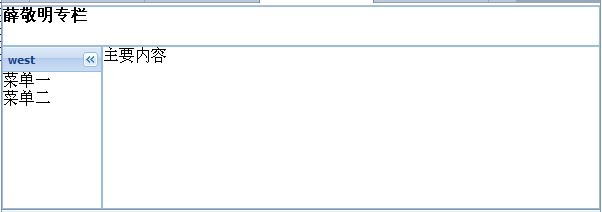
图4 带有折叠效果的布局
三、制作伸缩菜单的布局——Accordion
Accordion是EXT中默认布局的一部分,如果想用它,直接将区域加上layout:'accordion'即可,其他部分基本无需改动。我 们利用ViewPort制作出只有west和center两个区域的BorderLayout,在west部分放上Accordion,实现方式如下面代 码所示。
- var viewport=new Ext.Viewport({
- layout:'border' ,
- items:[{
- region:'west' ,
- width:200,
- layout:'accordion' ,
- layoutConfig:{
- titleCollapse:true ,
- animate:true ,
- activeOnTop:false
- },
- items:[{
- title:'第一栏' ,
- html:'第一栏'
- },{
- title:'第二栏' ,
- html:'第二栏'
- },{
- title:'第三栏' ,
- html:'第三栏'
- }]
- },{
- region:'center' ,
- split:true ,
- border:true
- }]
- });
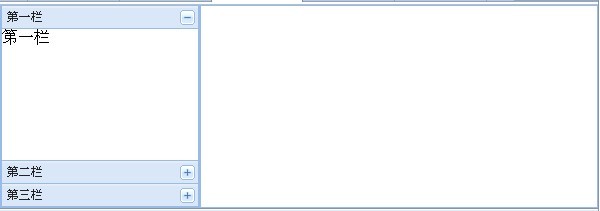
效果图如图5所示。

图5 使用了Accordion的示例
设置了layout:'accordion'后,再使用items添加3个元素,记得每个子元素里都要加上title参数,accordion没有提供默认的标题,不设置标题是一定会出错的。与布局有关的配置项都写到layoutConfig里。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








