在同一个Application中动态切换主题,这里采用的是动态引用不同的CSS文件。
具体步骤如下:
1)创建CSS文件
skyTheme.css
/* CSS file */
.backgroudSkin
{
backgroundColor: #89caec;
fontWeight:bold;
fontSize:12;
}
.applicationBar
{
cornerRadius:20;
stype:solid;
fillAlphas:0.42, 0.42;
}
treeTheme.css
/* CSS file */
.backgroudSkin
{
backgroundColor: #bee38a;
fontWeight:bold;
fontSize:12;
}
.applicationBar
{
cornerRadius:5;
fillAlphas:0, 0;
}
2)将每一个CSS文件右键选择"Compile CSS to SWF"
3)创建ThemeTest.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" styleName="backgroudSkin">
<mx:Script>
<![CDATA[
import mx.styles.StyleManager;
private var style:String;
private function changeTheme(theme:String):void{
//切换CSS文件
StyleManager.loadStyleDeclarations(theme, true);
}
]]>
</mx:Script>
<mx:ArrayCollection id="skinCollection">
<mx:Object label="SkyTheme" data="theme/skyTheme.swf"/>
<mx:Object label="TreeTheme" data="theme/treeTheme.swf"/>
</mx:ArrayCollection>
<mx:ApplicationControlBar x="10" y="10" width="100%" height="50" styleName="applicationBar">
<mx:ComboBox id="skinSelector" dataProvider="{skinCollection}" prompt="Choose a theme"
change="{changeTheme(skinSelector.selectedItem.data);}" width="124"/>
</mx:ApplicationControlBar>
<mx:RichTextEditor x="237.5" y="143" title="Title" width="693" height="378">
</mx:RichTextEditor>
</mx:Application>
应用效果:
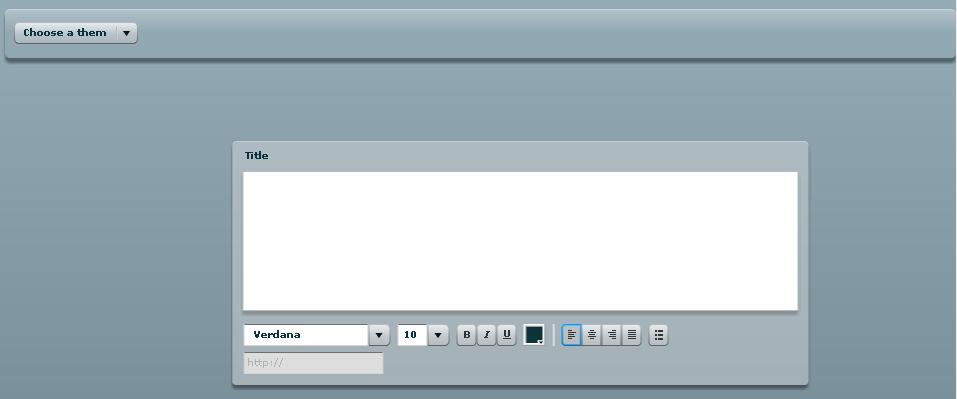
1)切换皮肤前

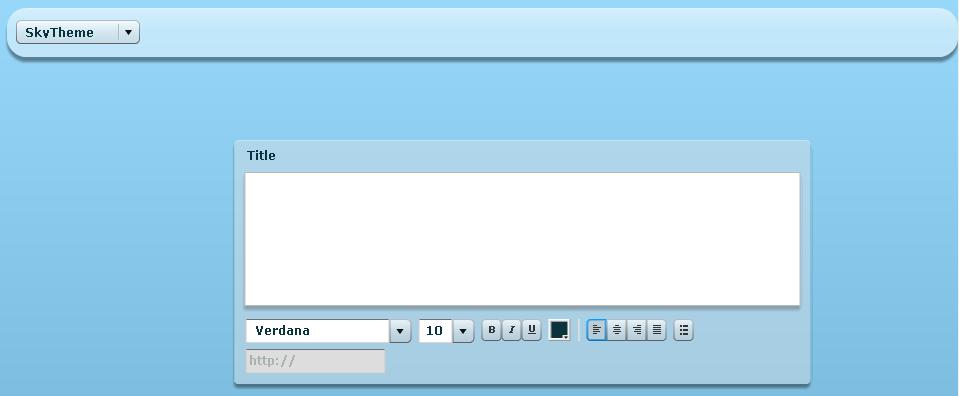
2)skyTheme.css

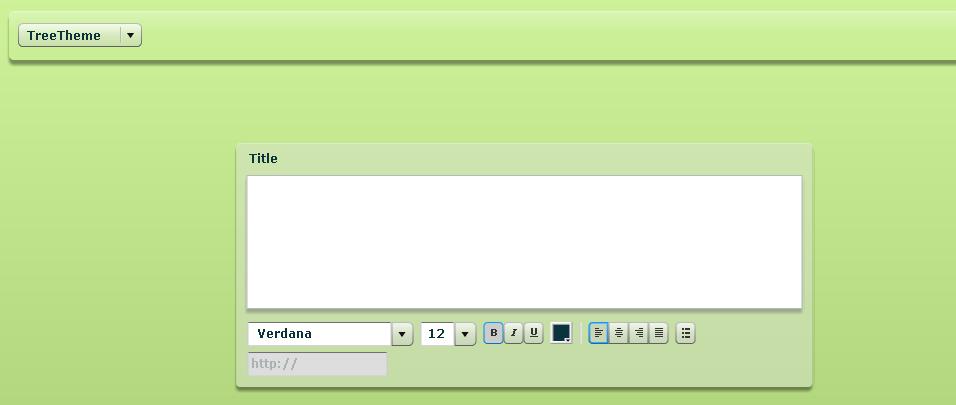
3)treeTheme.css























 92
92

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








