本文中以DateValidator为例,首先介绍一下传统的DateValidator用法
<mx:DateValidator id="dateValidator" source="test" formatError="Format error, should be 'YYYY-MM-DD'"/>
<mx:DateField id="test" formatString='YYYY-MM-DD'/>
这种验证方法只适用与一对一,当我们希望只定义一个DateValidator来验证一组DateField时该方法就无能为力了。
下面的代码将介绍如果解决这一问题。
代码:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute">
<mx:Script>
<![CDATA[
import mx.validators.DateValidator;
import mx.events.ItemClickEvent;
import mx.events.ValidationResultEvent;
import mx.validators.ValidationResult;
import mx.controls.Alert;
var testObject:Object=new Object();
private function showDate():void
{
Alert.show(dateFormatter.format(test.selectedDate));
}
private function validateDate(event:FocusEvent, name:String):void
{
if(event.target.text){
dateValidator.source=event.target;
if (dateValidator.validate().type == ValidationResultEvent.INVALID)
Alert.show(name+": "+(DateValidator.validateDate(dateValidator,event.target.text,
new Date().toDateString())[0] as ValidationResult).errorMessage);
else
resultDate.text=dateFormatter.format((testObject['date']));
}
}
]]>
</mx:Script>
<mx:DateValidator id="dateValidator"
formatError="Incorrect formatting string,should be 'YYYY-MM-DD'."
inputFormat="YYYY-MM-DD"
property="text"/>
<mx:DateFormatter id="dateFormatter"
formatString="YYYY-MM-DD"/>
<mx:DateField x="427"
y="168"
id="test"
width="220"
formatString="YYYY-MM-DD"
toolTip="{test.selectedDate}"
editable="true"
change="{testObject['date']=DateField(event.target).selectedDate}"
focusOut="validateDate(event,'DATE')"/>
<mx:Button x="427"
y="258"
label="Show Date"
click="showDate()"/>
<mx:DateField x="427"
y="198"
width="220"
formatString="YYYY-MM-DD"
toolTip="{test.selectedDate}"
editable="true"
change="{testObject['date']=DateField(event.target).selectedDate}"
focusOut="validateDate(event,'DATE1')"/>
<mx:TextInput x="427"
y="228"
width="220"
id="resultDate"/>
<mx:Label x="384" y="170" text="DATE:"/>
<mx:Label x="381" y="200" text="DATE1:"/>
<mx:Label x="374" y="230" text="RESULT:"/>
</mx:Application>
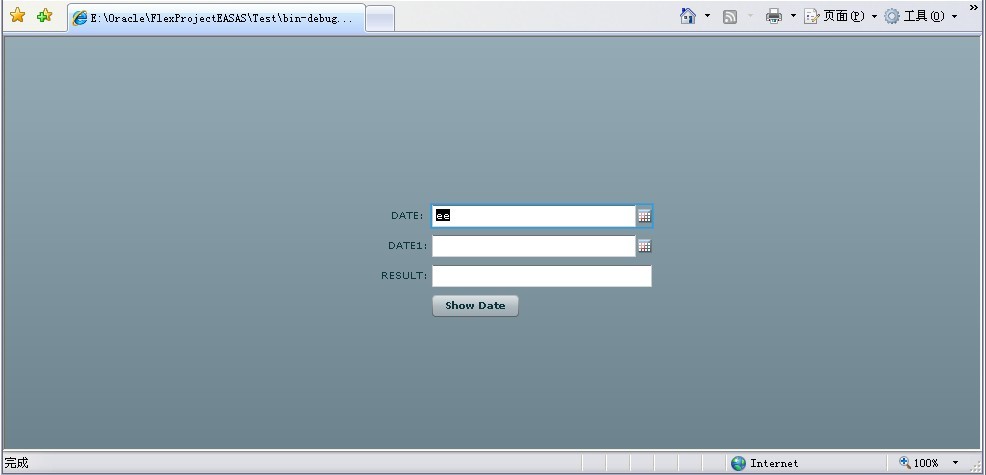
演示效果:
1)输入错误格式
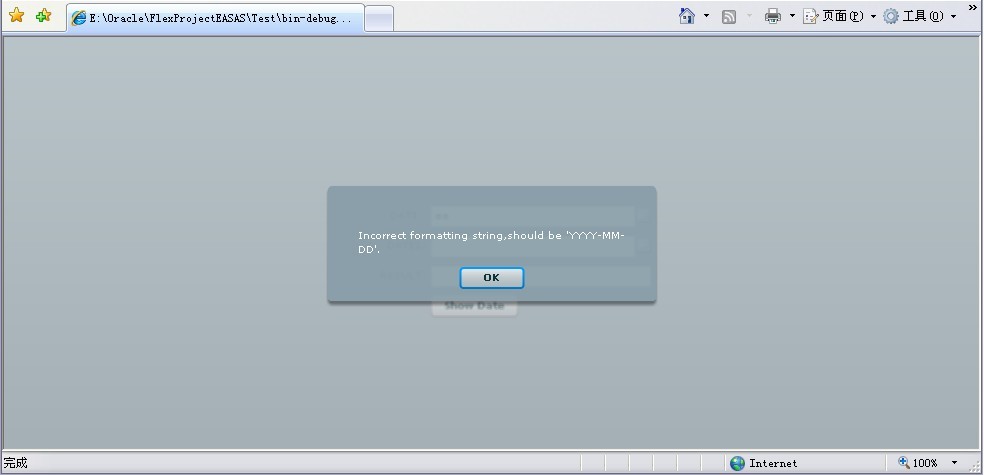
2)当光标移开时触发focusOut事件,验证输入内容

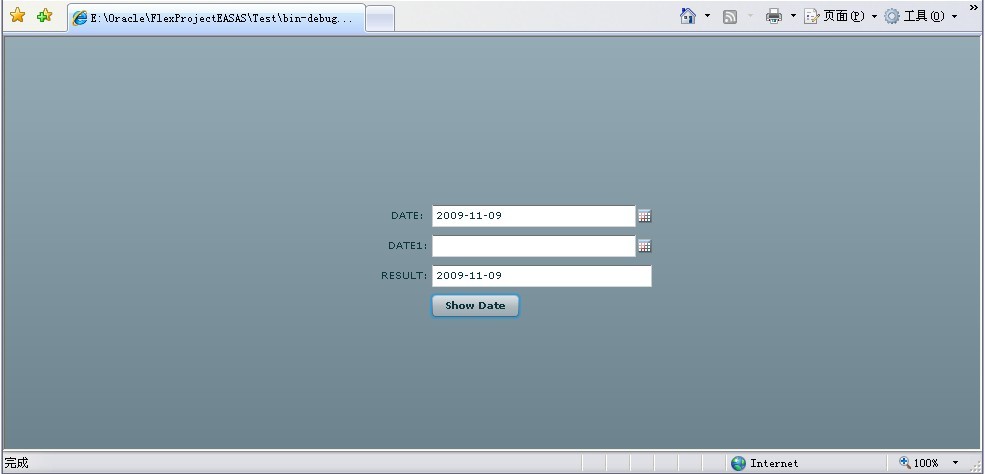
3)输入正确日期格式及合法内容






















 6925
6925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








