图片设计这么简单?迅排设计让你轻松成为设计师,轻松搞定电商封面图片!
海报设计不用愁!今天我们要介绍的是一款在线设计神器——Poster Design。它不仅功能强大,还完全开源,帮助你快速生成各种场景的图像素材。不论是电商产品图,还是公众号封面,Poster Design 都能轻松胜任。话不多说,先来看看它的强大之处吧!
软件简介
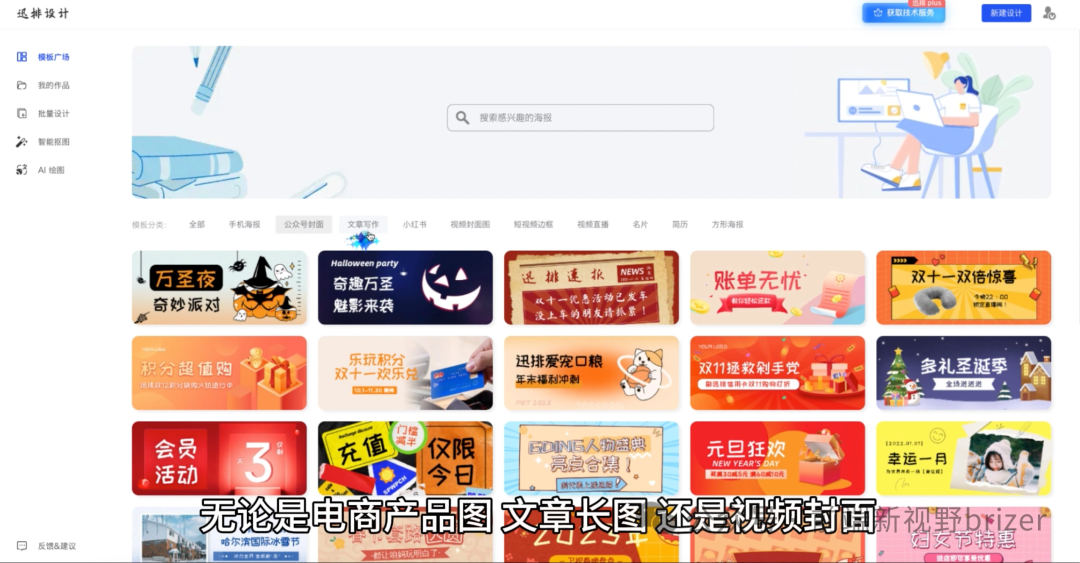
Poster Design 是一个免费开源的在线海报设计器和图片编辑器,目标是让你轻松上手,快速完成设计工作。无论你是需要生成一张漂亮的电商产品图,还是要为你的公众号或视频创作封面,Poster Design 都能让设计过程变得简单高效。
不仅如此,它的功能还与市面上热门的设计工具 Canva、稿定设计等有一拼,而且还提供了强大的 PSD 文件解析和图片导出功能!

软件特点
Poster Design 的亮点可不少,特别是对各种设计场景的灵活适配,看看下面这些主要功能:
-
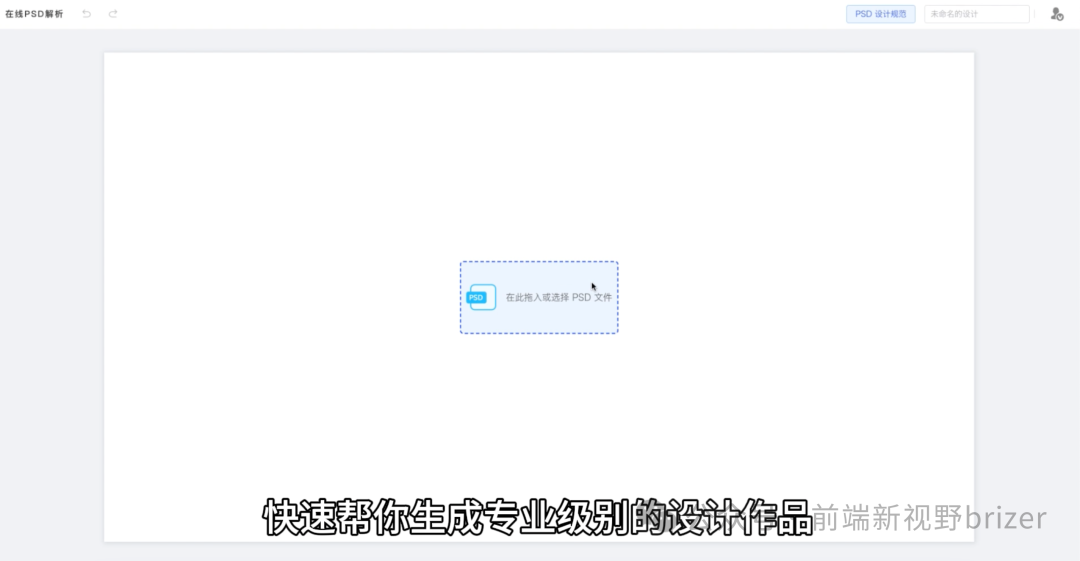
• PSD 文件解析与导出:支持导入 PSD 文件并将其解析为模板,还能一键在线导出为图片格式,方便快捷。
-

-
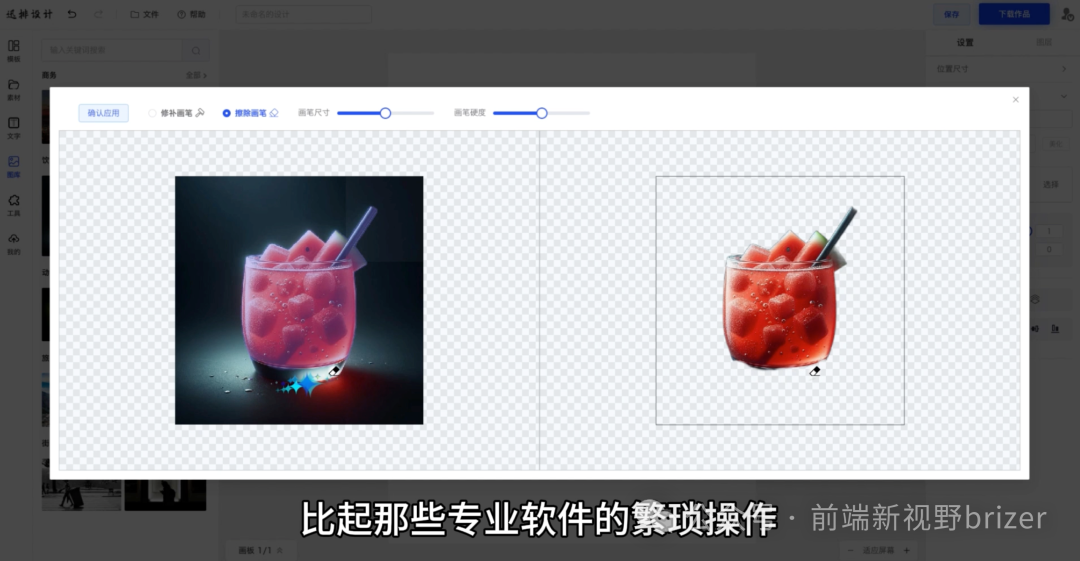
• AI 抠图:再也不用手动抠图了!上传图片,一键去背景,工作效率直接提升 200%!
-

-

-
• 图层管理与画布支持:支持多图层管理、自适应画布,还能拖拽元素、调整大小、组合图层等操作,设计随心所欲。
-

-
• 快捷操作:复制、粘贴、对齐等常用设计功能都可以通过键盘快捷键搞定,效率满满!
-
• SVG 编辑与文字设计:不仅可以插入、替换图片,还能调整 SVG 素材的颜色、透明度,或者玩转文字花字组合。
-

-
• 二维码风格化设计:生成风格化二维码,你还可以自定义颜色、渐变和 Logo,轻松搞定个性化需求。
技术架构
Poster Design 的底层技术栈选择也相当主流,采用了 Vue3、Vite5、Pinia、ElementPlus 和 Puppeteer 等先进技术框架,不仅提升了系统的稳定性,还大幅提升了用户体验。生成的图片在服务端处理,支持各种 HTML5 特性,真正做到性能与美观兼具。

快速部署
想要尝试一下这款设计工具?动手部署非常简单。只需要按照下面几步操作:
git clone https://github.com/palxiao/poster-design.git
cd poster-design
npm run prepared
npm run server运行后,访问 http://127.0.0.1:5173/ 就可以开始你的创意设计之旅啦!
产品优势
除了基本功能,Poster Design 还针对开发者提供了许多开源工具的支持,比如:
-
• moveable:提供元素选择、拖动和缩放功能。
-
• html2canvas:快速前端生成图片的解决方案。
-
• rembg:一款基于 u2net 模型的自动抠图工具,效果超赞!
项目地址
https://github.com/palxiao/poster-design
https://design.palxp.cn/结语
总的来说,Poster Design 绝对是一款不可多得的开源设计工具,简洁的界面、强大的功能和开源的性质,简直是设计师和开发者的福音。如果你经常需要快速生成高质量的图片素材,不妨试试这个工具。
别忘了给项目点个 Star 哦!要不然,搞设计可就没那么方便了 😉
推荐阅读
欢迎关注我的公众号“前端新视野brizer”,原创技术文,开源好工具第一时间推送。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










