案例:在输入框中输入数据后,点击Enter键使数据打印到控制台
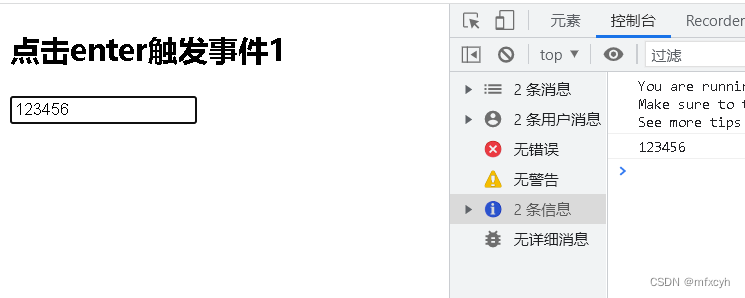
效果如图:

实现代码1:
<body>
<div id="app">
<h2>点击enter触发事件1</h2>
<input placeholder="请输入" id="userTel" @keyup="enter"/><br>
</div>
<script>
new Vue({
el: "#app",
methods:{
enter(e){
if(e.keyCode!==13) return
console.log(e.target.value)
}
}
})
</script>
</body>
e.ketCode!==13:每一个按键都有属于自己的按键编码,Enter的按键编码为13。
实现代码2:
<body>
<div id="app">
<h2>点击enter触发事件1</h2>
<input placeholder="请输入" id="userTel" @keyup.enter="enter"/><br>
</div>
<script>
new Vue({
el: "#app",
methods:{
enter(e){
console.log(e.target.value)
}
}
})
</script>
</body>@keyup.enter="enter:在键盘事件上追加enter事件修饰符






















 994
994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








