
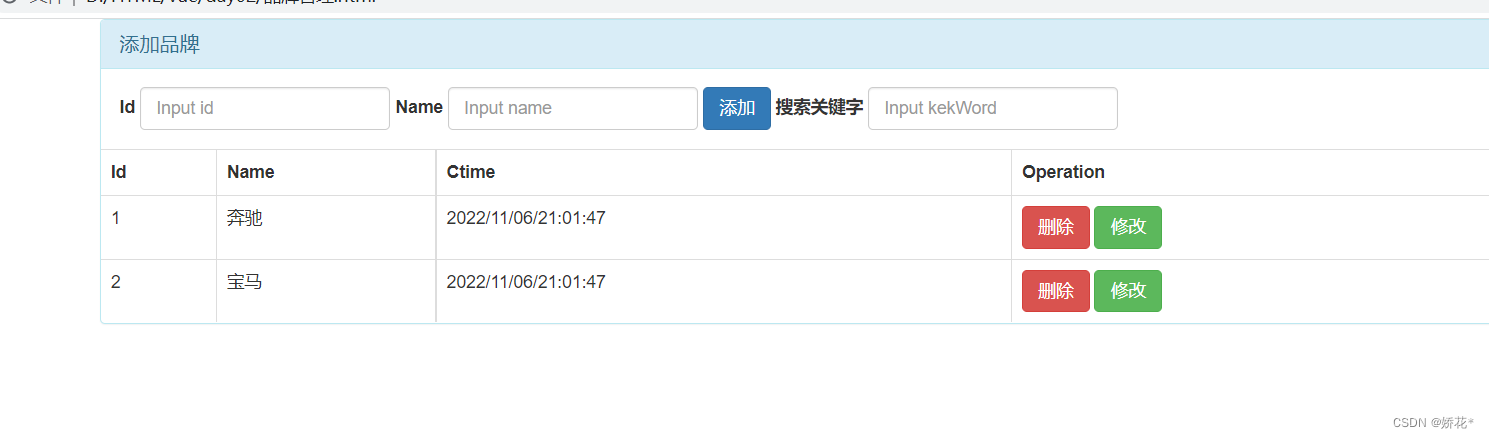
品牌管理案例
代码如下:
<body>
<div id="app">
<div class="container">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">添加品牌</h3>
</div>
<div class="panel-body">
<form action="" method="POST" class="form-inline" role="form">
<div class="form-group">
<label class="" for="">Id</label>
<input type="text" class="form-control" id="" placeholder="Input id" v-model="carId">
</div>
<div class="form-group">
<label class="" for="">Name</label>
<input type="text" class="form-control" id="" placeholder="Input name"
v-model:value="carName">
</div>
<button type="button" class="btn btn-primary" @click="addCar">添加</button>
<div class="form-group">
<label class="" for="">搜索关键字</label>
<input type="text" @keyup="serkeyWord" class="form-control" id=""








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








