基于Java+SpringBoot+Vue的在线文档管理系统的设计与实现
前言
✌博主介绍:全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、SpringCloud、Layui、Echarts图表、Nodejs、爬虫、微信小程序、机器学习等设计与开发。
主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、远程代码部署调试、代码讲解和理解代码逻辑思路。
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
背景及意义
随着社会的快速发展,计算机的影响是全面且深入的。员工生活水平的不断提高,日常生活中员工对在线文档方面的要求也在不断提高,在线文档管理受到广大员工的关注,使得在线文档管理系统的开发成为必需而且紧迫的事情。在线文档管理系统主要是借助计算机,通过对在线文档管理系统所需的信息管理,增加员工的选择,同时也方便对广大在线文档管理系统的及时查询、修改以及对在线文档管理系统的及时了解。在线文档管理系统对员工带来了更多的便利,该系统通过和数据库管理系统软件协作来满足员工的需求。计算机技术在现代管理中的应用,使计算机成为员工应用现代技术的重要工具。能够有效的解决获取信息便捷化、全面化的问题,提高效率。
本在线文档管理系统主要牵扯到程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
系统设计
系统体系结构
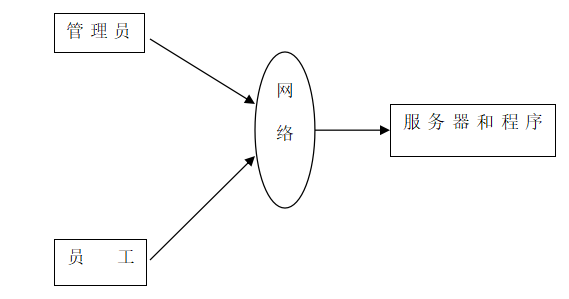
在线文档管理系统的结构图4-1所示:

图4-1 系统结构
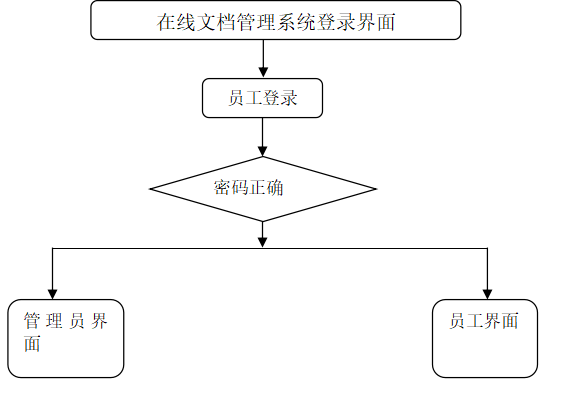
登录系统结构图,如图4-2所示:

图4-2 登录结构图
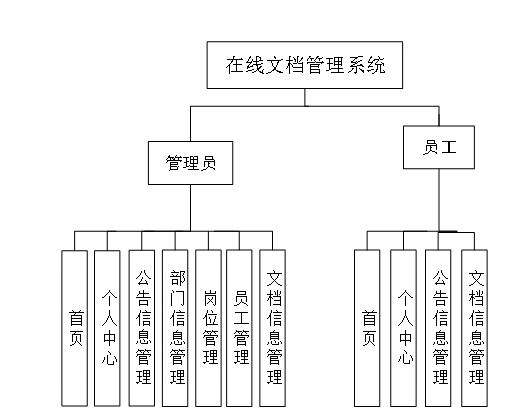
在线文档管理系统结构图,如图4-3所示。

图4-3 在线文档管理系统结构图
开发流程设计
系统流程的分析是通过调查系统所涉及问题的识别、可行性、可操作性、系统分析处理能力等具体环节来调节、整理系统的设计方案以确保系统能达到理想的状态。这些操作都要从注册、登录处着眼进行一系列的流程测试保证数据库的完整,从而把控系统所涉及信息管理的安全、保证信息输入、输出正常转换。然后,通过实际操作完成流程图的绘制工作。
在线文档管理系统的开发对管理模块和系统使用的数据库进行分析,编写代码,系统测试,如图4-4所示。

图4-4开发系统流程图
数据库设计原则
学习编程,我们都知道数据库设计是基于需要设计的系统功能,我们需要建立一个数据库关系模型,用于存储数据信息,这样当我们在程序中时,就没有必要为程序页面添加数据,从而提高系统的效率。数据库存储了很多信息,可以说是信息管理系统的核心和基础,数据库还提供了添加、删除、修改和检查,使系统能够快速找到自己想要的信息,而不是在程序代码中找到。数据库中信息表的每个部分根据一定的关系精确地组合,排列和组合成数据表。
通过在线文档管理系统的功能进行规划分成几个实体信息,实体信息将通过ER图进行说明,本系统的主要实体图如下:
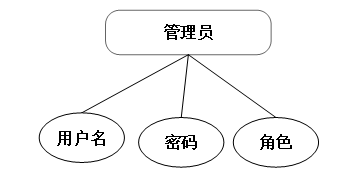
管理员实体主要存储管理信息包括用户名、密码、角色。管理员信息属性图如图4-5所示。

图4-5 管理员信息实体属性图
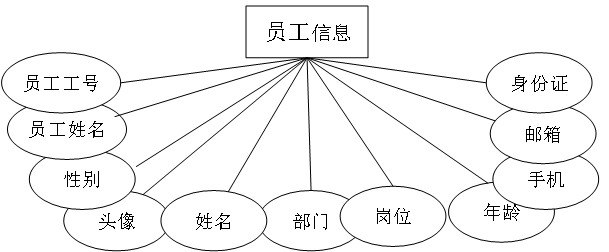
员工信息:员工工号、员工姓名、性别、头像、姓名、部门、岗位、年龄、手机、邮箱、身份证,实体属性图如图4-6所示。

图4-6员工信息属性图
文档信息:文档名称、类型、文档介绍、附件、发布日期,实体属性图如图4-7所示。

图4-7文档信息实体属性图
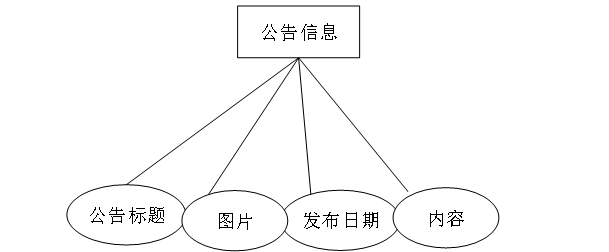
公告信息:公告标题、图片、发布日期、内容,实体属性图如图4-8所示。

图4-8公告信息实体属性图
系统详细设计
管理员功能模块
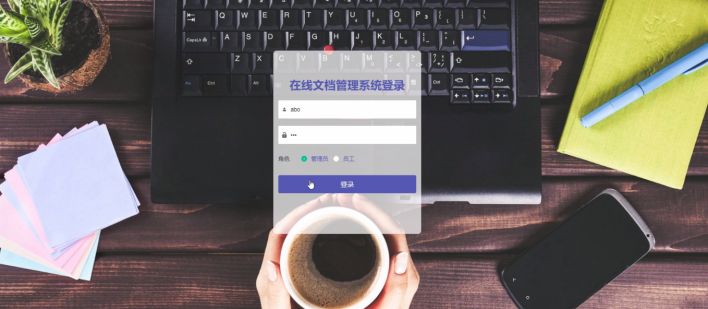
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-1所示。

图5-1管理员登录界面图
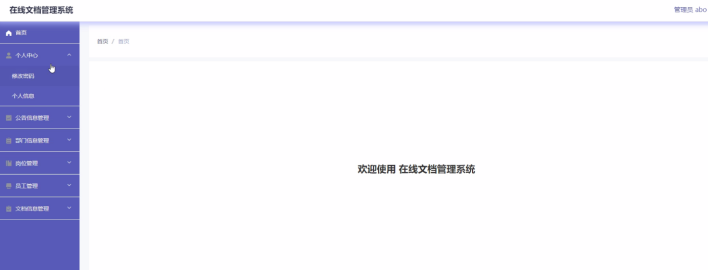
管理员登录进入在线文档管理系统可以查看首页、个人中心、公告信息管理、部门信息管理、岗位管理、员工管理、文档信息管理等信息。如图5-2所示。
公告信息管理,管理员在公告信息管理页面中通过查看公告标题、图片、发布日期、内容等信息进行详情、修改、删除操作,如图5-3所示。

图5-2首页界面图

图5-3公告信息管理界面图
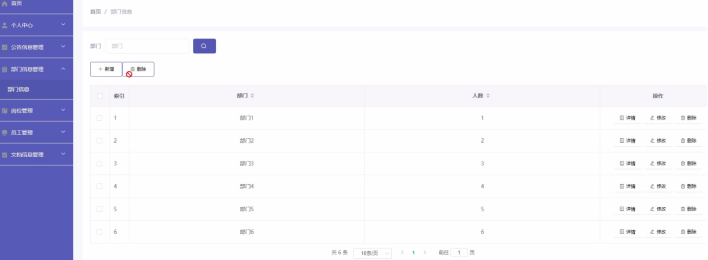
部门信息管理,管理员在部门信息管理页面中可以查看部门、人数、等信息,并可根据需要对部门信息进行详情、修改或删除等操作,如图5-4所示。

图5-4部门信息管理界面图
员工管理,管理员在员工管理页面中可以查看员工工号、员工姓名、性别、头像、姓名、部门、岗位、年龄、手机、邮箱、身份证等信息,并可根据需要对员工信息进行详情、修改或删除等详细操作,如图5-5所示。

图5-5员工管理界面图
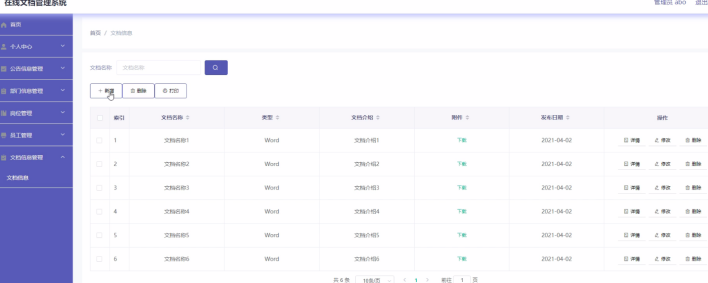
文档信息管理,管理员在文档信息管理页面中可以查看文档名称、类型、文档介绍、附件、发布日期等内容,并且根据需要对文档信息进行详情、修改或删除等详细操作,如图5-6所示。

图5-6文档信息管理界面图
员工功能模块
登录,员工登录,员工通过登陆页面填写员工工号、密码进行登陆,如图5-7所示。
员工登录进入在线文档管理系统可以查看首页、个人中心、公告信息管理、文档信息管理等内容。如图5-8所示。
个人中心,员工在个人信息页面中进行查看编辑员工工号、员工姓名、性别、头像、姓名、部门、岗位、年龄、手机、邮箱、身份证,进行修改操作,如图5-9所示。

图5-7登陆界面图

图5-8首页界面图

图5-9个人信息界面图
文档信息管理,员工在文档信息管理页面中可以查看文档名称、类型、文档介绍、附件、发布日期等信息内容,并且根据需要对文档信息进行下载、详情查看,如图5-10所示。

图5-10文档信息管理界面图
结 论
此时项目已经完成,即使实施的时间不是很长,但是这个过程中需要准备很长的一段时间去对系统设计开发所实际到的技术进行学习。在学习的过程中,我逐渐认识得到了我自身存在的一些不足。对于一些控制是必要的应用技能,能够理解,整个过程中仅仅是一个掌握了常用的性能和控制方法,我觉得挺容易的。从该系统中,系统的分析和设计的调查数据,并且已经经历了几个月,并努力几个月,该系统已经完成。很显然,该系统仍有很多不成熟,在系统设计过程中有许多技术缺陷存在。在设计的过程中也涉及到了很多自己无法解决的问题,主要通过找专业的网站和论坛来解决这些问题,对于圆满完成我的毕业设计,他们也贡献了很大一部分力量。系统的开发环境和配置都是可以自行安装的,系统使用springboot框架开发工具,使用比较成熟的Mysql数据库进行对系统后台的数据交互,根据技术语言对数据库,结合需求进行修改维护,可以使得系统运行更具有稳定性和安全性,从而完成实现系统的开发。
回顾毕业设计的整个过程,既付出汗水也收获了很多。虽然经历了各种各样的困难,自己的不断研究探索,系统的实现仍有不足之处。
在以后的学习及工作中,我仍然继续学习计算机方面的技术,让我在后期的平台开发中可以更好更快的实现需求功能。
为什么选择我:
博主本身从事开发软件开发、有丰富的编程能力和水平、累积给上千名同学进行辅导、全网累积粉丝超过50W。是CSDN特邀作者、博客专家、新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流和合作。
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻私信博主获取项目下载链接👇🏻👇🏻👇🏻























 1847
1847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








