axios封装
-
引入axios
-
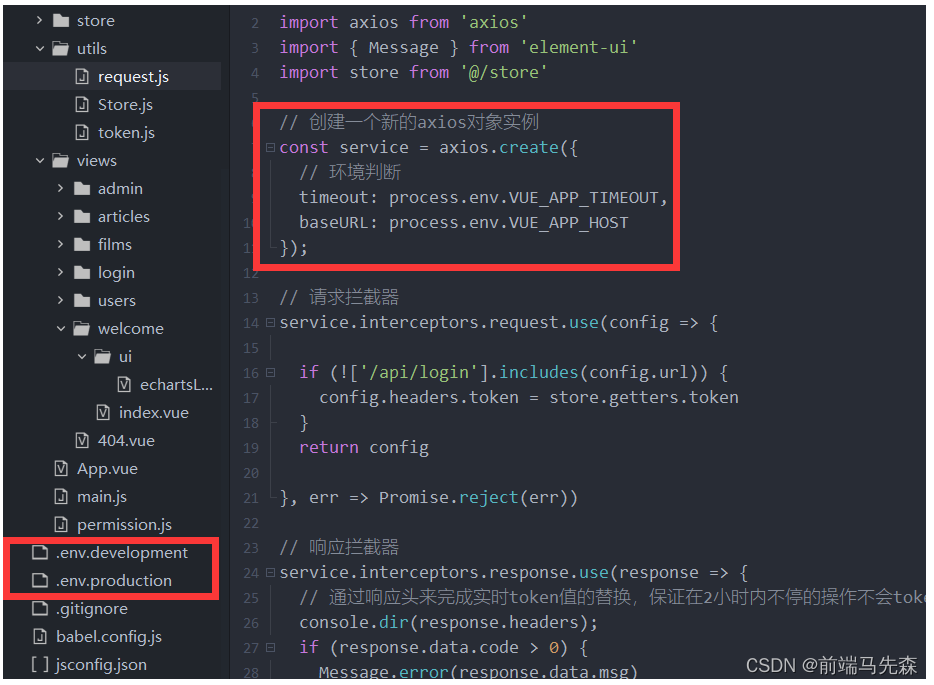
创建axios的实例
-
-
在做持续性登录状态,可以在请求拦截器中写入头文件,
// 请求拦截器
service.interceptors.request.use(config => {
if (!['/api/login'].includes(config.url)) {
config.headers.token = store.getters.token
}
return config
}, err => Promise.reject(err))
- 通过响应头完成token值的替换,保证2小时内不停的操作不会token过期,达到无感刷新token
// 响应拦截器
service.interceptors.response.use(response => {
// 通过响应头来完成实时token值的替换,保证在2小时内不停的操作不会token过期 -- 无感刷新token
console.dir(response.headers);
if (response.data.code > 0) {
Message.error(response.data.msg)
}
return response.data
}, err => {
Message.error('网络异常,请刷新重试!')
return Promise.reject(err)
})
- 总得request文件
-

-
返回的数据记得用axync await 接收
-



























 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








