今天教大家一个好玩的弹球动画!
首先先建立好HTML与css文件

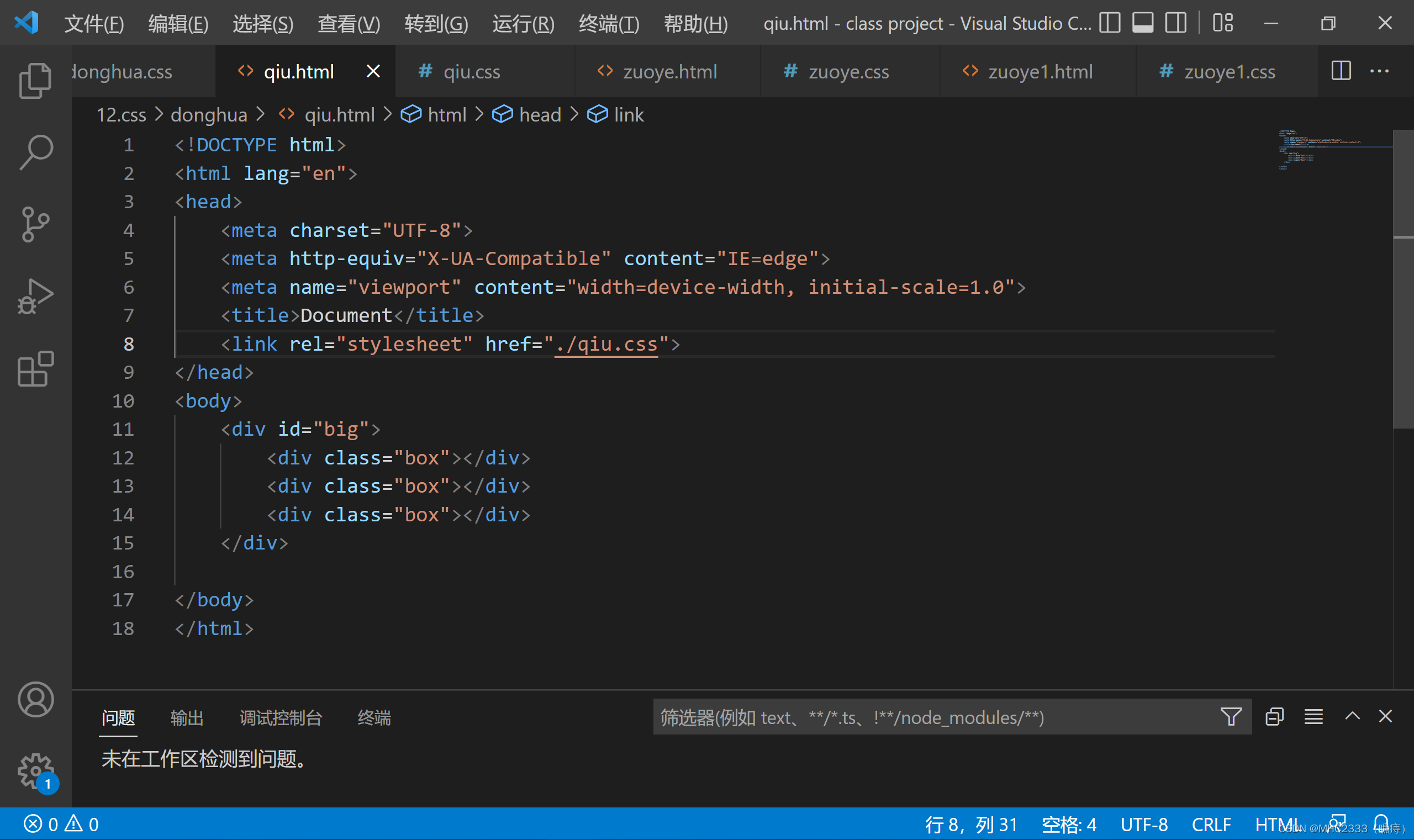
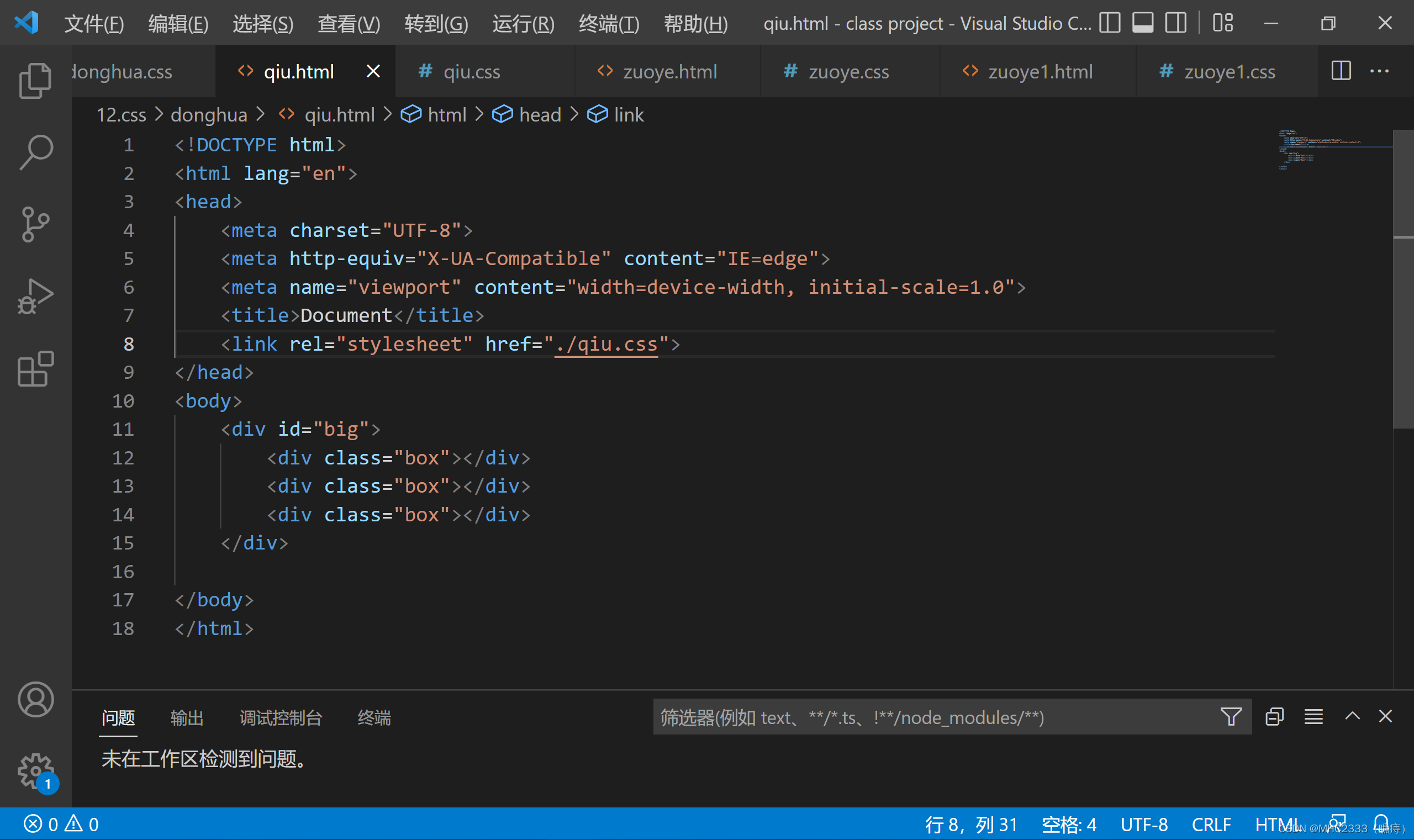
然后打出具体布局

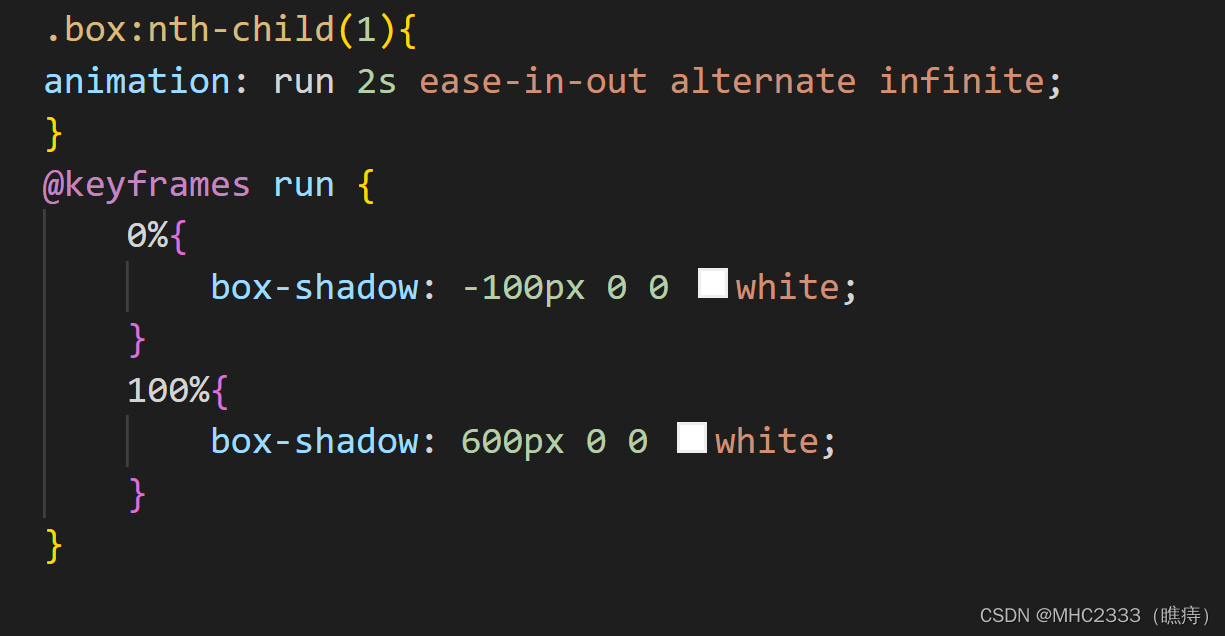
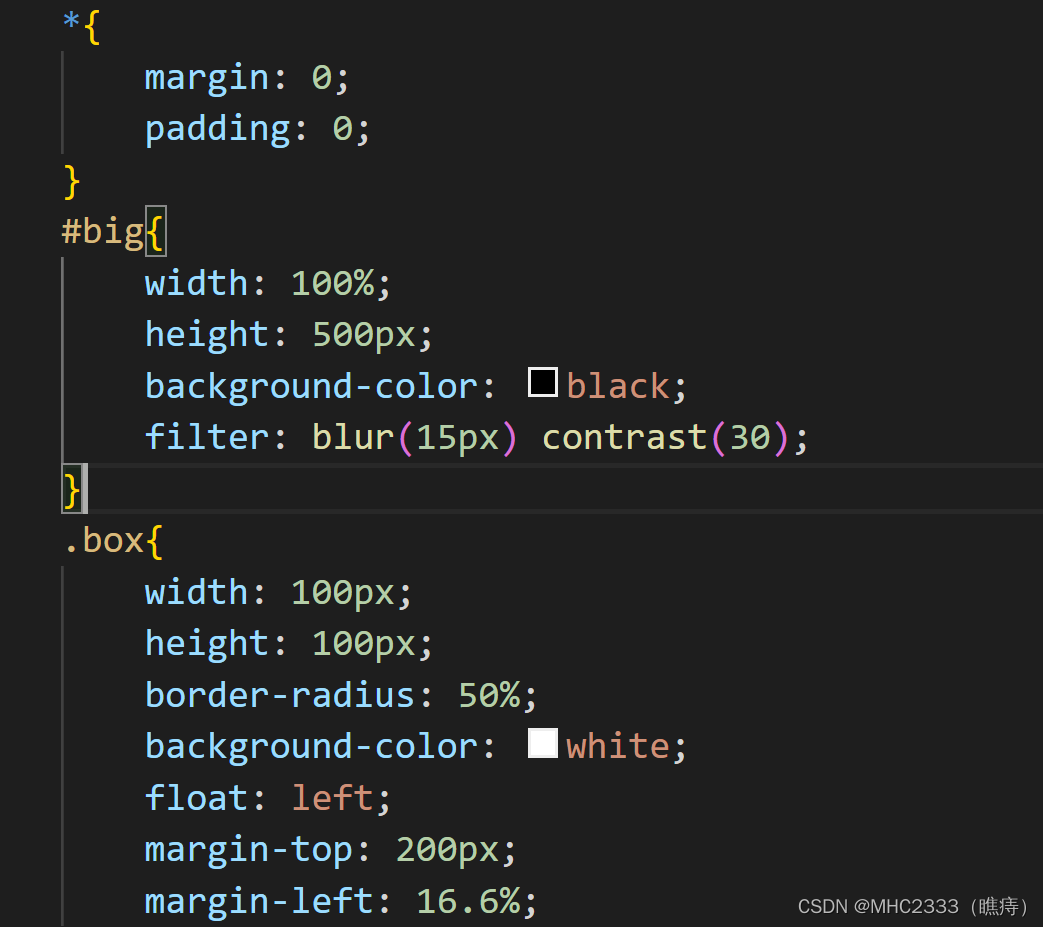
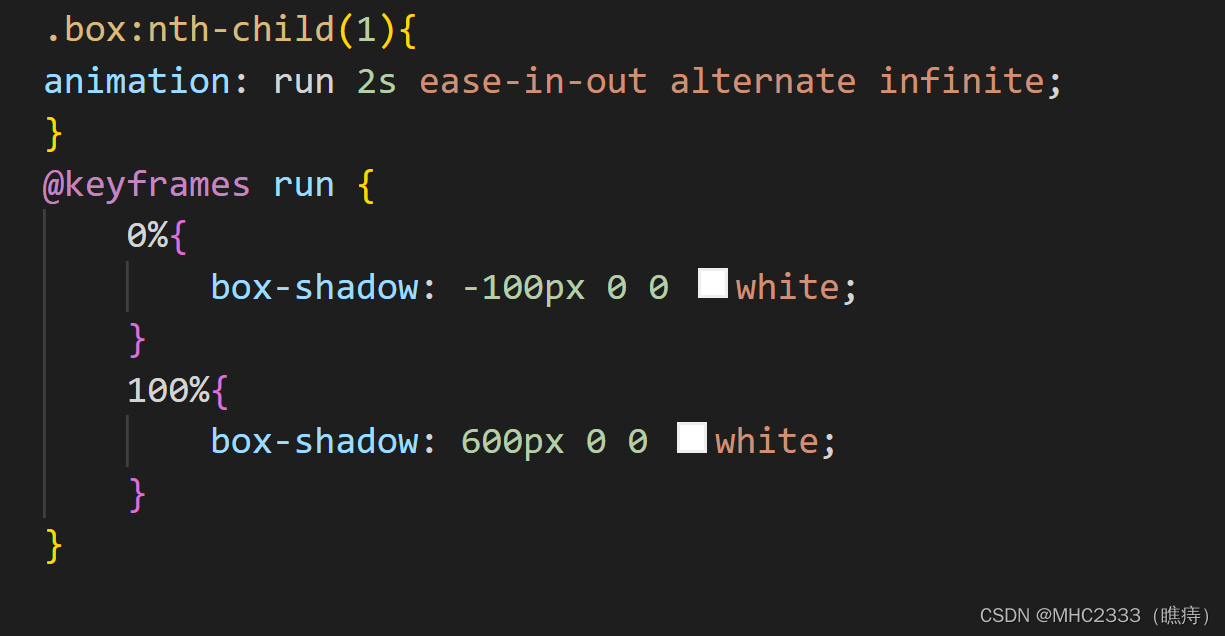
接着把动画设定好,这里我是第一个.box,所以我设置了nth-child(1)
animation:后面跟的不一定要和我一样!给动画取一个id!
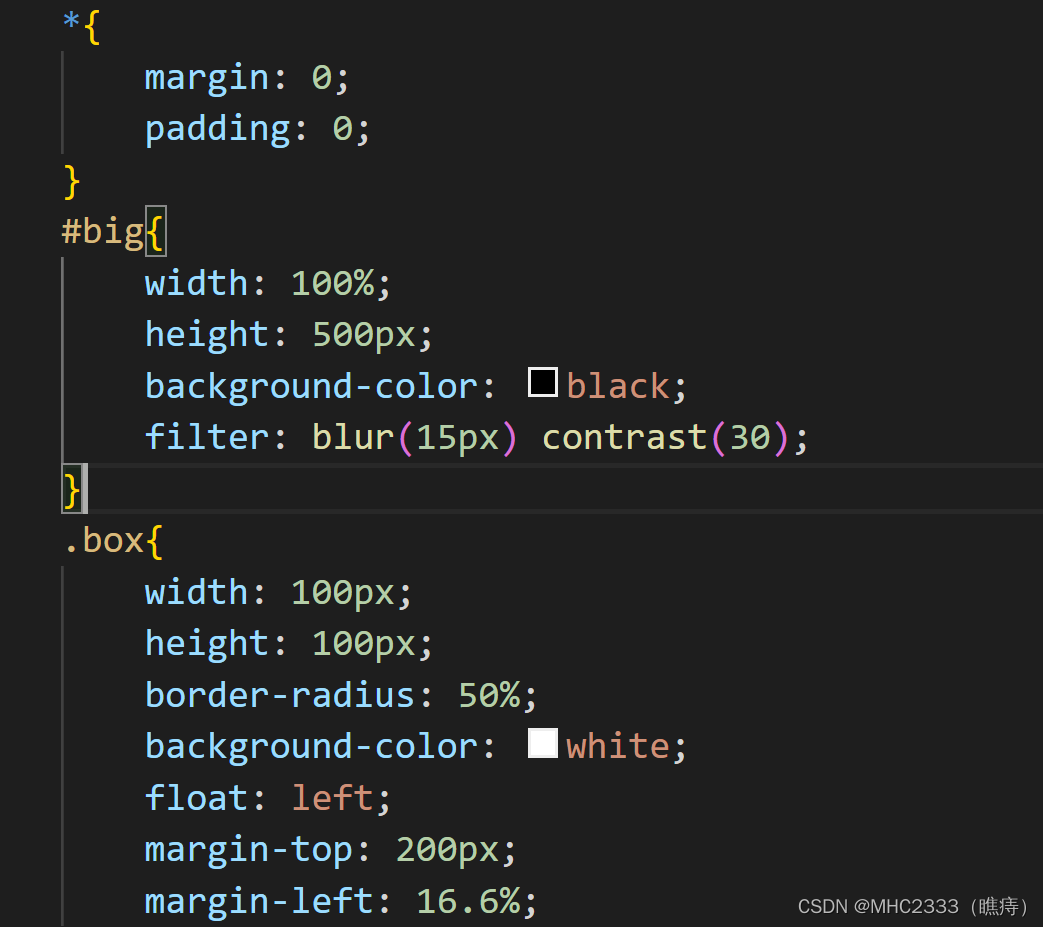
接着设置阴影,与起始位置


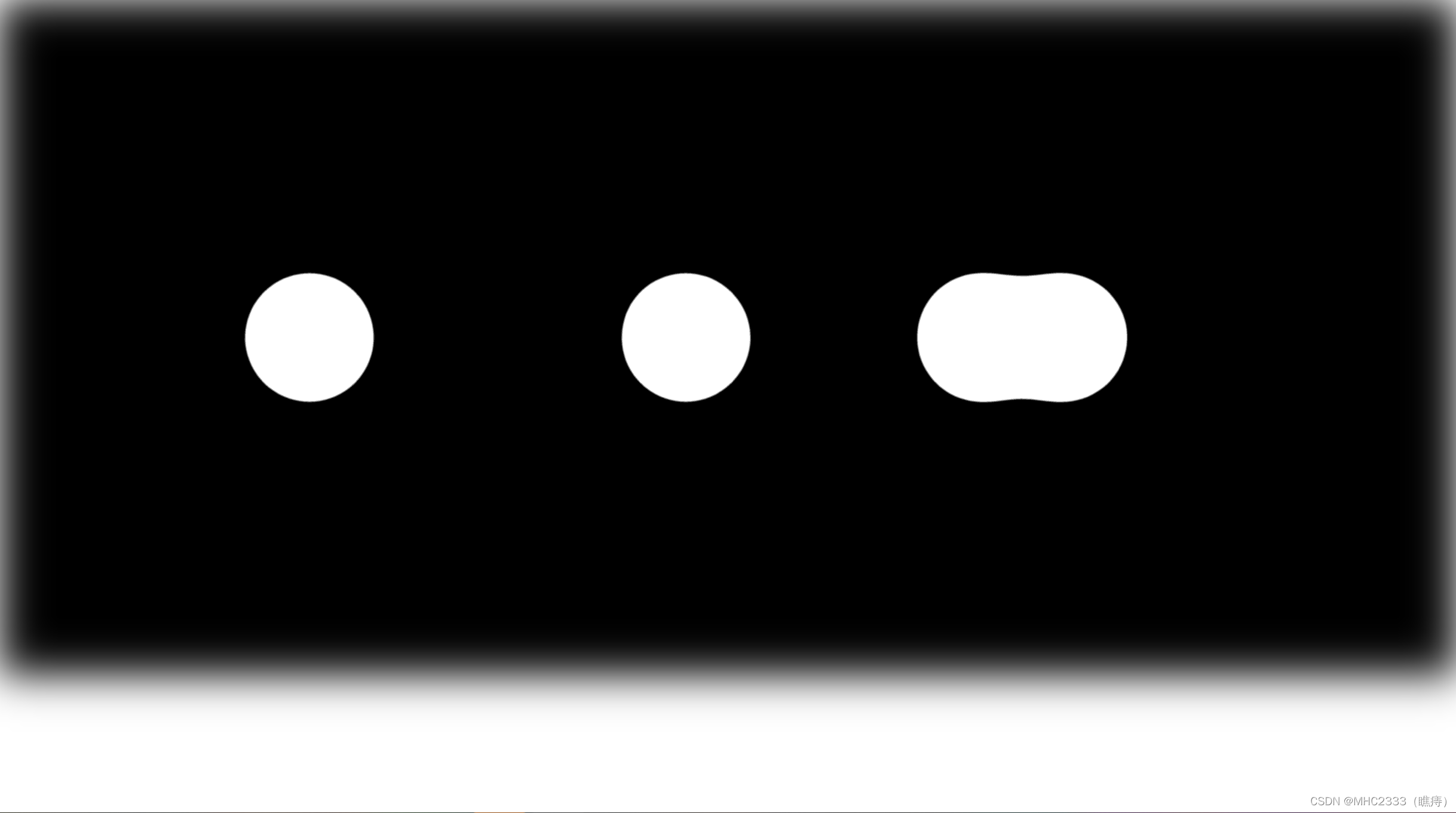
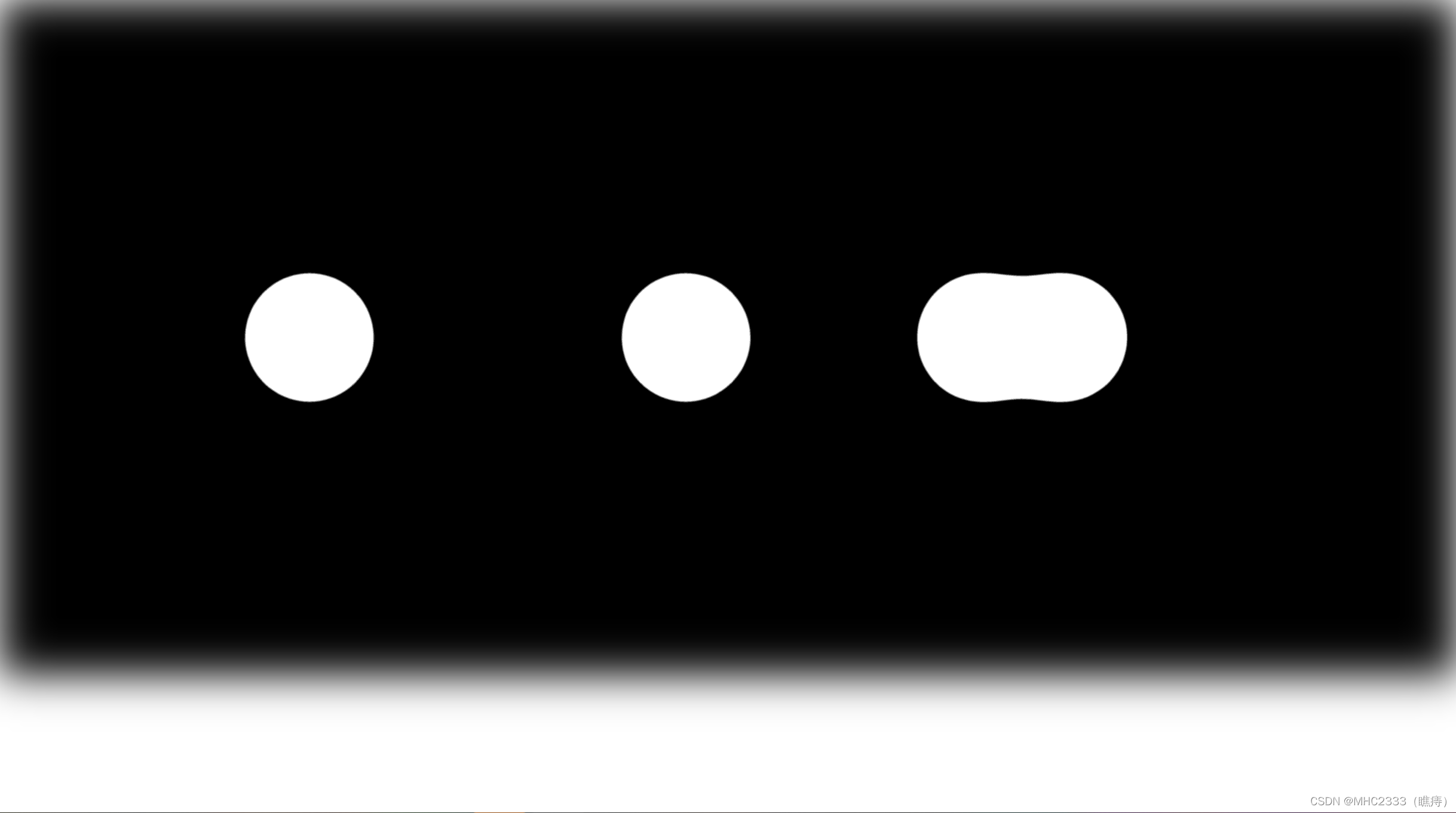
然后就可以得到一个好玩的弹球动画啦!
今天教大家一个好玩的弹球动画!
首先先建立好HTML与css文件

然后打出具体布局

接着把动画设定好,这里我是第一个.box,所以我设置了nth-child(1)
animation:后面跟的不一定要和我一样!给动画取一个id!
接着设置阴影,与起始位置


然后就可以得到一个好玩的弹球动画啦!
 2837
2837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


