Import
按需引入:
import { Switch } from 'mint-ui';
Vue.component(Switch.name, Switch);
全局导入:全局导入后不用再导入
importMint from'mint-ui'
import'mint-ui/lib/style.css'
Vue.use(Mint);
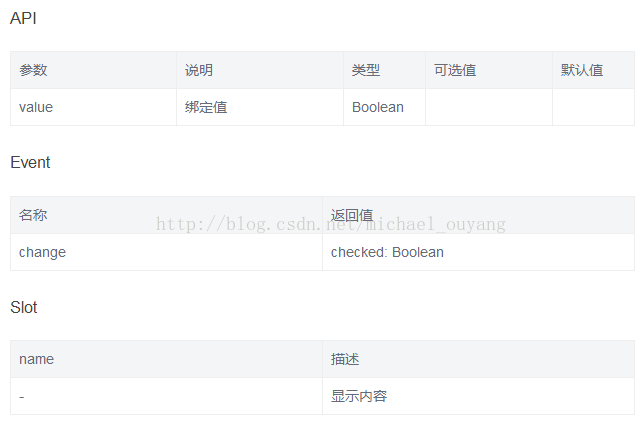
API

示例
示例一:
xxx.vue:
<template>
<div id="app">
<mt-switch v-model="value" @change="turn">Switch</mt-switch>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
value: false
}
},
mounted:function(){
},
methods:{
turn: function(){
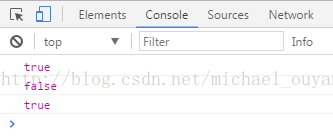
console.log(this.value)
}
}
}
</script>
<style>
</style>
show:

点击开关按钮,输出值

备注:
1.
事件只能使用change,不能使用click。
demo链接:http://download.csdn.net/detail/michael_ouyang/9915042
使用前输入命令:
npm install
npm run dev
























 595
595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








